- 08 May 2024
- 17 Minutes to read
Anatomy of Widget-based Smart Recommender
- Updated on 08 May 2024
- 17 Minutes to read
Suggested reading: Create a Widget-based Smart Recommender Campaign
On the Design step of a Widget-based Smart Recommender campaign, you customize the Recommender Carousel design using the Insider's platform. However, Smart Recommender has an extra layer, which is the product card.
You can customize your Recommender Carousel on 3 levels;
- Smart Recommender Widget, which is the entire component with product cards, arrows, and header
- Product Card Layout (The Advanced Product Card Designer)
- Product Card Elements
Smart Recommender Widget
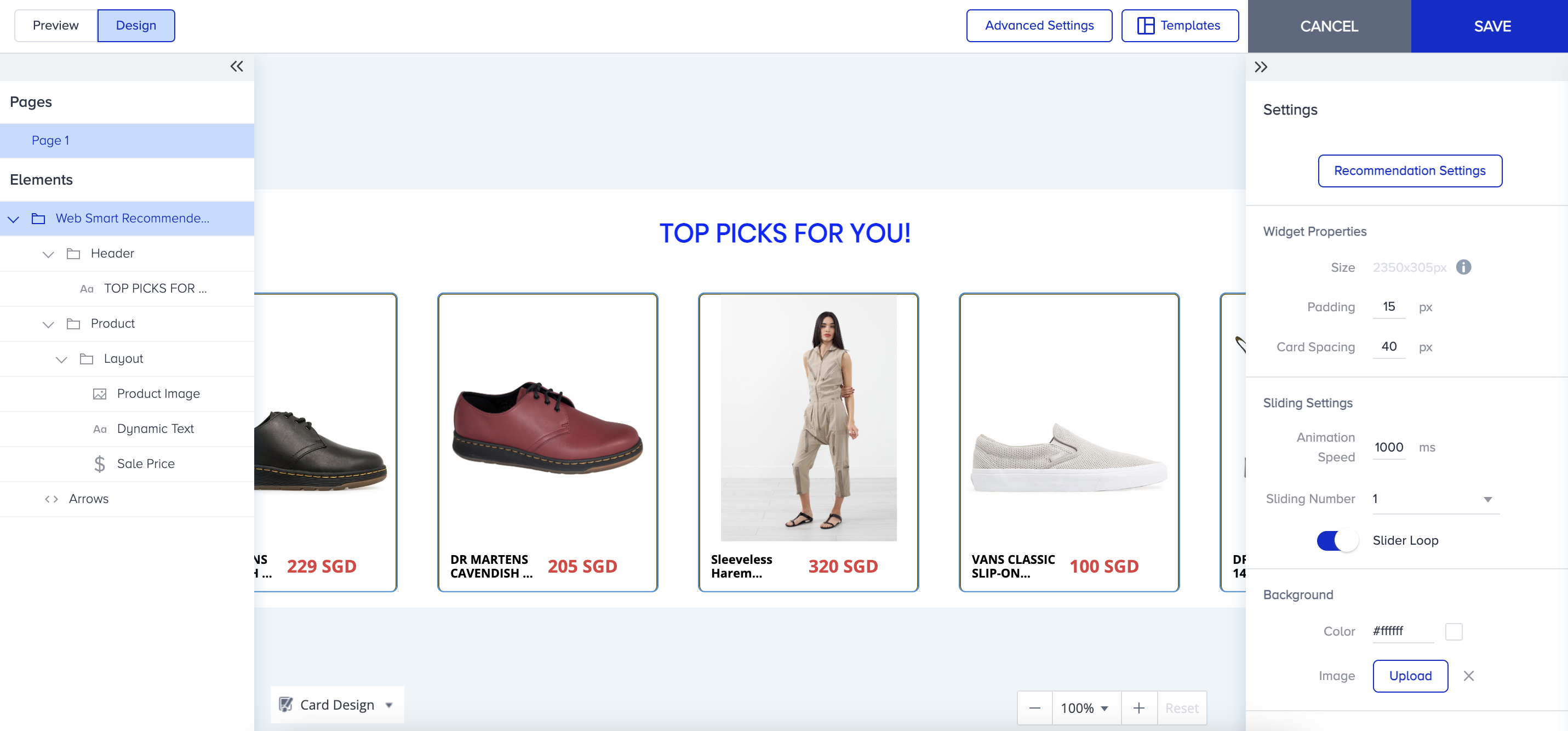
After you select your carousel template as General Smart Recommender or On Page Smart Recommender, you land on the Action Builder and start customizing it on the Design tab. You can customize your widget with the help of the right menu.

Recommendation Settings
You can customize the recommendation strategy for this variant when you click the Recommendation Settings button on the right menu. 
Widget Properties
Under Widget Properties, you can see the pixel size of the Recommender Widget, given with the widget padding, and card spacing to customize the position of the components.
