- 20 Mar 2024
- 4 Minutes to read
Pick a Gift Template
- Updated on 20 Mar 2024
- 4 Minutes to read
Gamification templates are popular as user engagement and retention are key factors in the success of websites. To captivate and motivate users, gamification has emerged as a powerful strategy. Incorporating gamified campaigns into the website, you can transform interactions into exciting experiences that drive user engagement and interaction.
The Pick a Gift template offers a remarkable gamified experience to you with its customizable and adaptable elements. Moreover, it is also a Responsive template that you can create your cross-platform designs.
Thanks to the Pick a Gift template, you can incentivize your users by letting them select a gift box, provide their phone number, and win a lucky gift while they opt in to receive messages on WhatsApp. You can present coupon codes as gifts to easily nudge your users to opt in.
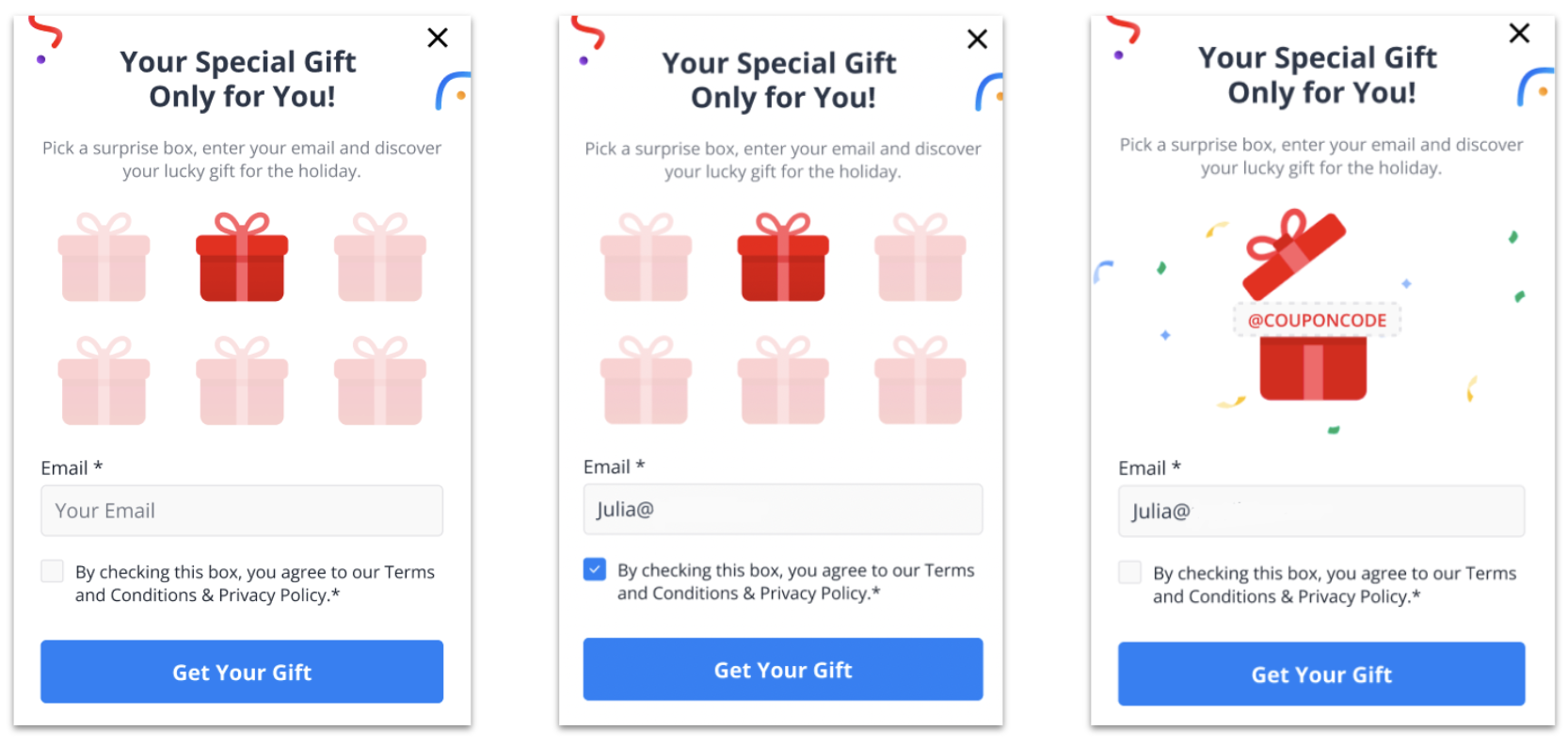
Pick a Gift template consists of three steps;
- The user on your website should first select a box in the template.
- Secondly, the user should fill the input area (if it is included in the template and a mandatory input).
- Then, the user should accept Policy input (if it is included in the template and a mandatory input).

The coupon code will be visible to users with the animation.
How to create it
To create a campaign with the Pick a Gift template, navigate to Experience > Optimize > Web Templates.
