- 15 Apr 2024
- 8 Minutes to read
Create a Single Web Push
- Updated on 15 Apr 2024
- 8 Minutes to read
Single Push allows you to send push notifications to all your subscribers, or based on the segment they belong to. It helps you deliver personalized web push notifications to the right visitor at the right time.
1. Navigate to Experience > Message > Web Push.
2. Click the Create button to start.
3. Name your campaign, choose your campaign type and click the Create button to proceed.
How to segment your audience
To narrow down and target the right audience, define your users in the Segments step of your campaign.
1. Choose your target audience language first to send it to the opt-in users who have opted in for the respective language. If you want to target all your subscribers, select "All Languages".

2. You can enable "Exclude Unengaged Subscribers" checkbox if you want to exclude your inactive users. Using the Exclude Unengaged Subscribers option, you can send your web push notifications to the engaged users to maintain more realistic Sent and CTR rates.
3. Then, continue with the selection of your segment groups. You can select one or more user groups to show your campaign.
4. After your configurations, click the Get Exact Audience button to see the number of subscribers as a result of your segmentation.

How to design a single push
In the Design step, customize the text and visual content of your campaign to show.
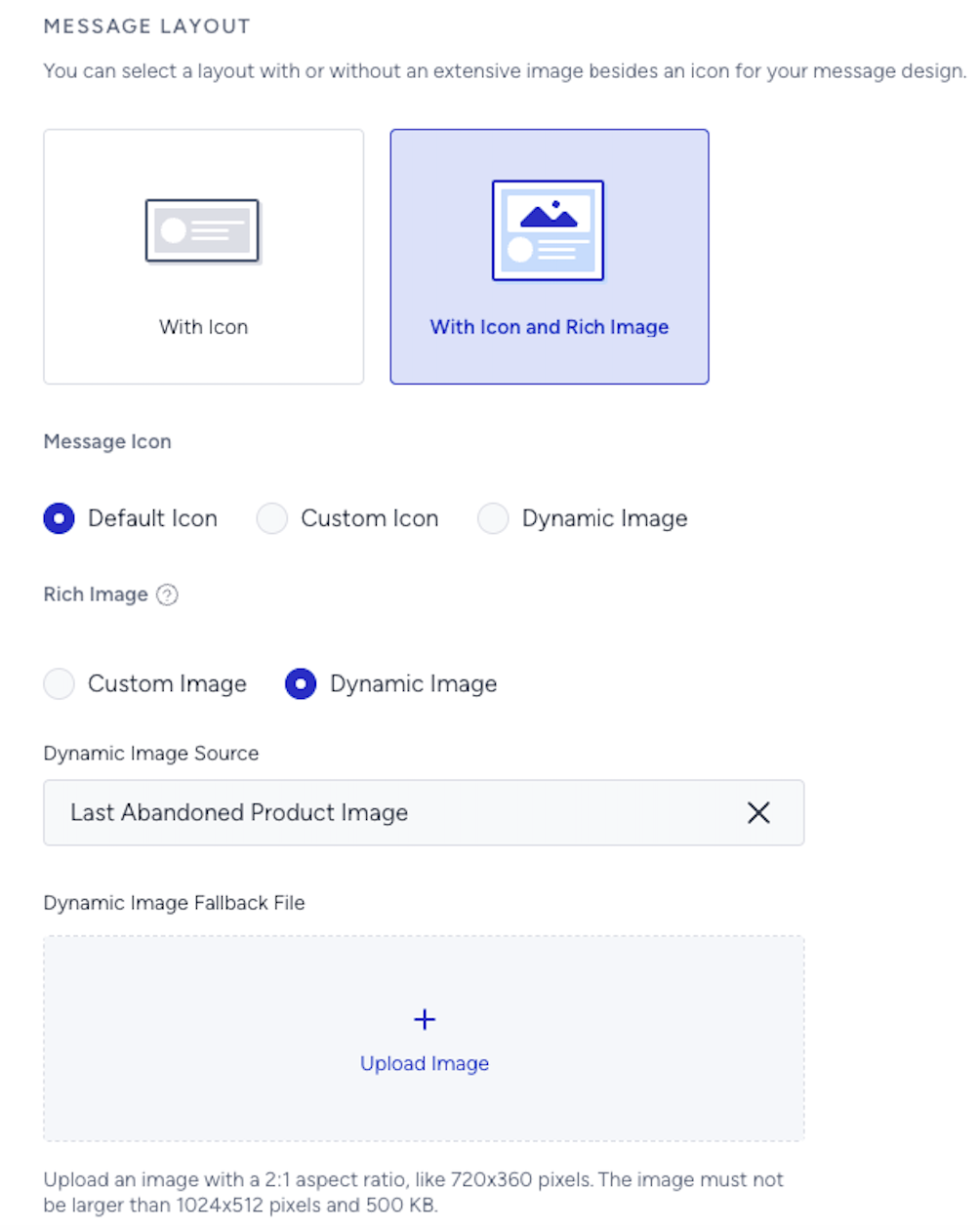
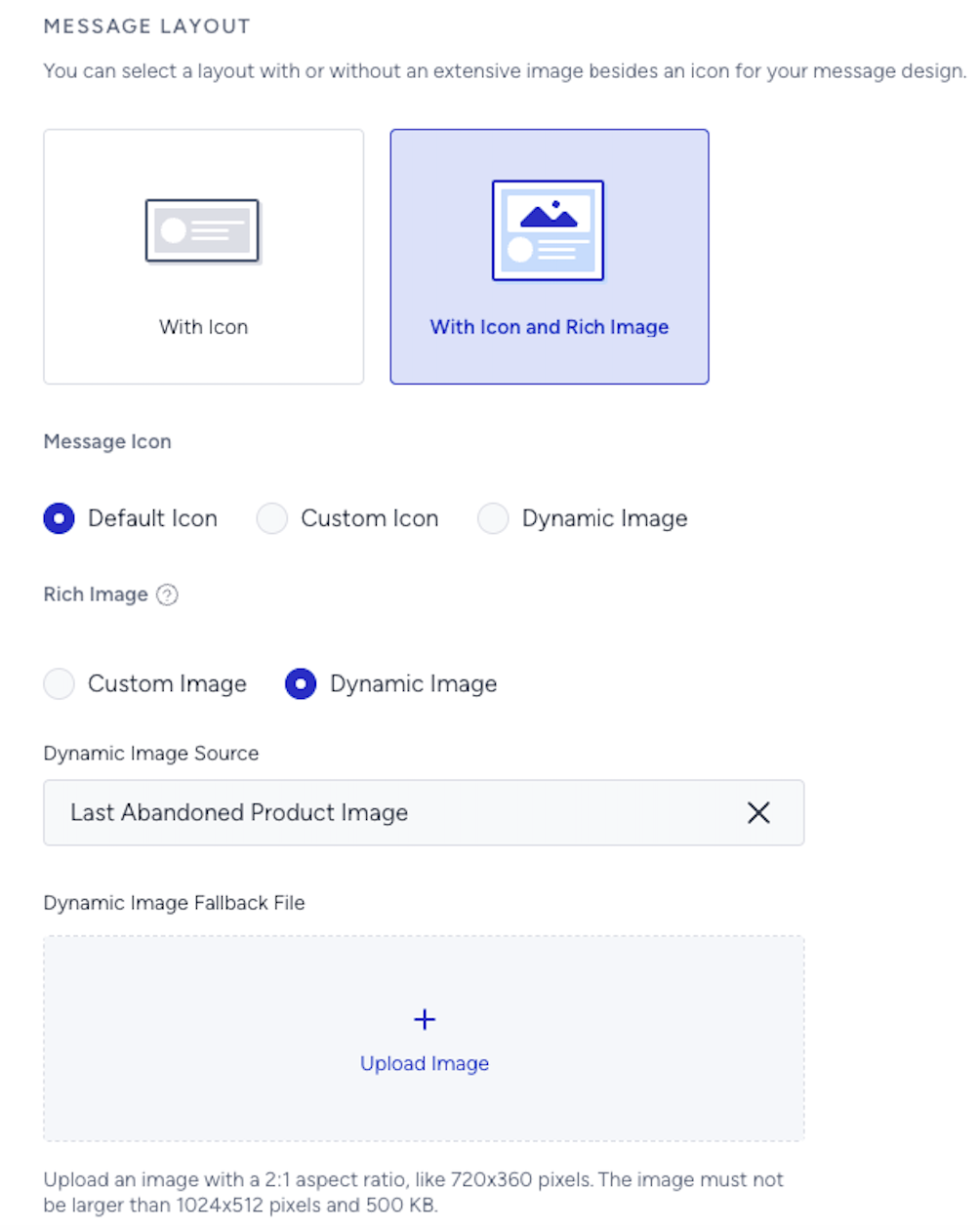
1. Select a layout to start designing your notification. It can be with icon or icon and a rich image.

2. Provide an icon for your push notification. Choose the type of the rich image if you have chosen the layout with an rich image. You have 3 different options for the icon;
- Default Icon: An icon configured in the settings page of your panel.
- Custom icon: Upload an icon from your computer.
- Dynamic Image: Fetch an image using a URL (e.g. last visited product image or a product from abandoned cart).
When you select the dynamic image as the message icon, you can also define a fallback to ensure your push messages are not broken if the value of the image source turns out to be empty. 
- Rich image: You can either upload an image or provide a dynamic image URL for the rich push image.