- Size: This is not customizable through input on widget settings. Because the height of the widget changes according to the product card elements that it is included inside. The width of the widget changes according to the “adjacent HTML element” that you select on the Preview tab of Action Builder. The carousel takes the pixel width of the adjacent element and when the widths of the product card change, the total width of the Recommender carousel does not change.
- Padding: Defines the space between the textual content and element borders. As padding increases, texts inside an element will have a narrower space, and the number of lines increases.
- Card Spacing: Customizes the pixel spacing between the product cards. Since the carousel width does not change with the elements or cards inside, as the space between cards increases, fewer cards will be shown at the same time on the carousel.
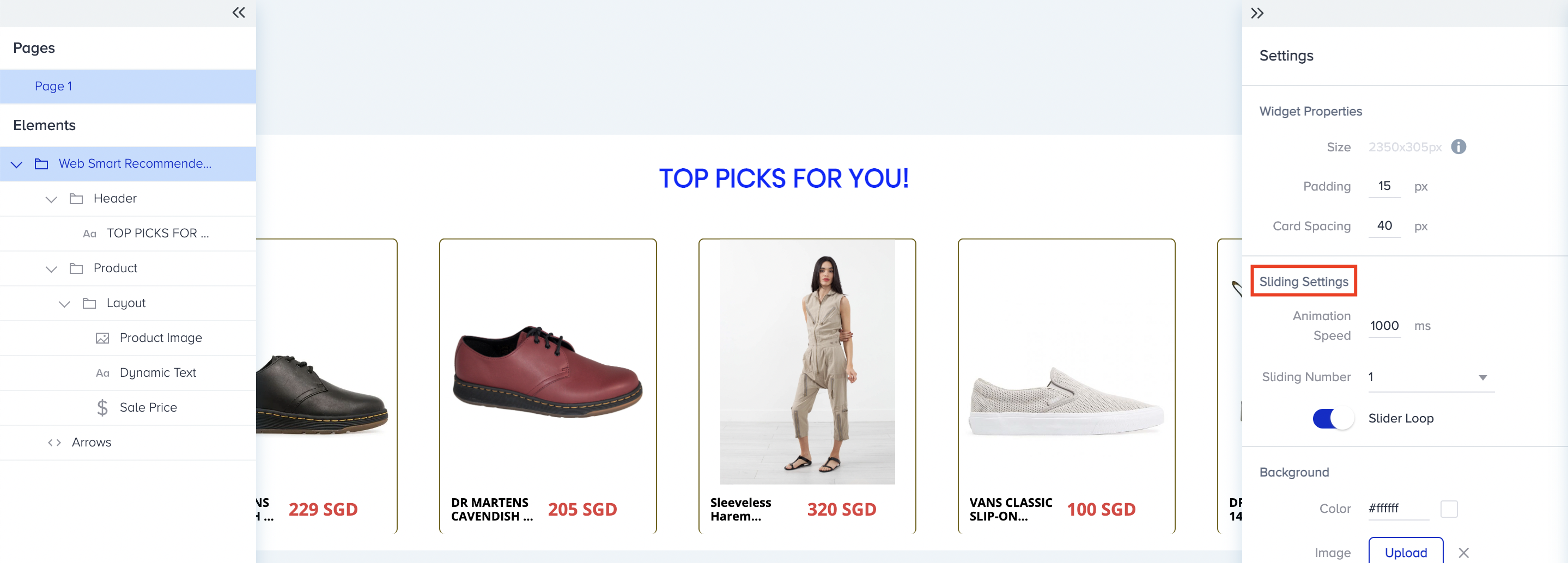
Sliding Settings
Under Sliding Settings, you can customize the navigation experience inside the recommender carousel. 
- Animation Speed: This setting adjusts the sliding speed of product cards when clicking on the carousel arrows.Your title goes hereSince the value is in milliseconds, users might not notice the small changes.
- Sliding Number: The dropdown here enables you to set how many product cards to slide with a single click. If there are fewer products on the carousel than the sliding number you set, when a user clicks on an arrow on your carousel, it takes the user to the last product in the direction.Your title goes hereYou can select a maximum of 12 products to slide once.
- Slider Loop: This toggle enables the navigation through carousel in a loop. When you enable this toggle, a user on your website can keep clicking on the same side arrow and see all products. When you disable it, the user clicks on the right arrow until they reach the last recommended product, then they need to click on the left arrow to navigate back.
