- 19 Mar 2024
- 2 Minutes to read
Purchase Progress Template
- Updated on 19 Mar 2024
- 2 Minutes to read
Purchase Progress is an on-page template that gives your visitors a target threshold. It aims to push users to the purchase stage by letting them know about the objective in an interactive way.
Whenever users add an item to the cart, the progress container is filled. For example, you can use it to show the user's progress to achieve the Free Shipping goal. Therefore, you will raise the average of the number of the items in your users’ carts.
How to create it
To create a campaign with the Purchase Progress template, navigate to Experience > Optimize > Web Templates.
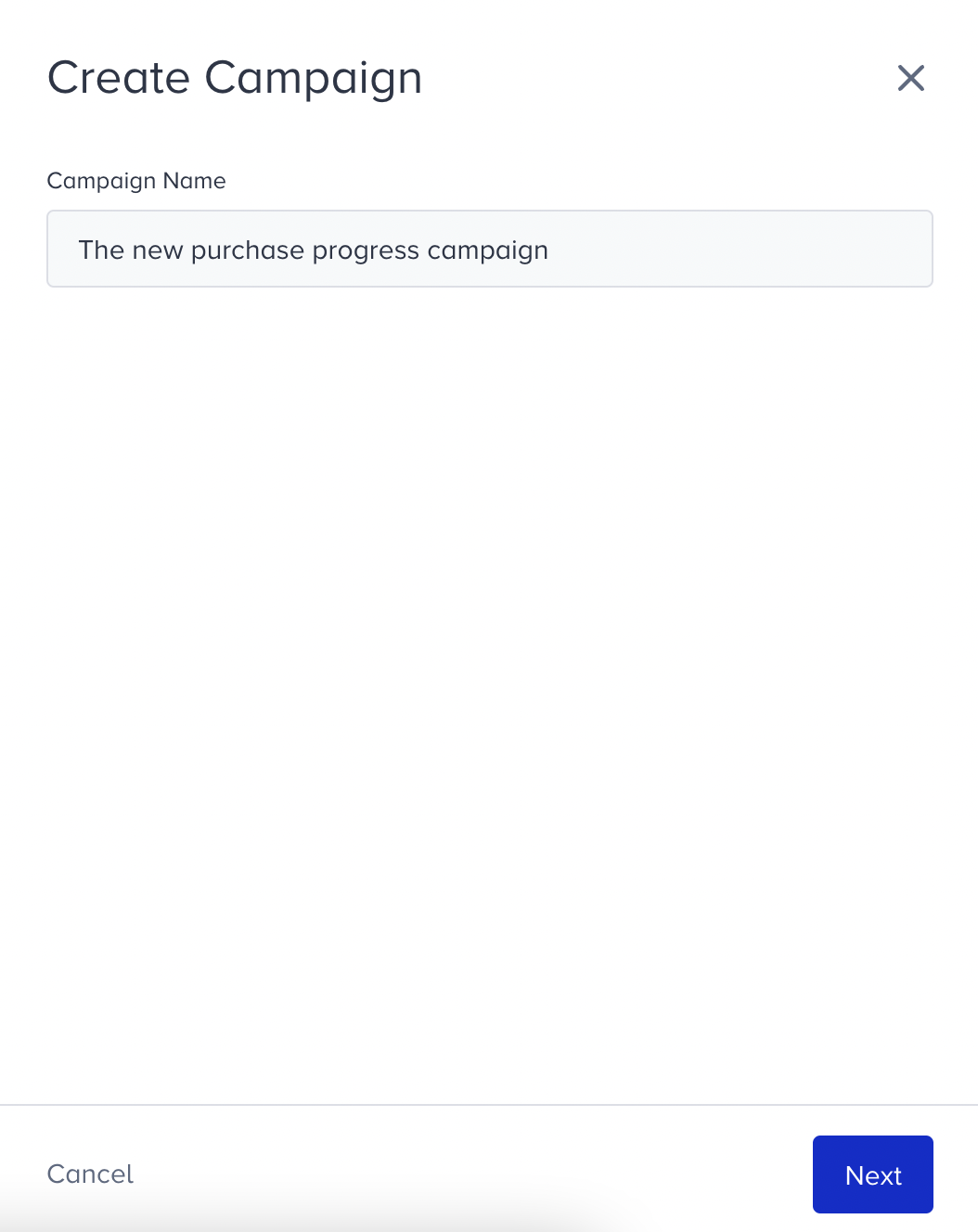