1. Click the Create button, name your campaign, and click the Next button.
.png)
2. You will land on the Template Library. You can search for the template or find it under Collect Leads..gif)
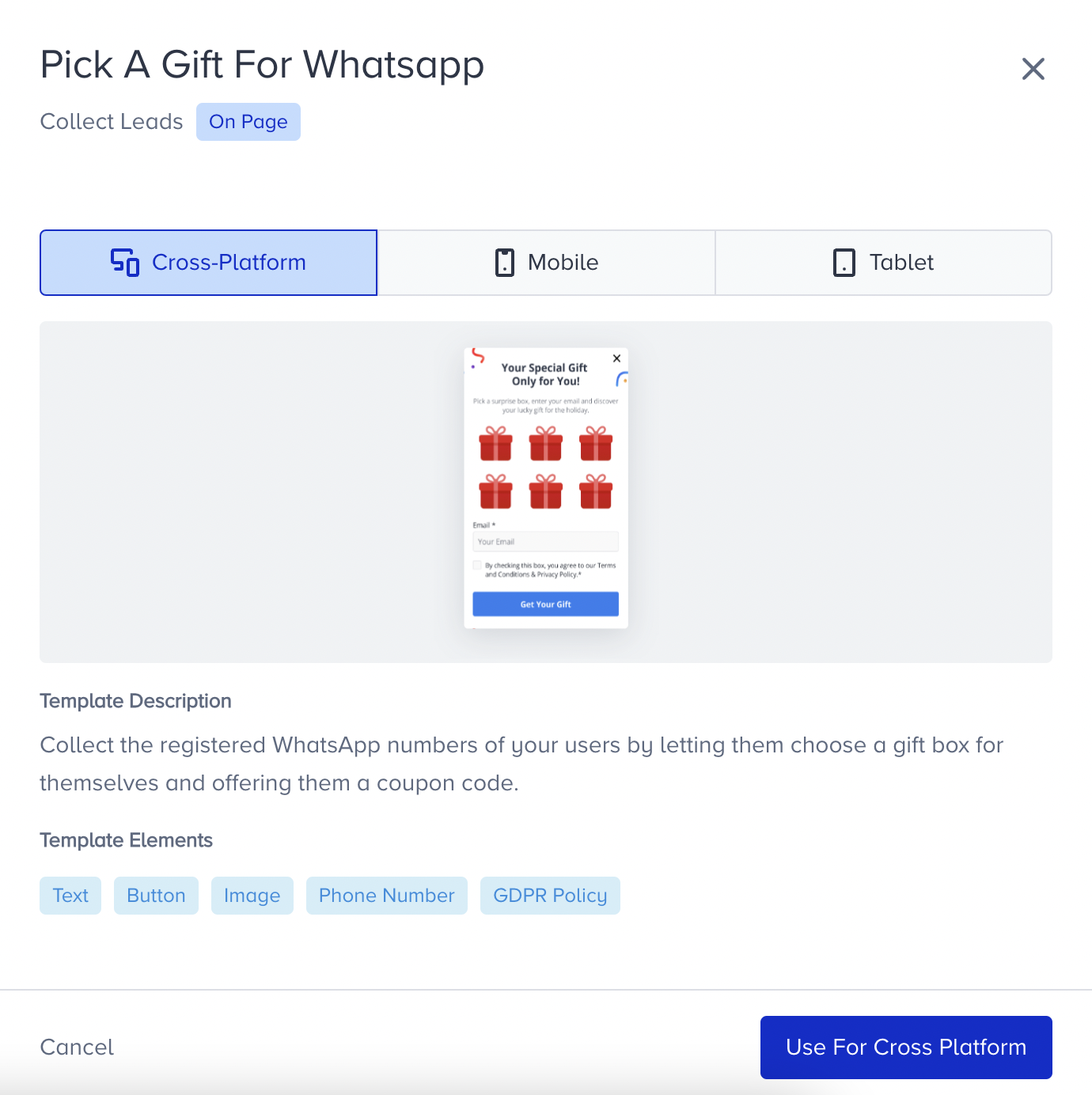
3. When you click on the template, you will see the available platforms, its default preview, description, and its elements. Click Use For {Platform} to proceed.

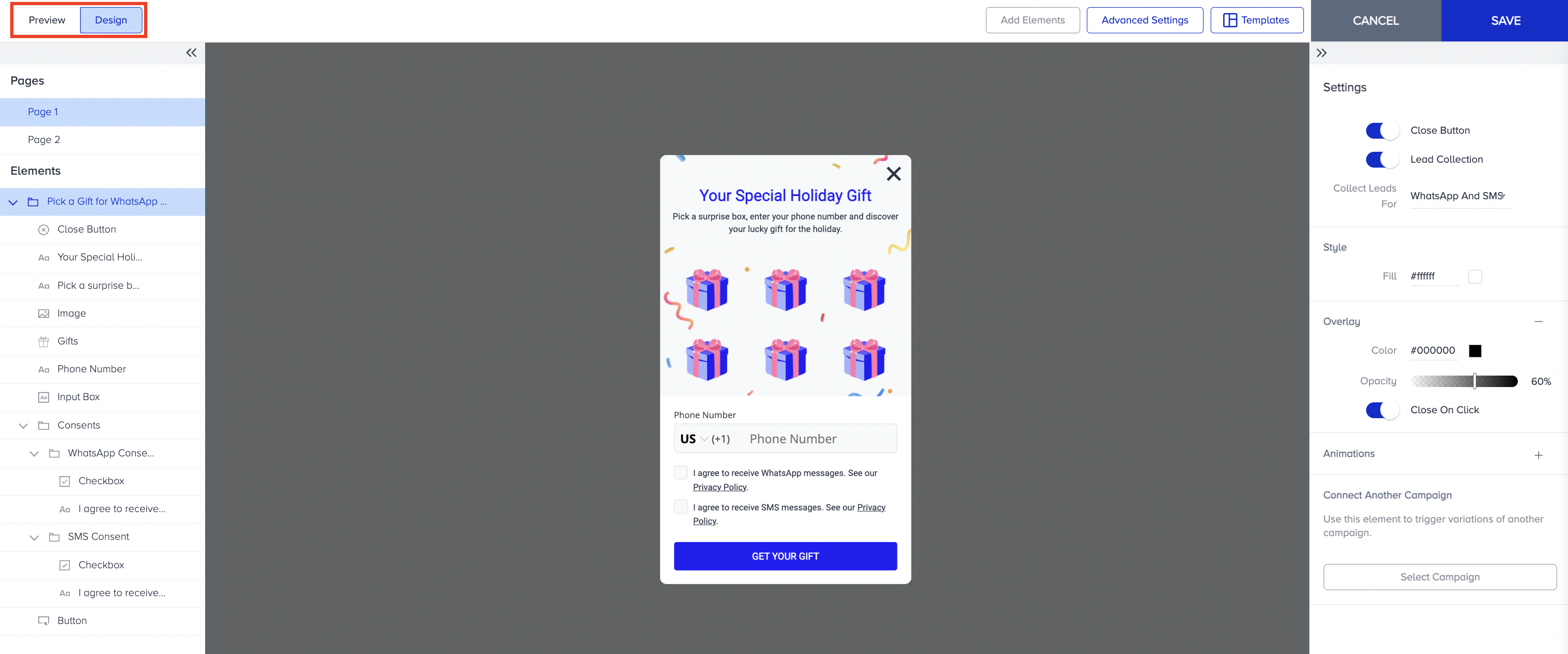
4. The Pick a Gift is an on-page template. You can see how it looks on your website in the Preview mode in Action Builder. Switch to Design mode to start designing your template.