Make sure that rich push image size complies with the rules following;
- Choose an image with a 2:1 aspect ratio like 720x360 pixels.
- The image cannot be bigger than 1024 x 512 pixels and the image size cannot be greater than 500 KB.

3. You can add text, emoji characters or use attributes to further personalize your messages. You can choose from different types of attributes when you click the + Add Dynamic Content.
- Smart Recommender Attributes: Contains personalized product and product category attributes.
- Default Attributes: Contains attributes like user name, last visited product name, last visited category, search query, which are already defined during the initial system rule definitions or Insider object integration.
- Custom Attributes: Can contain any information related to user behavior or first party data. These attributes need to be pre-defined.
- CRM Attributes: Contains attributes you shared via Upsert API.
When you add any user attributes, you can also define a fallback or alternative text to ensure your push messages are not broken if the value of attributes turn out to be empty.
You can also get assistance from the text generator to create your title and description.
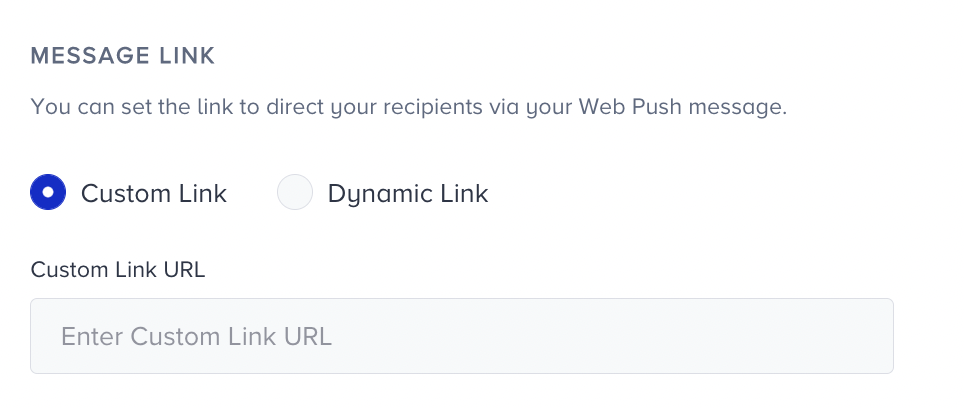
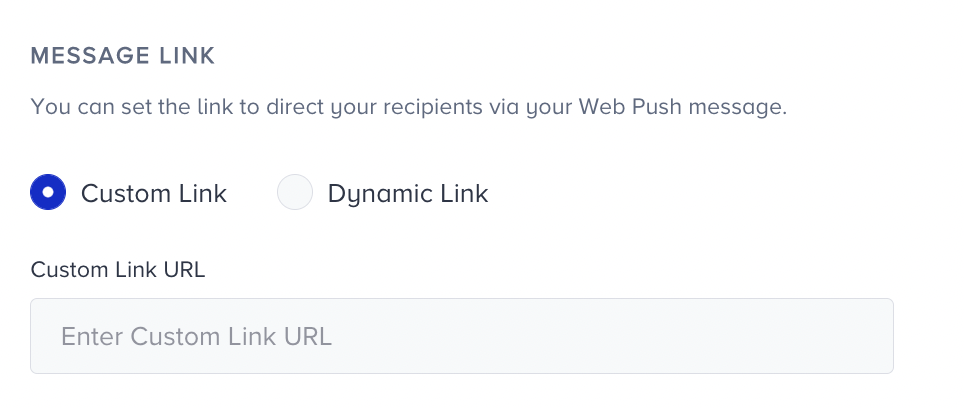
4. Define the message link that the user will be redirected to when they click the notification. You can provide it in two types:
- Custom link: The static URL you enter manually.
- Dynamic link: You can use default or custom attributes, which should be pre-defined in custom user attributes.

5. You can add up to two optional Message Action buttons to a push notification to increase user interaction. These buttons are a great way to conduct mini surveys and polls. Using this option, you have your user direct to different links by clicking on the notification body, action button 1, or action button 2. When a user clicks any of them, the push will disappear.
An example of using these buttons could be to direct your user to downloading a report or visit different product or category pages or even conduct mini surveys/polls with Yes/No option.
Just like the action link for notification body, you can either give a custom link U or a dynamic link URL (default or custom) to an action button.
6. UTM Parameters are simply tags that you add to a URL. When your notification is clicked, the tags are sent back to Google Analytics, if you have the Google Analytics tracking code on your website. Enter the necessary information if you have the Google Analytics to track the performance of your campaign there.