1. Click the Create button, name your campaign, and click the Next button.

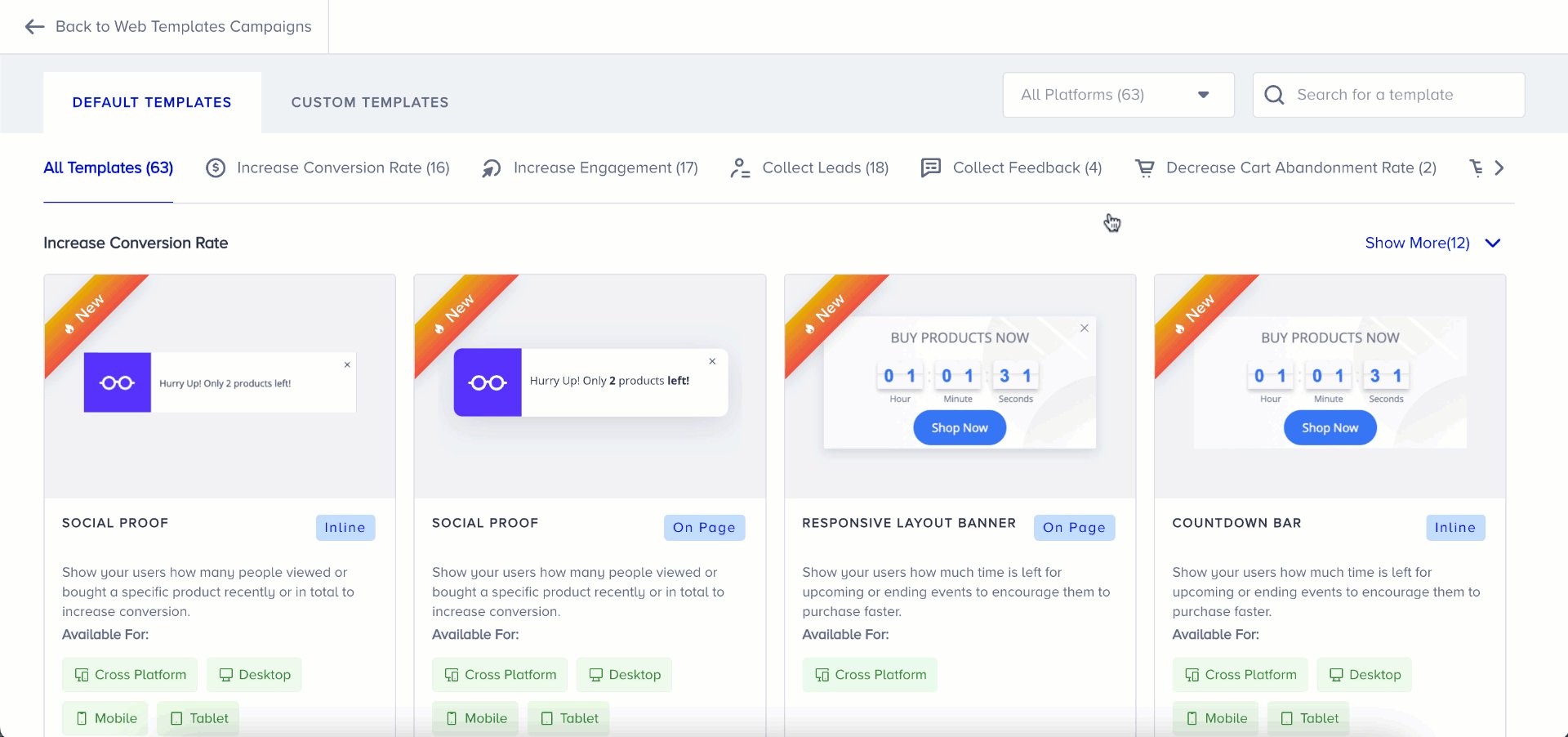
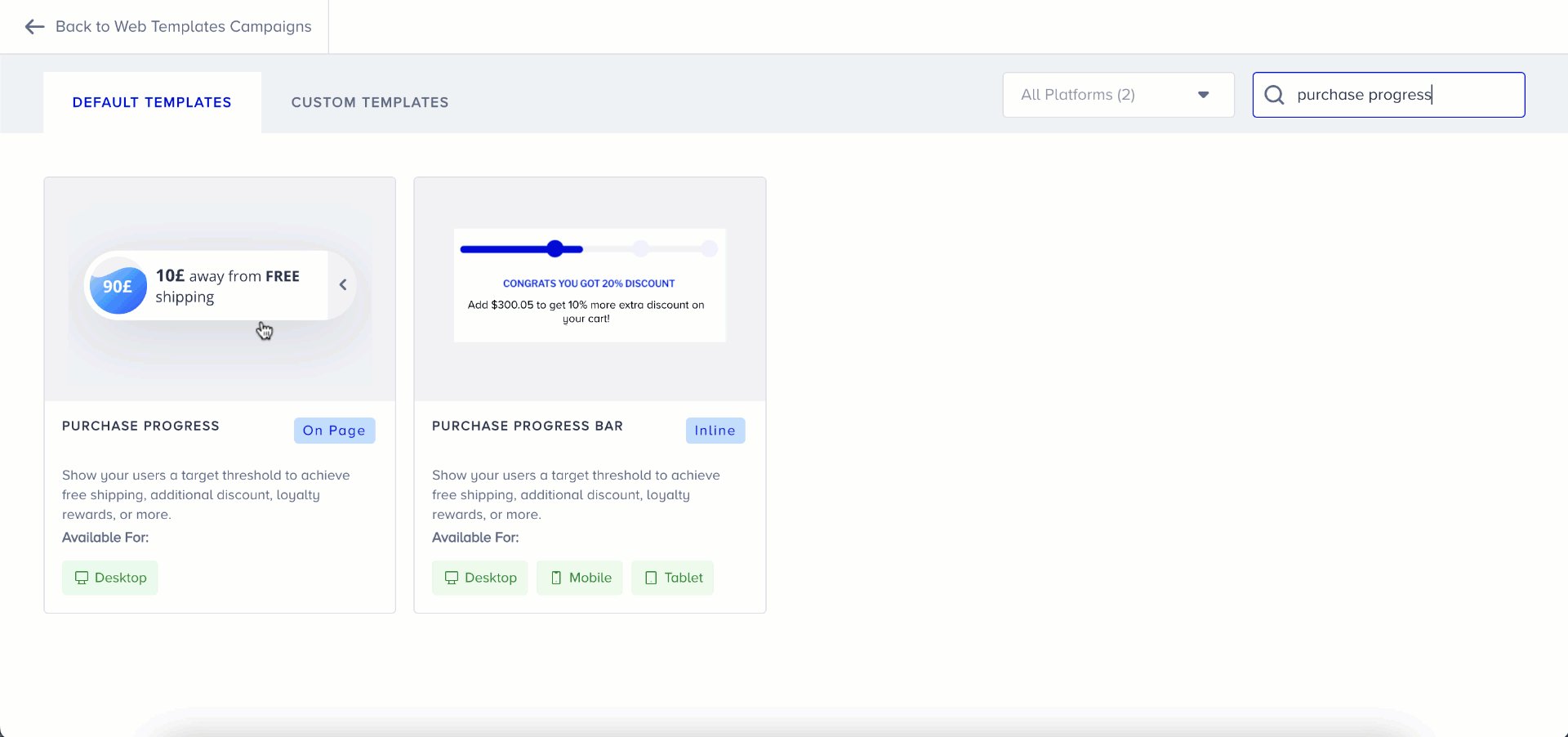
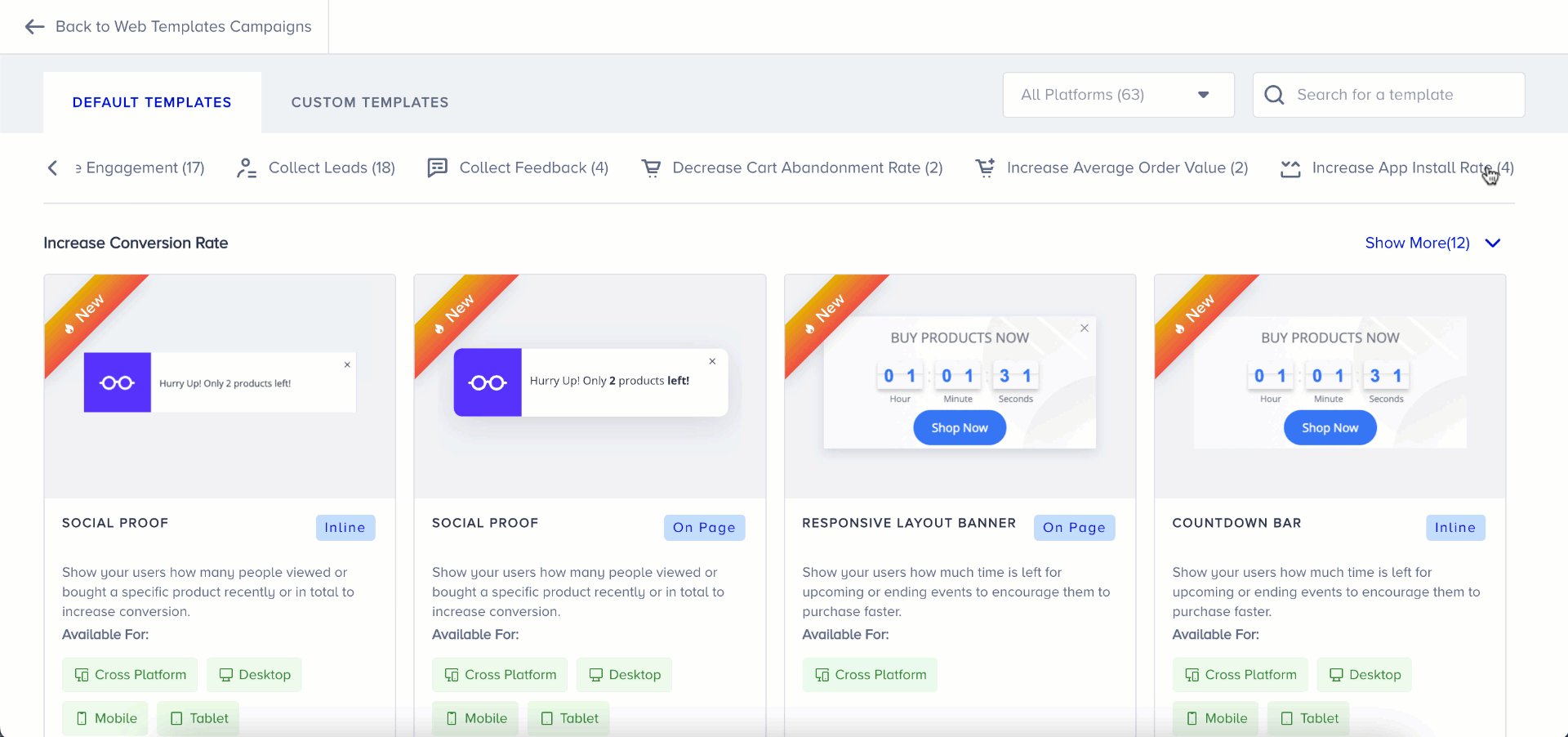
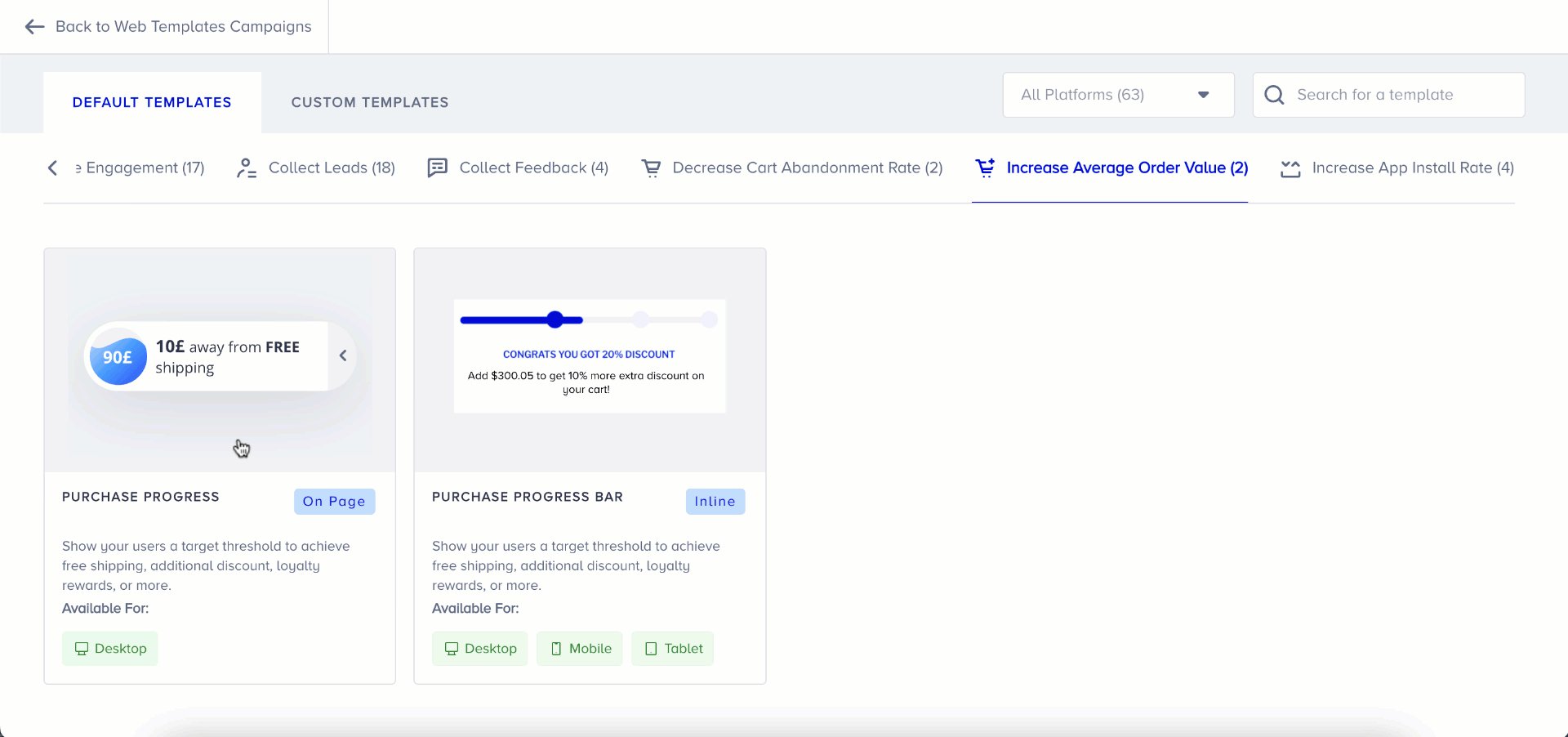
2. You will land on the Template Library. You can search for the template or find it under Increase Average Order Value.

3. When you click on the template, you will see its default preview, description, and its elements. Click Use For Desktop to proceed.