5. You can adjust the settings of your campaign in two pages:
- Subscriber Page: where you ask for the lead from the user.
- Success Page: where you display your appreciation message and offer coupon codes.
Subscriber page
1. The lead collection comes enabled by default for WhatsApp and SMS, you can change it based on your needs. You can customize the Style and Overlay, and Animations to make the design of the template more attractive.
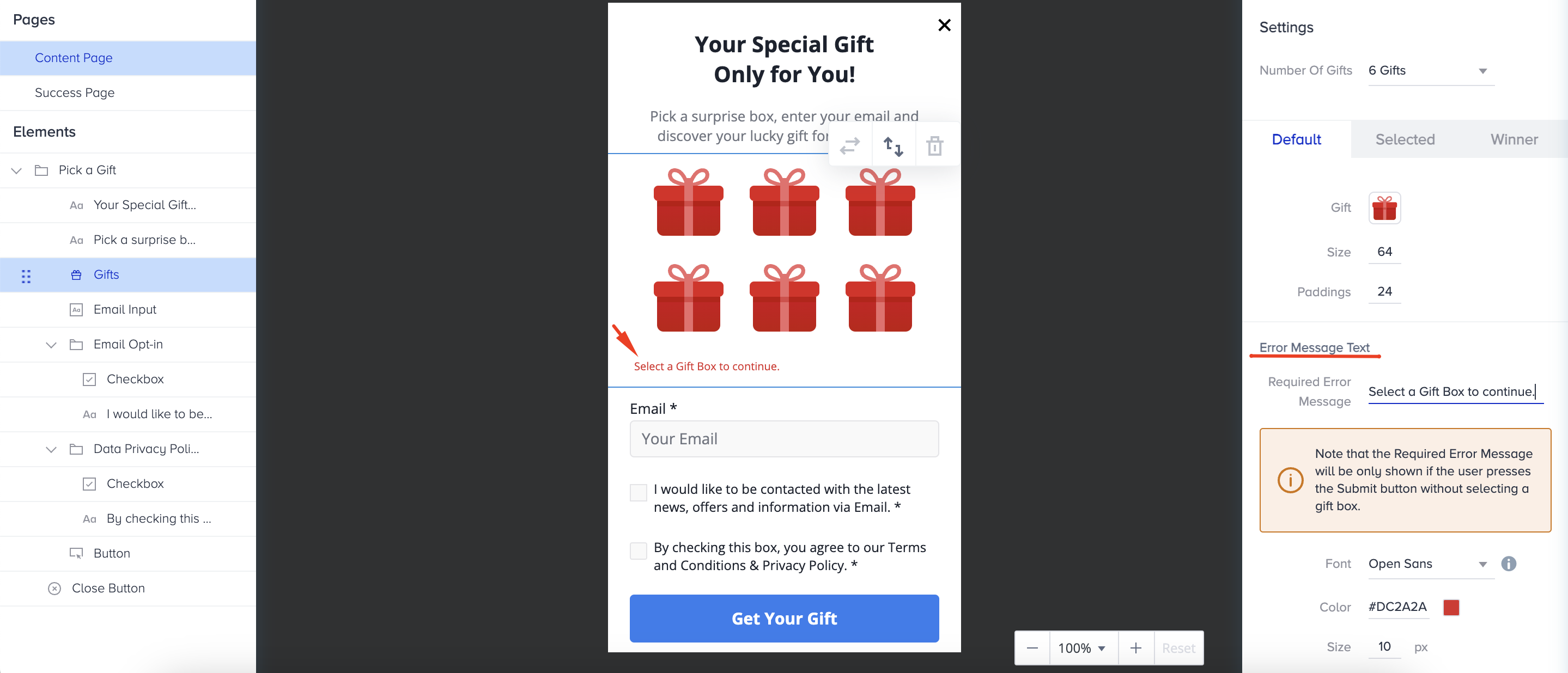
2. You can customize the Button, Image, Text and Phone Number elements separately. Make sure they are tuneful together with your website. The default gifts are blue. You can change from the ready ones or upload your own image. You can write an error message to show when no gifts are selected..gif)
3. For the Input Box, besides style and text settings, you can also customize Action settings. You can type a different placeholder other than the default one, and write an error message to show when users do not submit the requested information..gif)