How to preview a Single Push
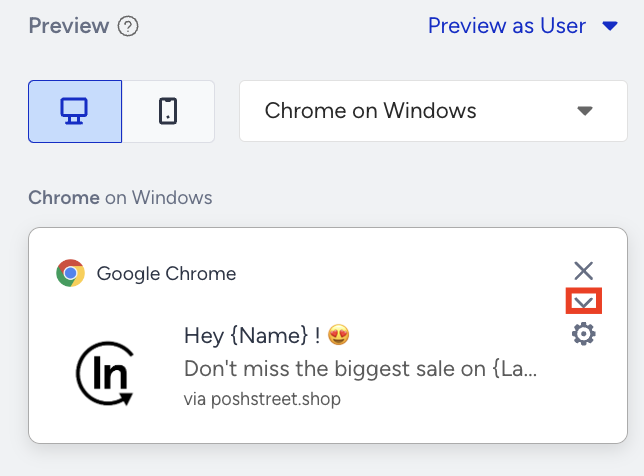
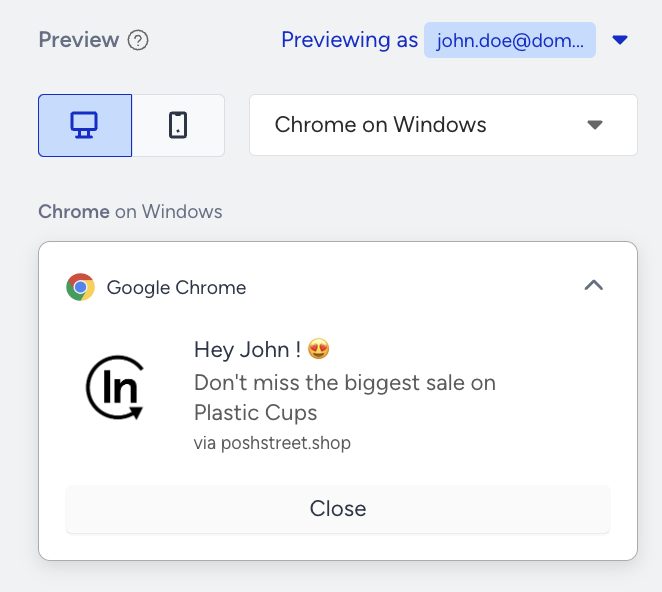
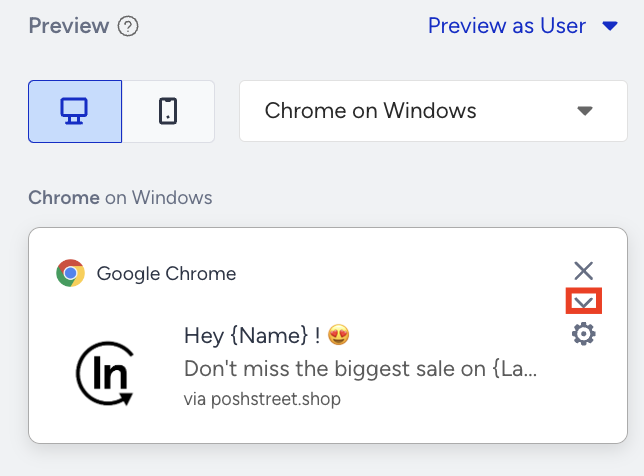
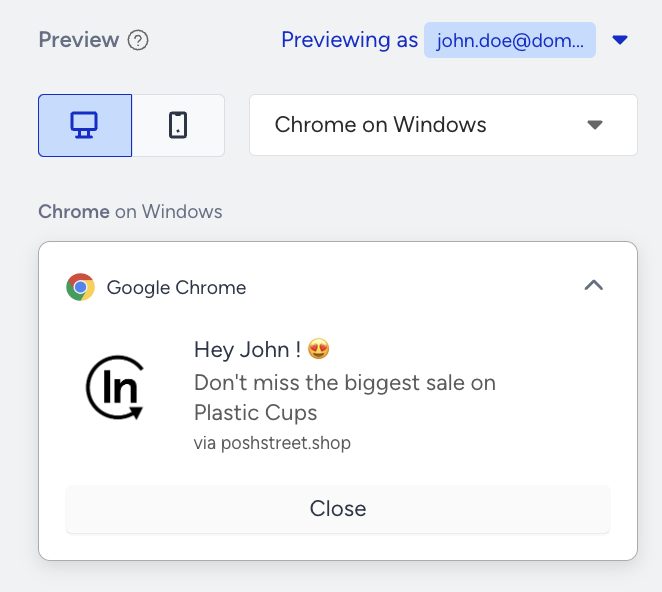
At any point of time while designing the push notification, you can see a live preview of what your subscribers will receive. On the Preview placed on the right side of your screen, you can see text, image, icon, link and button elements. 
- You can click on the collapse/expand button on the preview web push message to see the collapsed and expanded view.