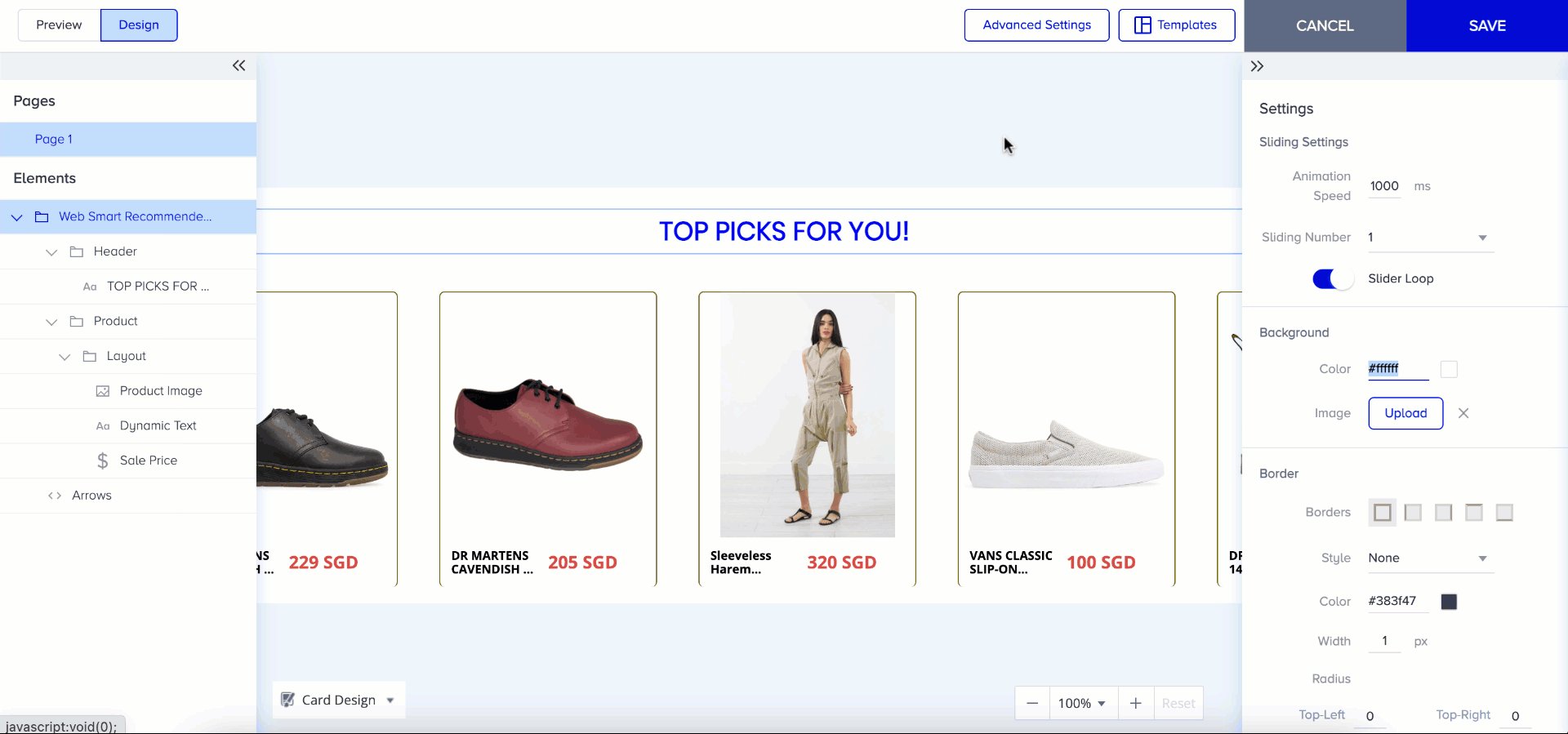
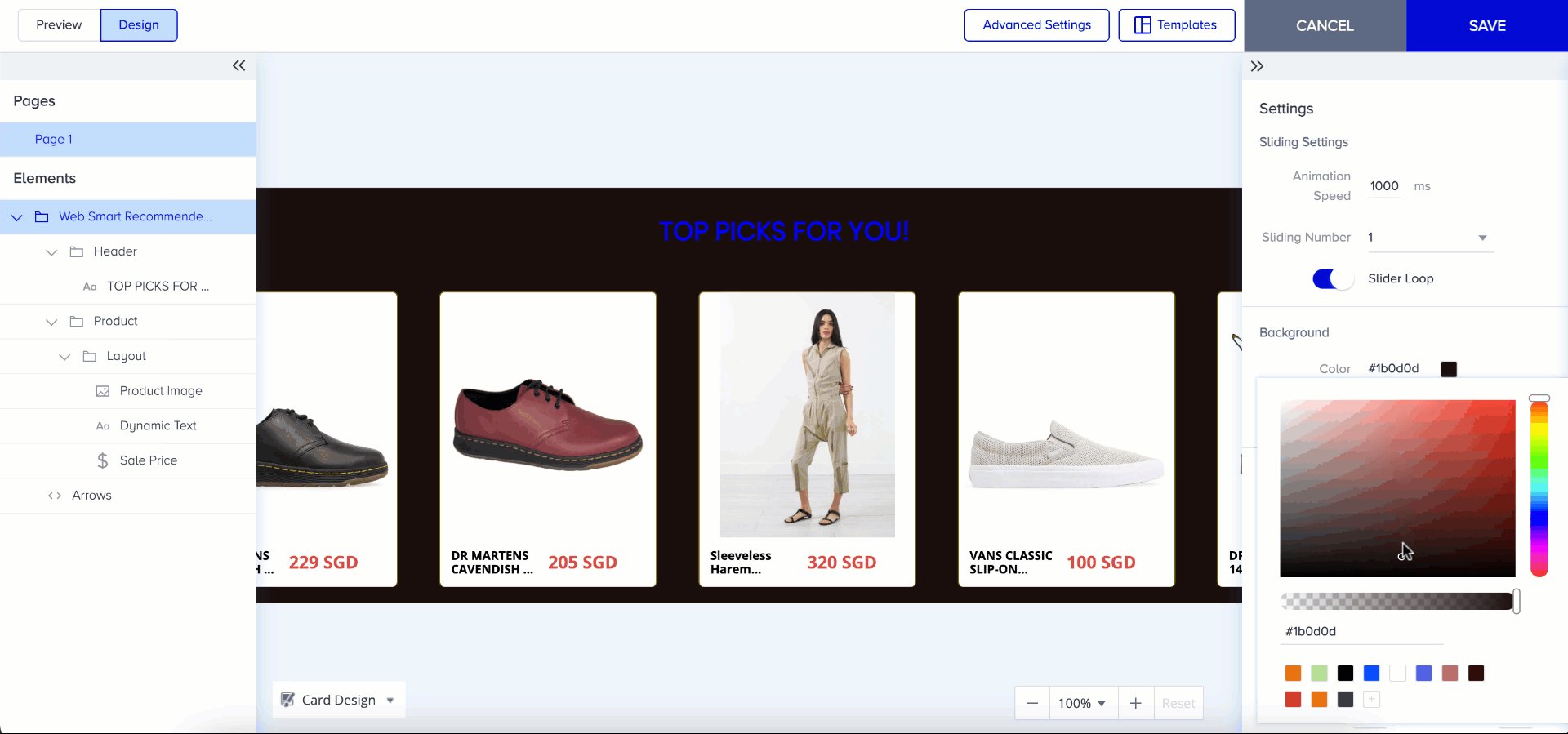
Background
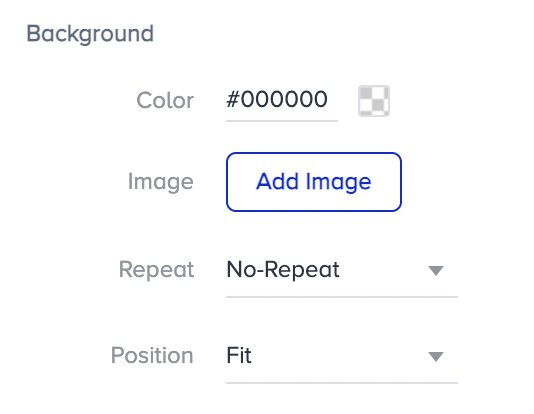
Under Background, you can customize the background of the recommender carousel. The background covers the entire carousel except the header, which has its background settings. You can select either a single color or a background image for customization. When you use a background image, the image will automatically fit into the available space. 