4. Write an error message to display if users do not click on the consent checkboxes for the Consent element. You can also set consent elements separately. We suggest you to put a link to direct users to read your terms and conditions. You can customize the style and text settings of the button on the template..gif)
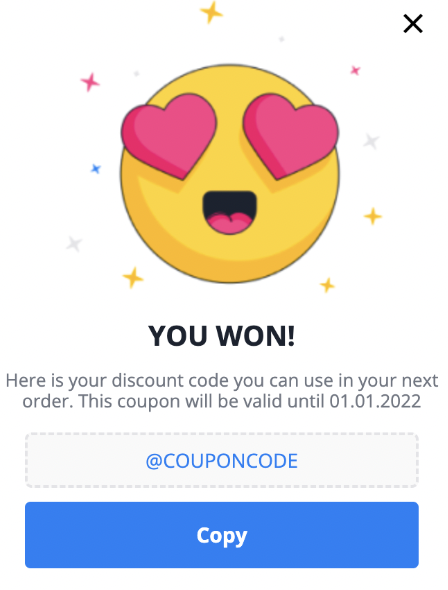
Success Page
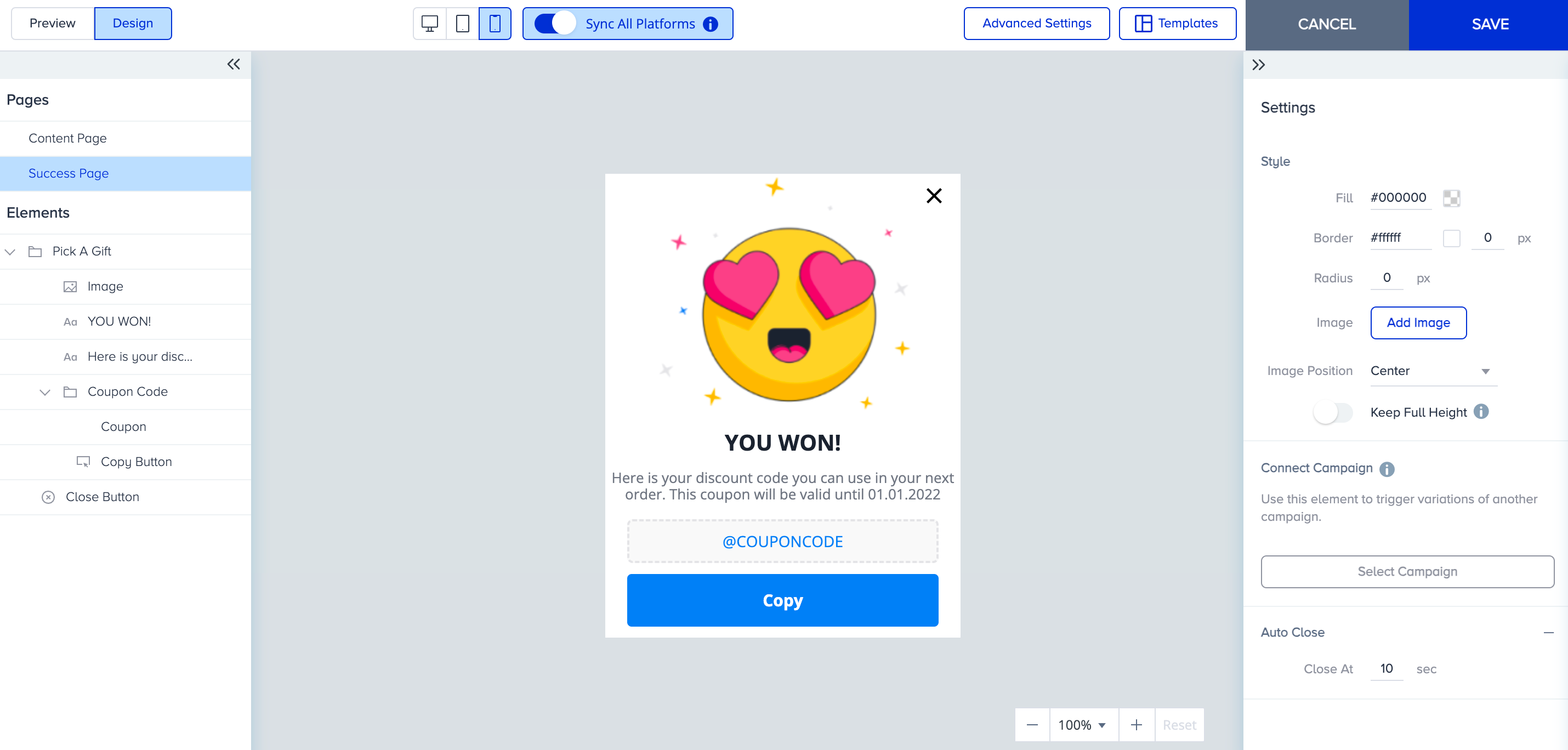
1. You offer the discount coupon on Page 2. You can customize the Button, Image and Text elements separately and configure Coupon settings..gif)
When you finalize your design, Save it and proceed with the rest of your campaign.
Responsive Pick a Gift Template
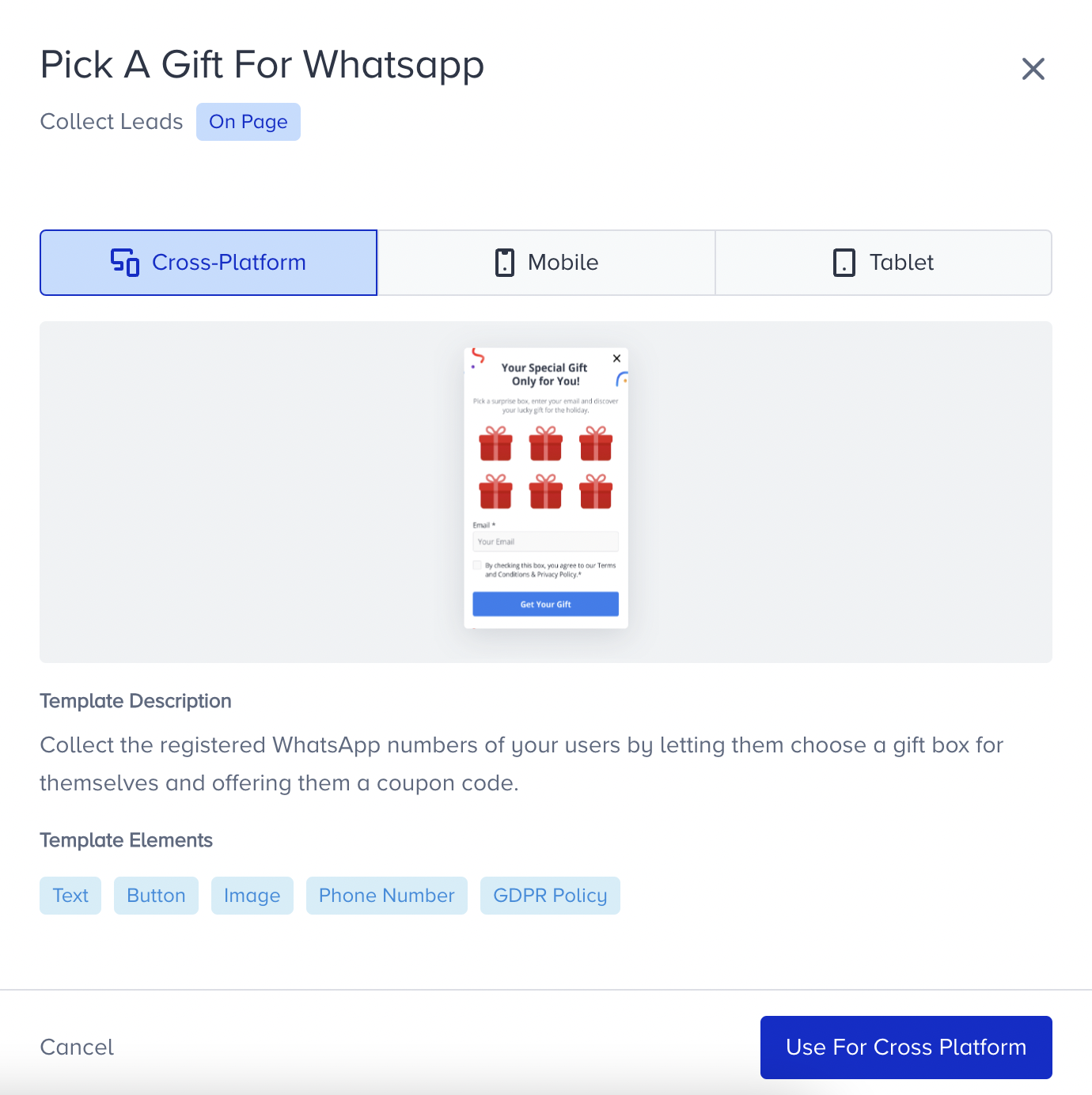
1. When you click on the template on the Template Library, you will see the available platforms, its default preview, description, and its elements. Click Use For Cross Platform to proceed with the Responsive Pick a Gift template.