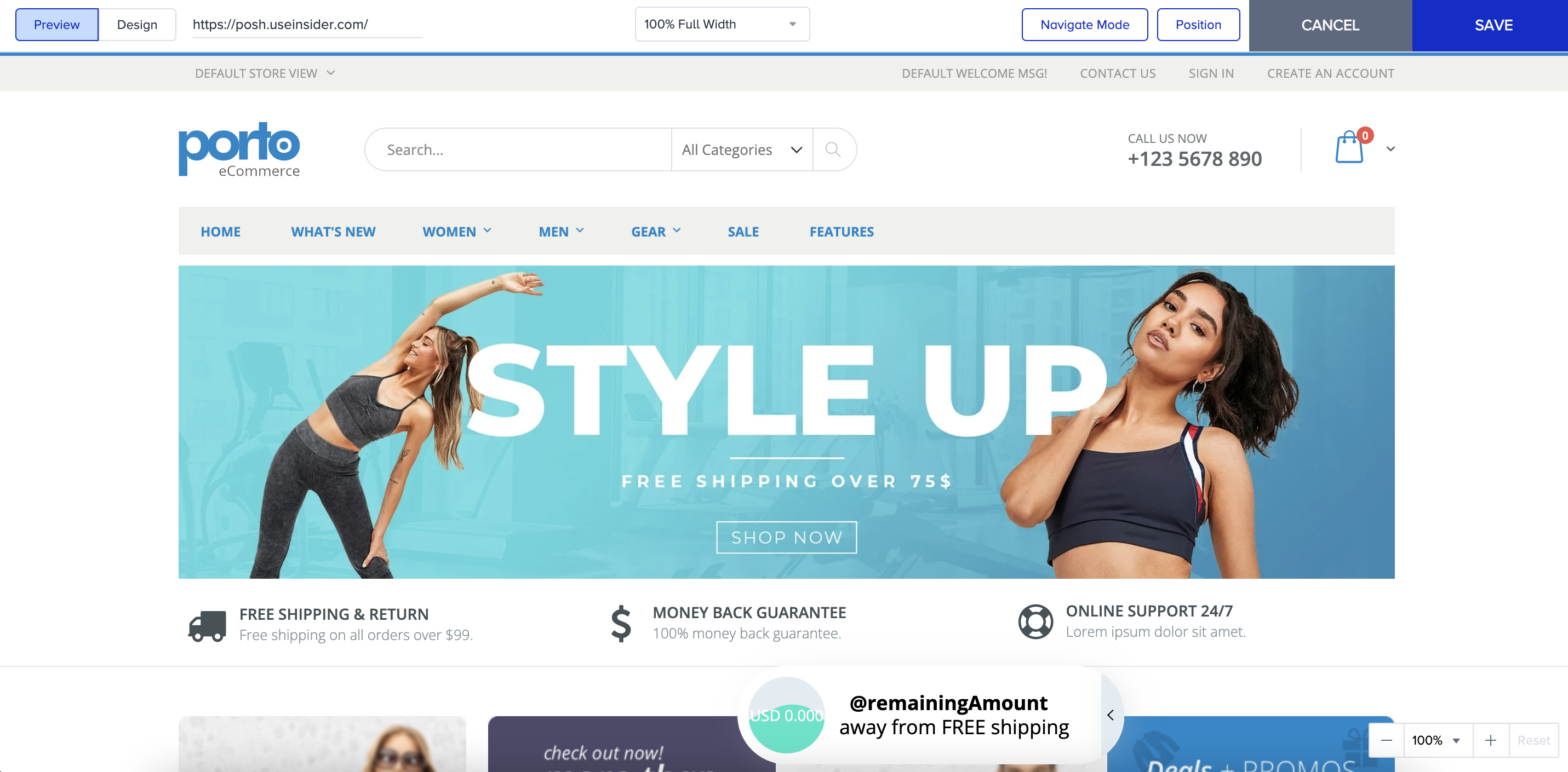
 4. You can see how it looks on your website on the Preview mode of the Action Builder.
4. You can see how it looks on your website on the Preview mode of the Action Builder.
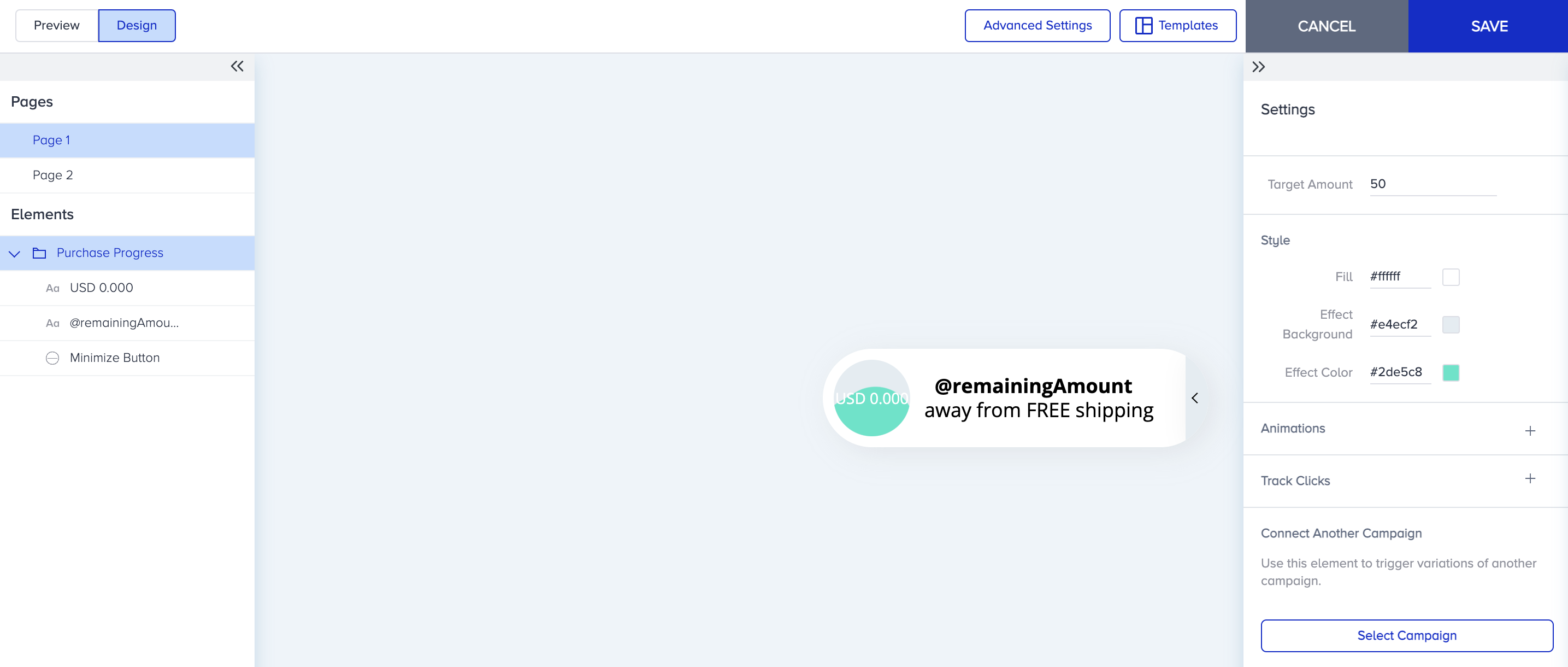
5. You can proceed with designing your template in the Design mode. You can customize it in two states:

5.1. Before Target Threshold (Page 1) is the page where you configure the general settings of the template. 
- Target Amount: The price target you want your users to pass to achieve the goal.
- Fill: The general background color of the template.
- Effect Background Color: The color of the background laying under the animation.
- Effect Color: The color of the animation effect on the template.
- Animations: The movement of the template to be shown.
- Text Styling Options: You can also add a click link to the text if you want.
- The Remaining Amount: It is a Dynamic Attribute so you can change the text position and add it again to the text in case you delete it accidentally.