Border
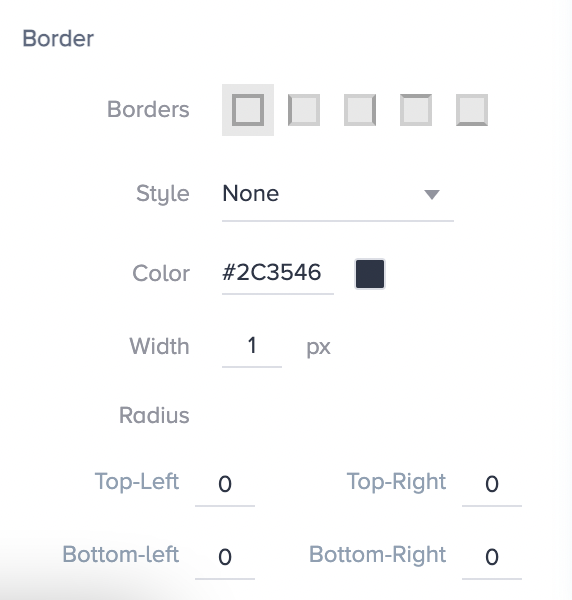
The border is a generic setting that is available for almost all elements of the Recommender Carousel.  To customize your border settings:
To customize your border settings:
- Select the border style from the dropdown.
- Enter the desired border width in pixels and select the border color.
- Select the edges where you want to place your borders.
- Apply radius to the corners to soften the sharp edges.