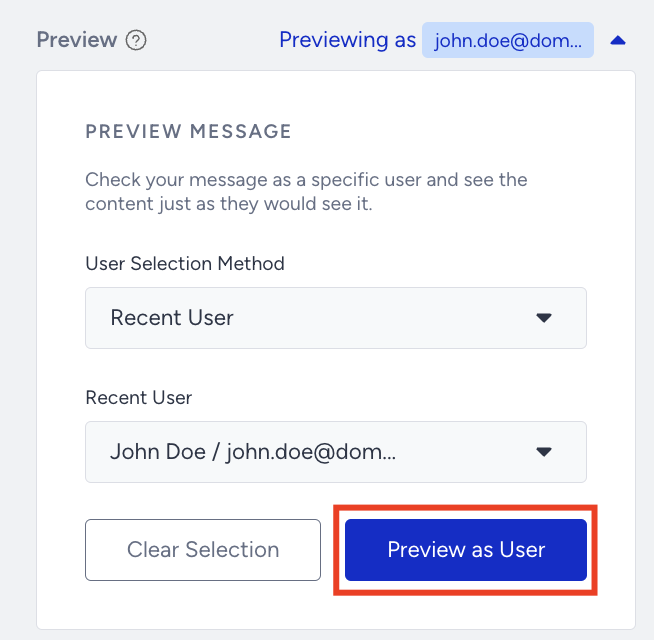
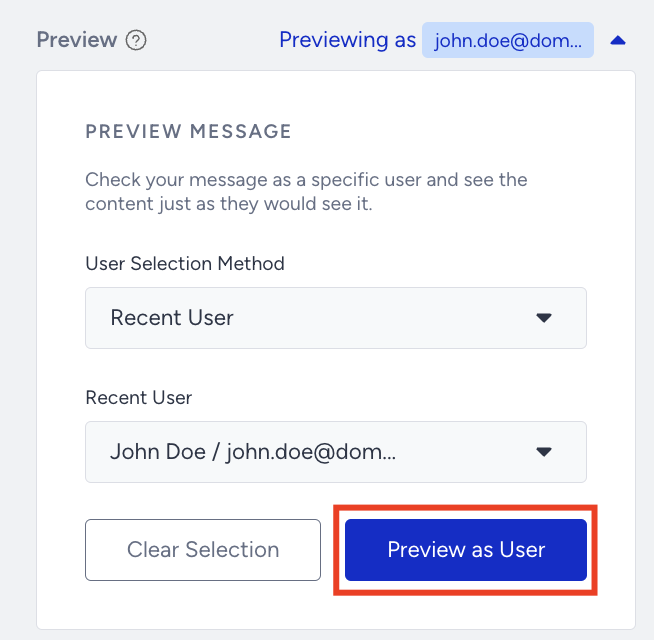
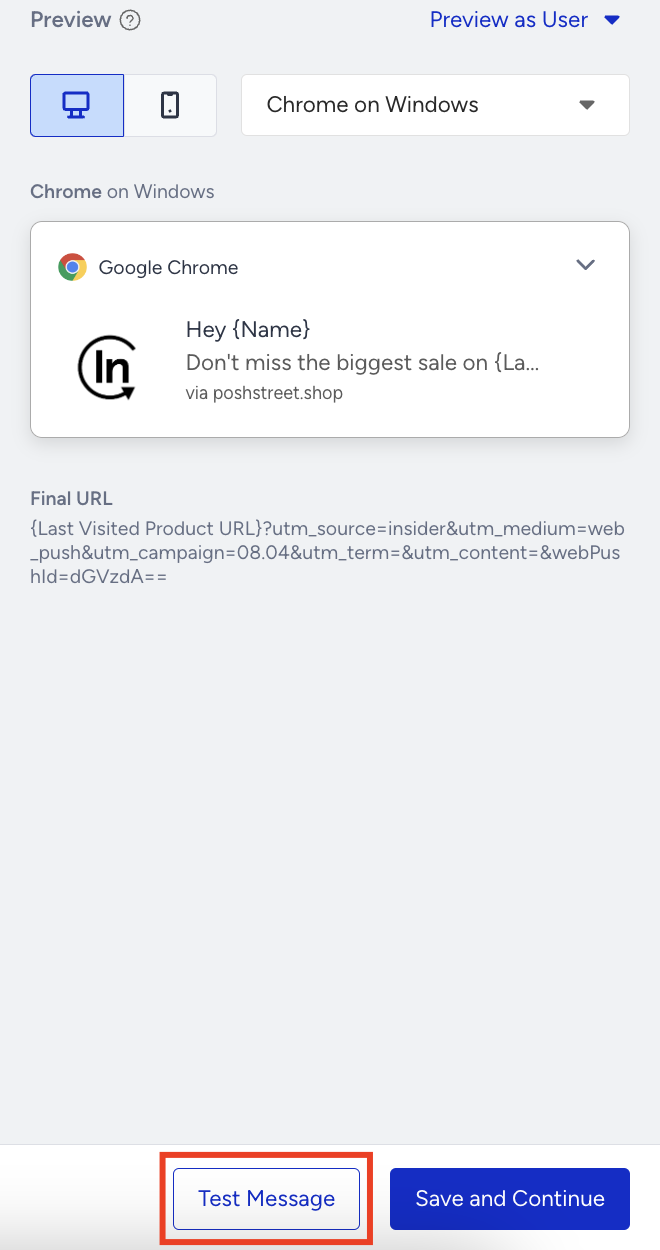
- You can also preview the dynamic content in your messages as a user. Click the Preview as User button to preview your message with real values of the dynamic content.