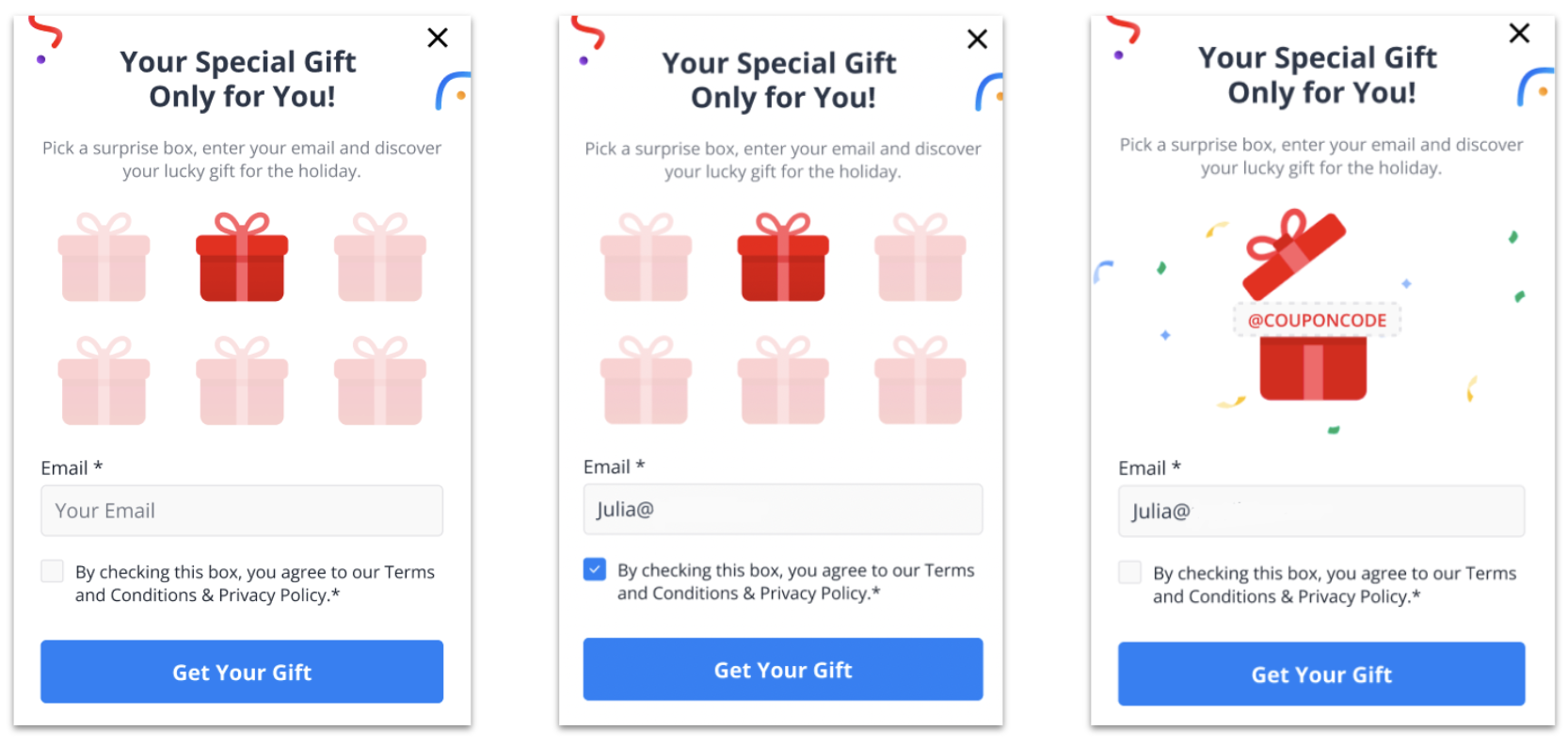
2. The Pick a Gift is an on-page template. It includes Text, Image, Button, Input, Policy, Button, and Gift elements where you can collect email, phone number, name, surname, or free input from your users. To motivate the users to share their information and give consent, you can offer a coupon code through a gamified experience.
The default template design comes with Text, 6 Gift Box, Email Input, Email Policy, Button, and Coupon Code elements which means you will provide a coupon code to the users who select a box and share their email.
You can customize the template by changing its default elements, gift count, and interface. All the elements, except Gift elements, are optional so you can remove or add any element.