Animations
Animations control how your Smart Recommender Carousel will appear when users land on your website. You can select the animation type and view it for opening and closing animations.
To use and select its type, click the + (plus) button against animations and customize it.
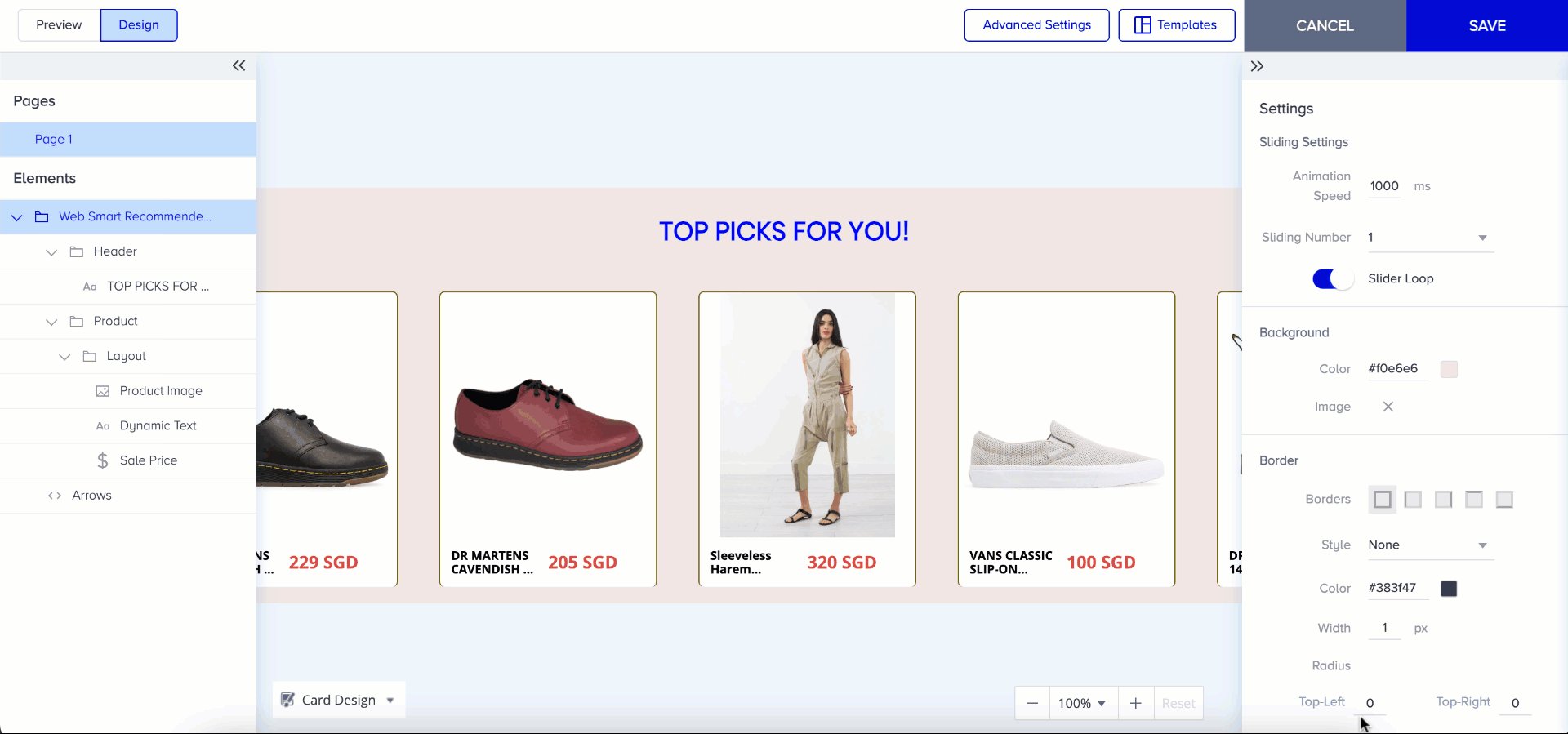
Header
The header helps you attract users' attention and state the main property of the campaign with the products that are displayed. For example, “Special Offers of the Week” or “Most Popular Products” might grab users' interest and help you drive conversions.
To customize the header, select its element from the left menu and make changes via the right menu on the Action Builder.
Product Card
Each Smart Recommender campaign consists of multiple product cards.