- You can select one of the two User Selection Methods:
- User Identifier will let you search for a user with Profile ID, Email Address, or Phone Number identifiers.
- Recent User will list the 10 recently searched users for you to choose from.

- When you select your user, click the Preview as User button to preview your single web push notification with real values of dynamic content for the user.

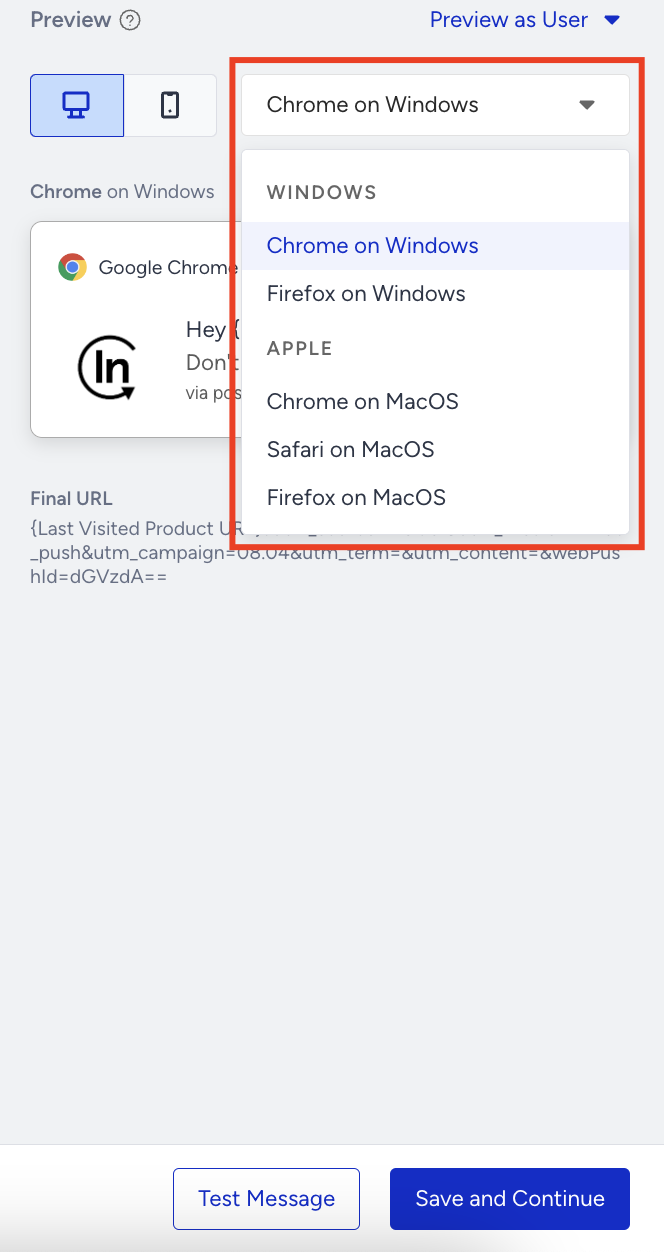