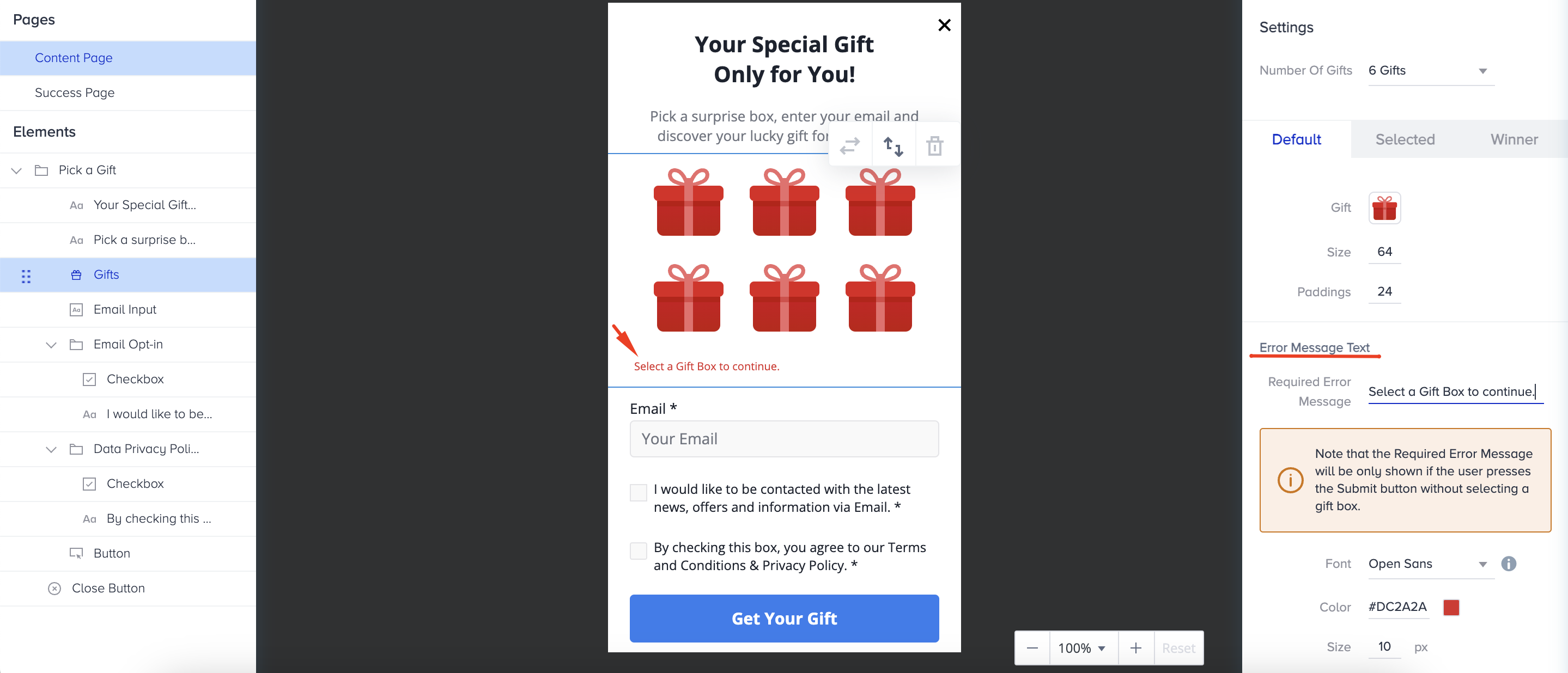
3. When you select the Gift element, there will be new settings in the right menu to customize the Gift Count, and Gift Box. You can select 3 or 6 gift boxes to show Coupon Code.
.gif)
4. You can use one of the 5 predefined gift boxes and customize it according to the template colors. 