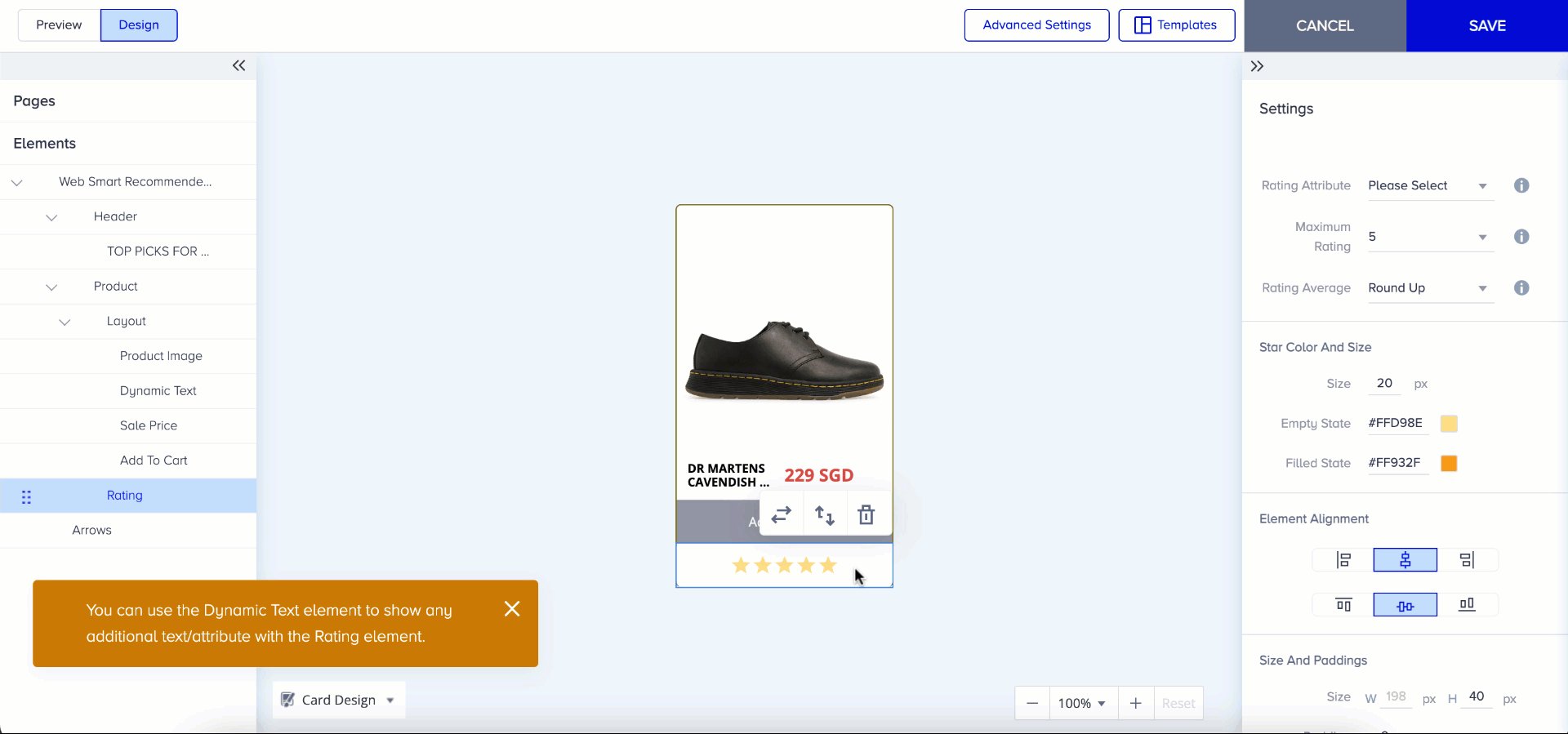
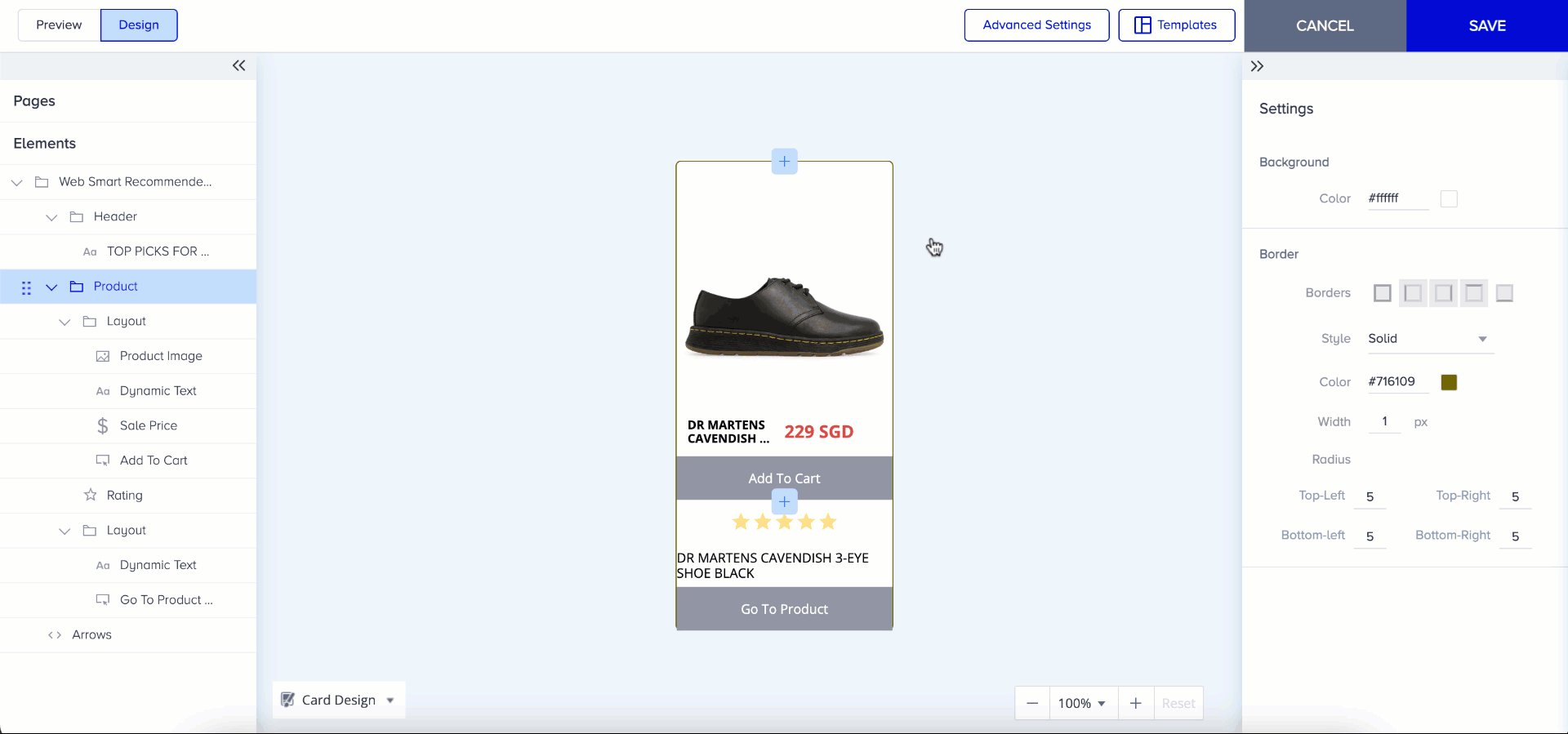
When you select its element from the left menu, you can see the general look of the product card. You can start customizing it on the right menu under Settings.
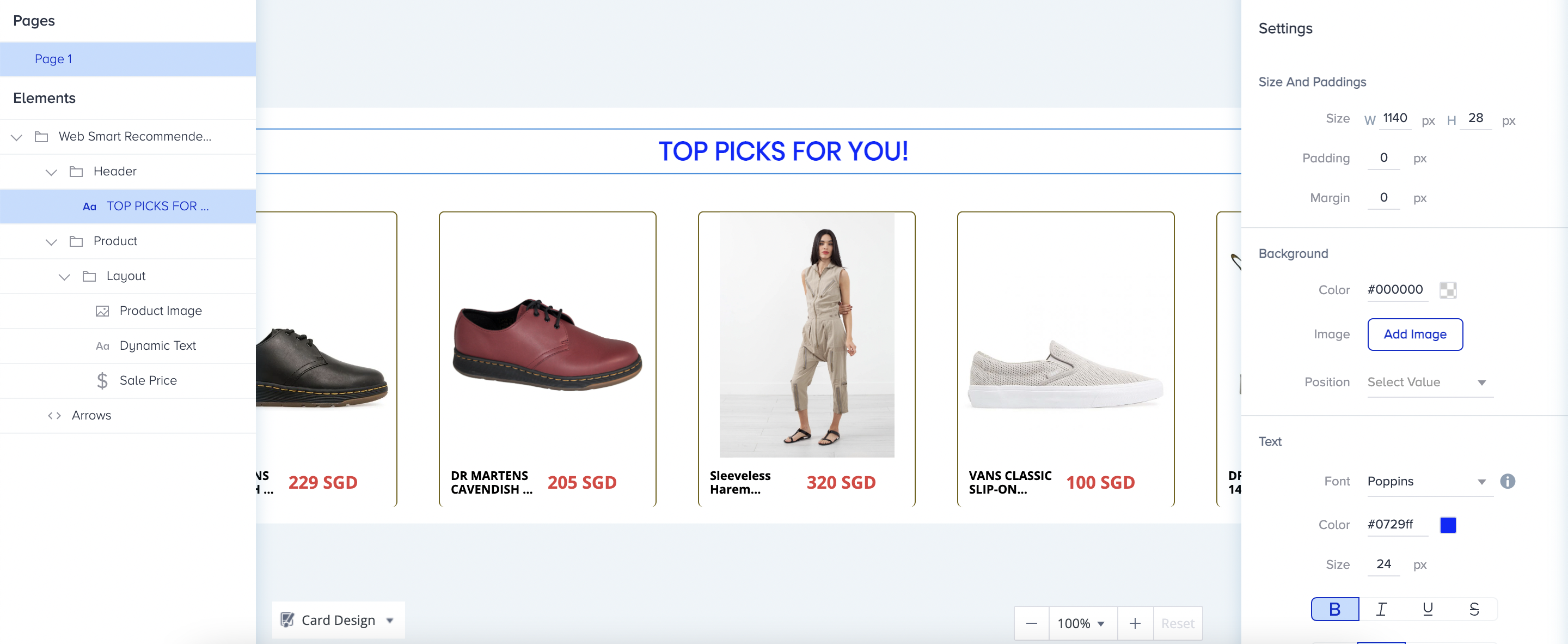
Size and Paddings
Under Size and Paddings, you see two values to customize the product card:
- Width: You can customize it by direct value entry. This value defines the total width of a product card and is reflected on other product card elements. For example, if you set the product card width as 200px, then single-column elements will have 200px width and double-column elements will have 100px each.