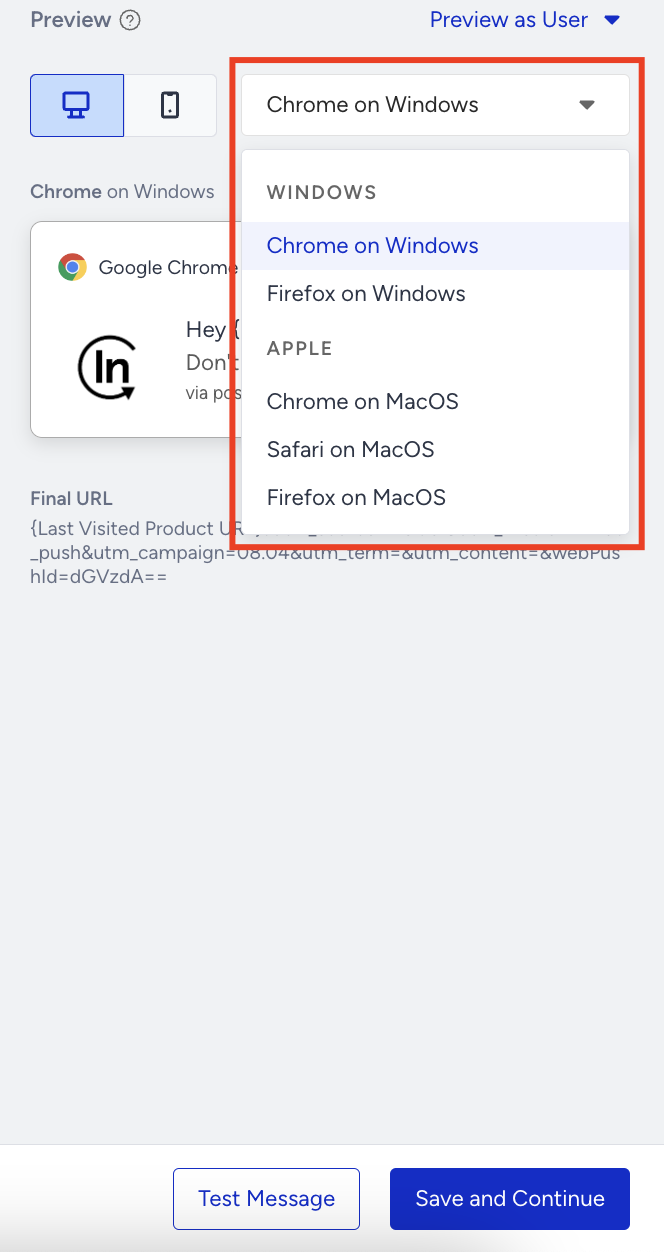
- You can view how your web push will look in different operating systems and browsers. First, select the device and then select the operating system and browser on the dropdown menu to see how your web push will look like.

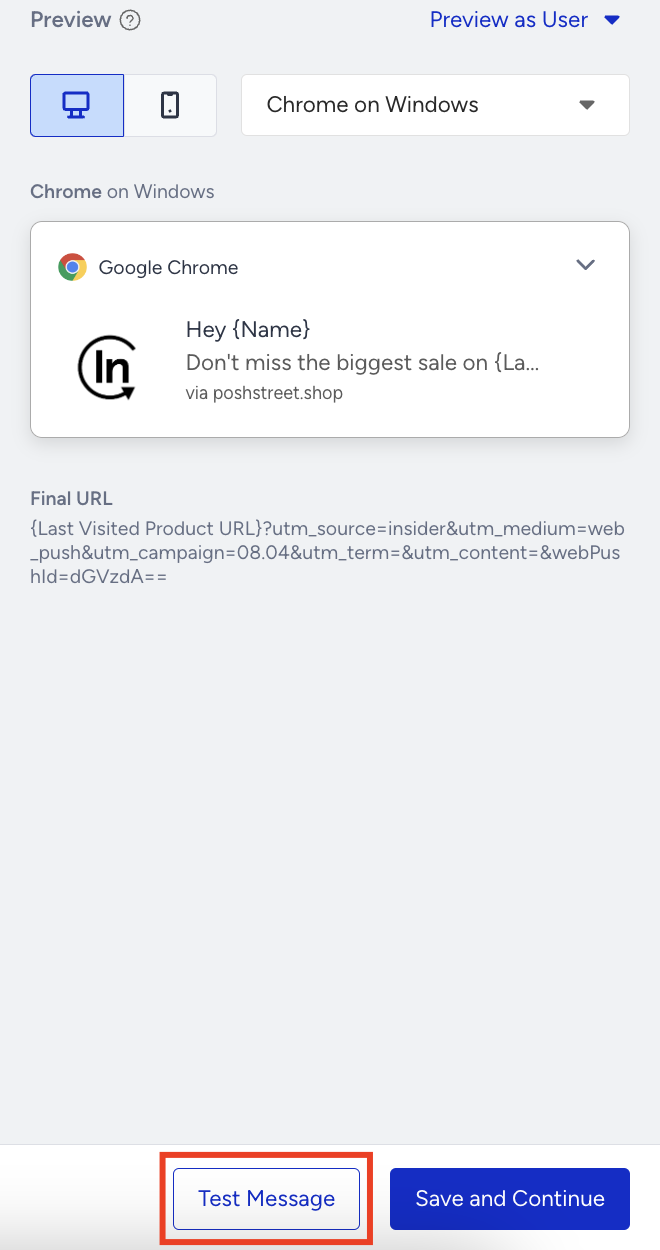
- To test your trigger web push notification on your device, click the Test Message button and you will receive the push notification preview with the dynamic content filled.