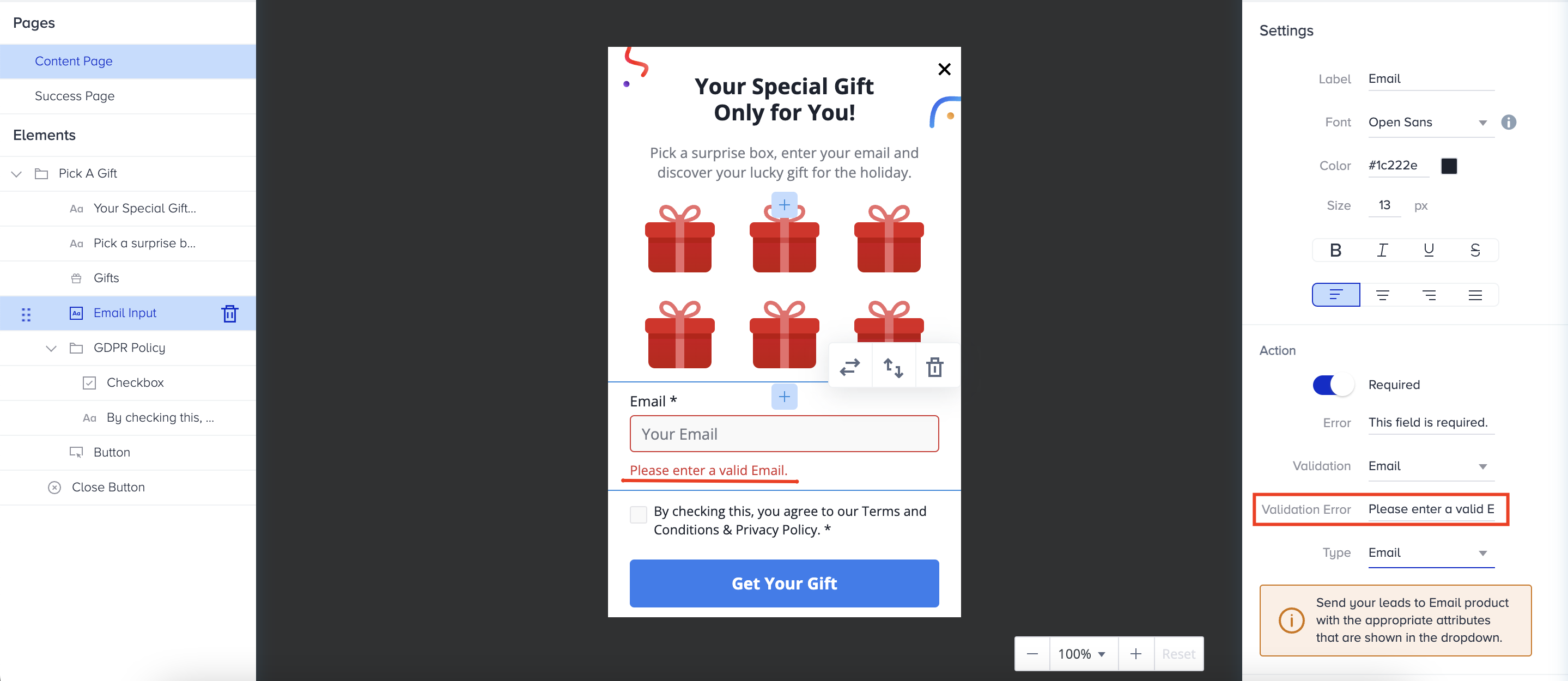
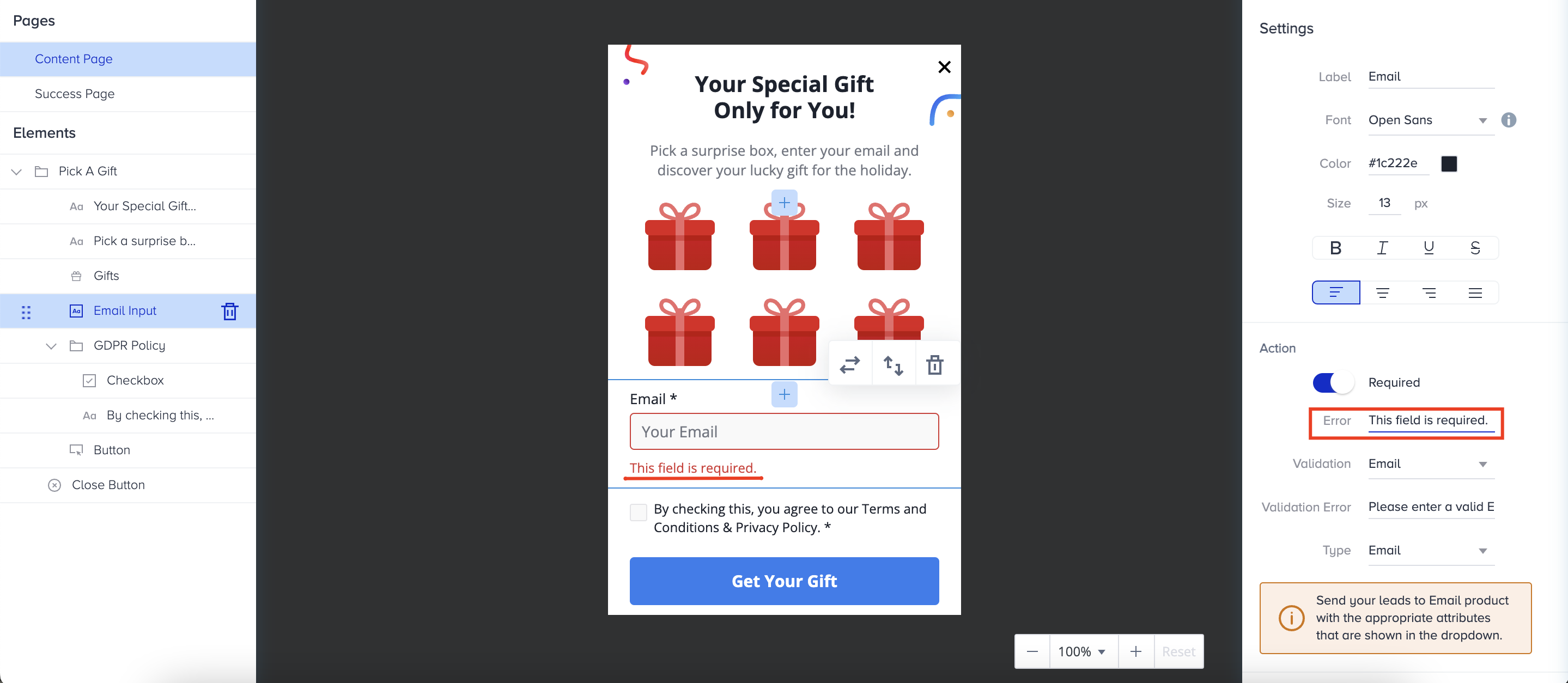
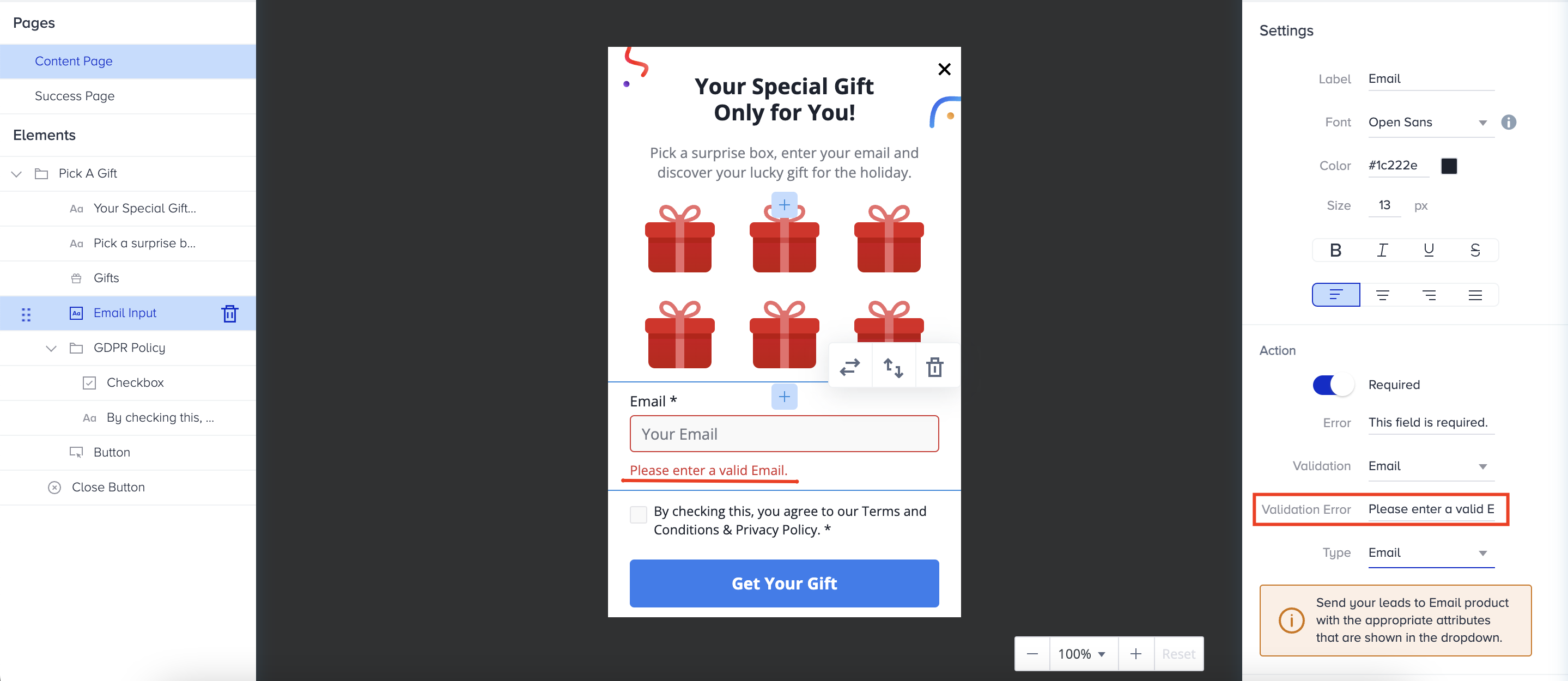
5. You can create validation and error messages that will be visible to your users if they do not complete mandatory actions. For example, you can customize the error messages;
- If the user does not select a Gift Box and clicks the button.