- Minimize Button Color: The background color of the Minimize button.
- Accent Color: The color of the arrow that minimizes the template.
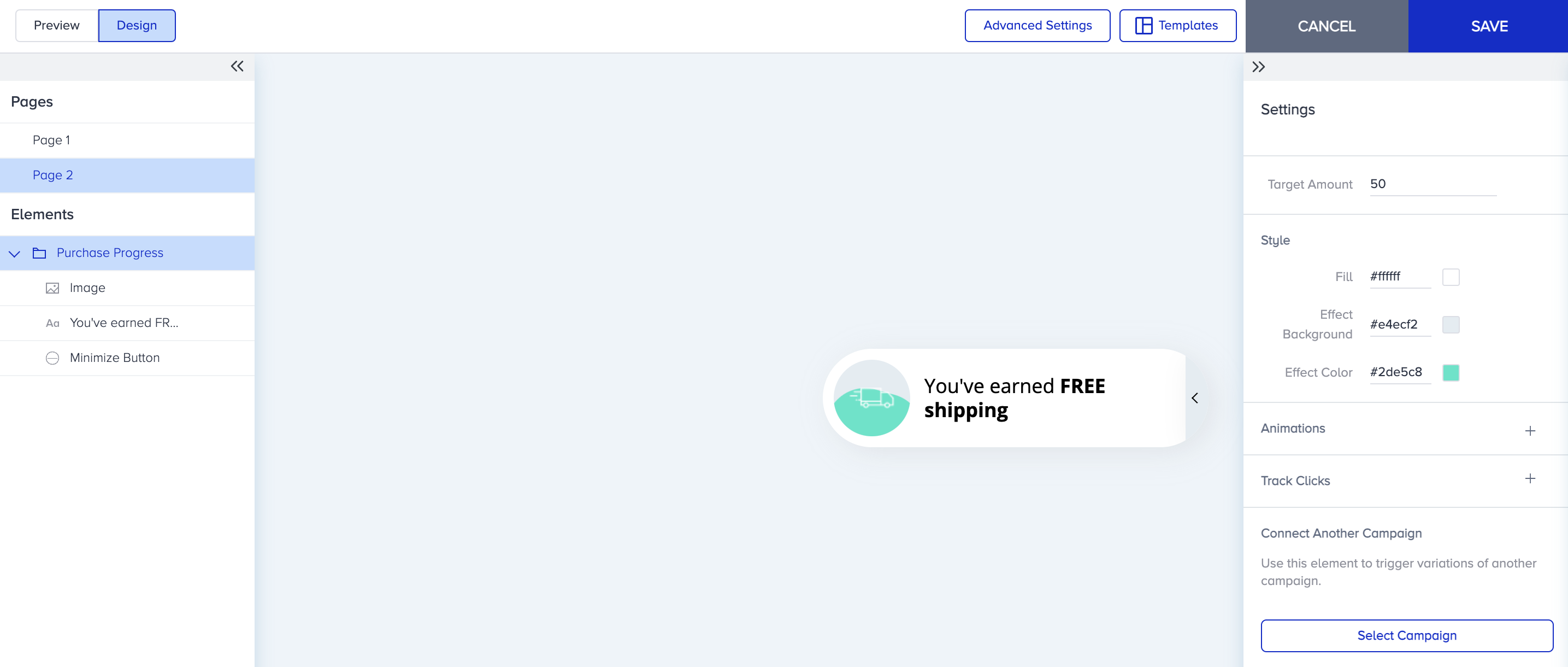
5.2. Success Page (Page 2) is the page where you configure what to show the user after achieving the target goal. 
About the Image:
- Recommended Image Size: 35x35px
- Recommended Max Image Size: is 50x50px
- Images should be PNG with transparent background.
- Make sure the design aligns with your choice of color for a better experience.
6. Once you finalize your design, click the Save button and proceed with the rest of your campaign.
Use Cases
Using Purchase Progress template, you can
- Gamify the browsing experience.
- Inform the user about free shipping options.