How to launch a Single Push
In the Launch step of your campaign,
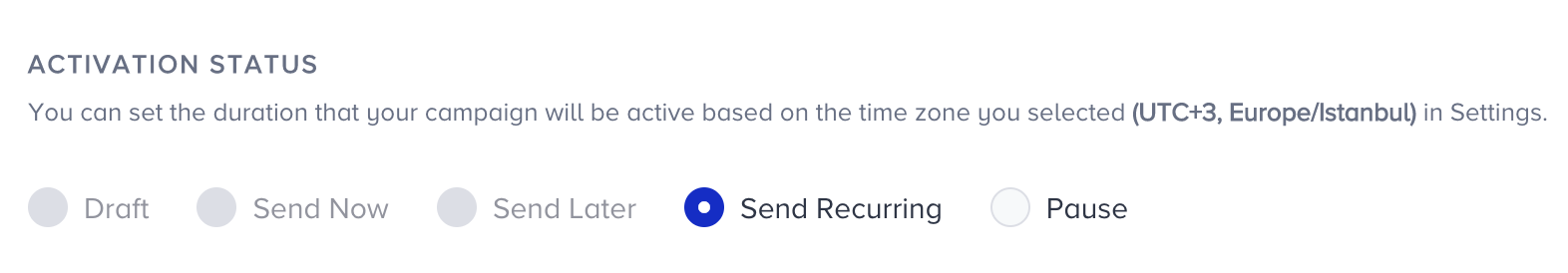
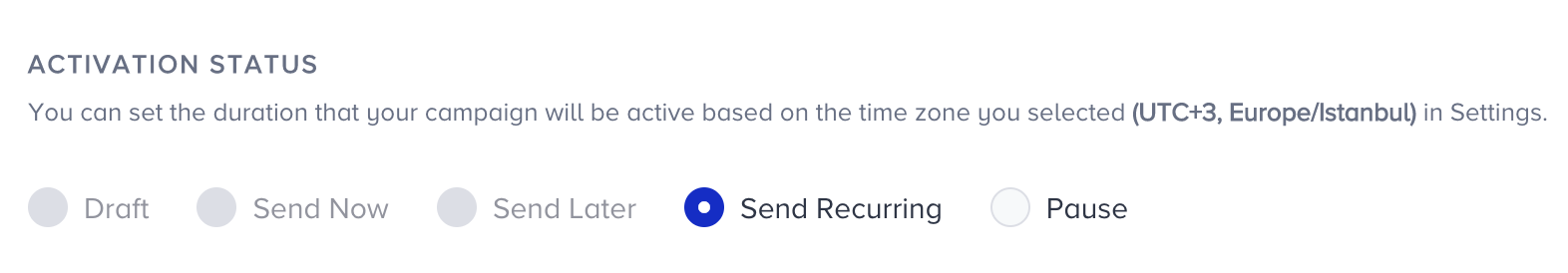
1. Once you're ready to launch your web push notification, choose the status of your campaign from Draft, Send Now, Send Later, Send Recurring, or Pause.
- Draft: Your campaign will not be sent or scheduled yet in draft status. You can make changes on it later.
- Send Later: The push notification will be scheduled for a future date/time. This is very useful when you need to organize push notifications before the campaign date and time.
- Send Recurring: Users will receive the push notification on a daily, weekly or monthly basis after scheduling once. For example, if you have a discount campaign for the 5th day of every month, this feature is very advantageous; you set it once and your users receive the notification regularly. You determine the campaign duration with Start Date&Time and End Date&Time values.
- Pause: You can pause your campaigns temporarily.

2. Time to Live refers to the expiry time of the web push. All web pushes will be sent out at the specified time. However, for users who do not have their browsers open at the point when the web push is sent, they will receive it the next time they open their browser, unless time to live passed.
For example, imagine a Single Push that is scheduled to be sent at 10:00 a.m. with a Time to Live of 2 hours. If User A’s browser is not open at 10:00 a.m. and they open their browser at 11:00 a.m., they will receive the web push at 11:00 a.m. If they only open the browser at 12.30 p.m., they will no longer receive the web push since the web push has already expired at 12:00 p.m. This is useful for time-sensitive offers that we promote with web pushes.
3. Frequency Capping enables you to limit the number of web push notifications that a user gets in a day. To turn off the defined delivery limit for your campaign, you can enable Bypass Channel Frequency Capping checkbox.
4. If you would like to show the web push content in the Notification Center, you can send it with the Show in Notification Center option.
Once checked, it will require start and end date for the notification to be displayed in Notification Center. Once you pick the start/end date, a campaign will be created automatically in Notification Center listing page.

5. You can use tags to find or filter your campaign easily. You can add previously created tags to the campaign. You can add up to 6 tags per campaign.
You can also create new tags and save them to use use later on.
6. You can write notes in the designated area to remind yourself or to your team members about the campaign.
7. You can see the information if your campaign is ready to go and the number of the subscribers. When you are ready, click Launch Campaign.