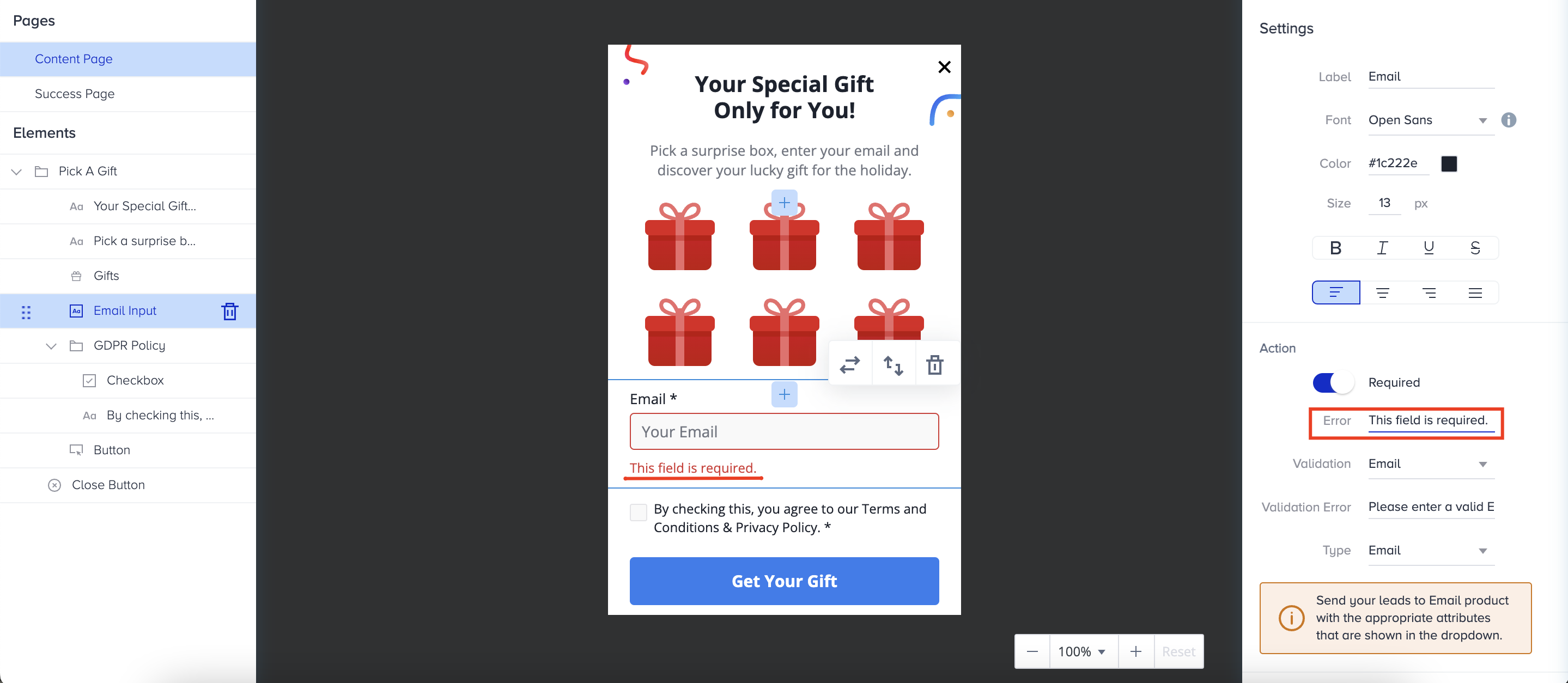
- If the user does not fill in a mandatory input and clicks the button.

- If the user enters an invalid email address and clicks the button.

6. Success page is the last step of the campaign that the user will see. Coupon Code will be visible on this page.