- Height: You cannot customize it through input on product card settings. Because the height of the product card changes according to the elements contain.
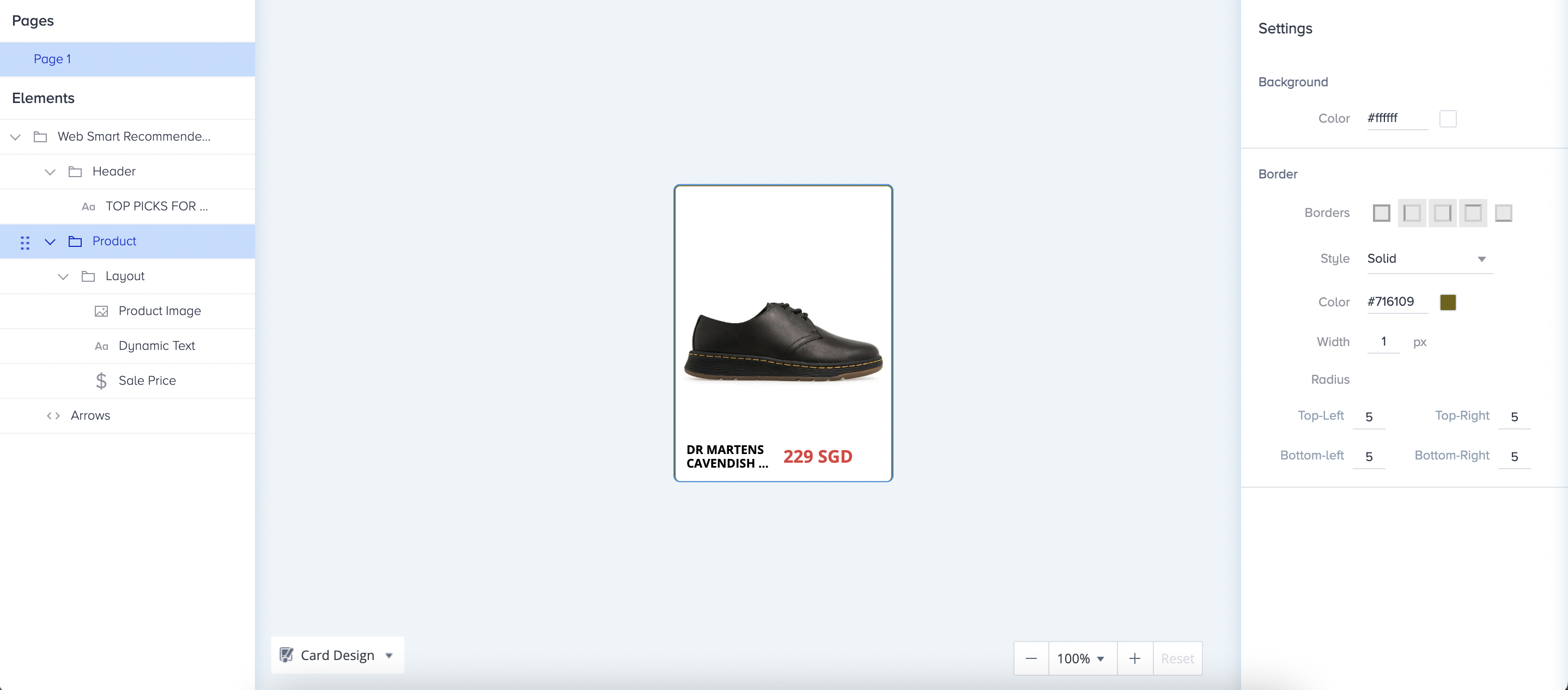
Background
Under Background, you can customize the background color of the product card. The background color applies to all visible areas on the product card.

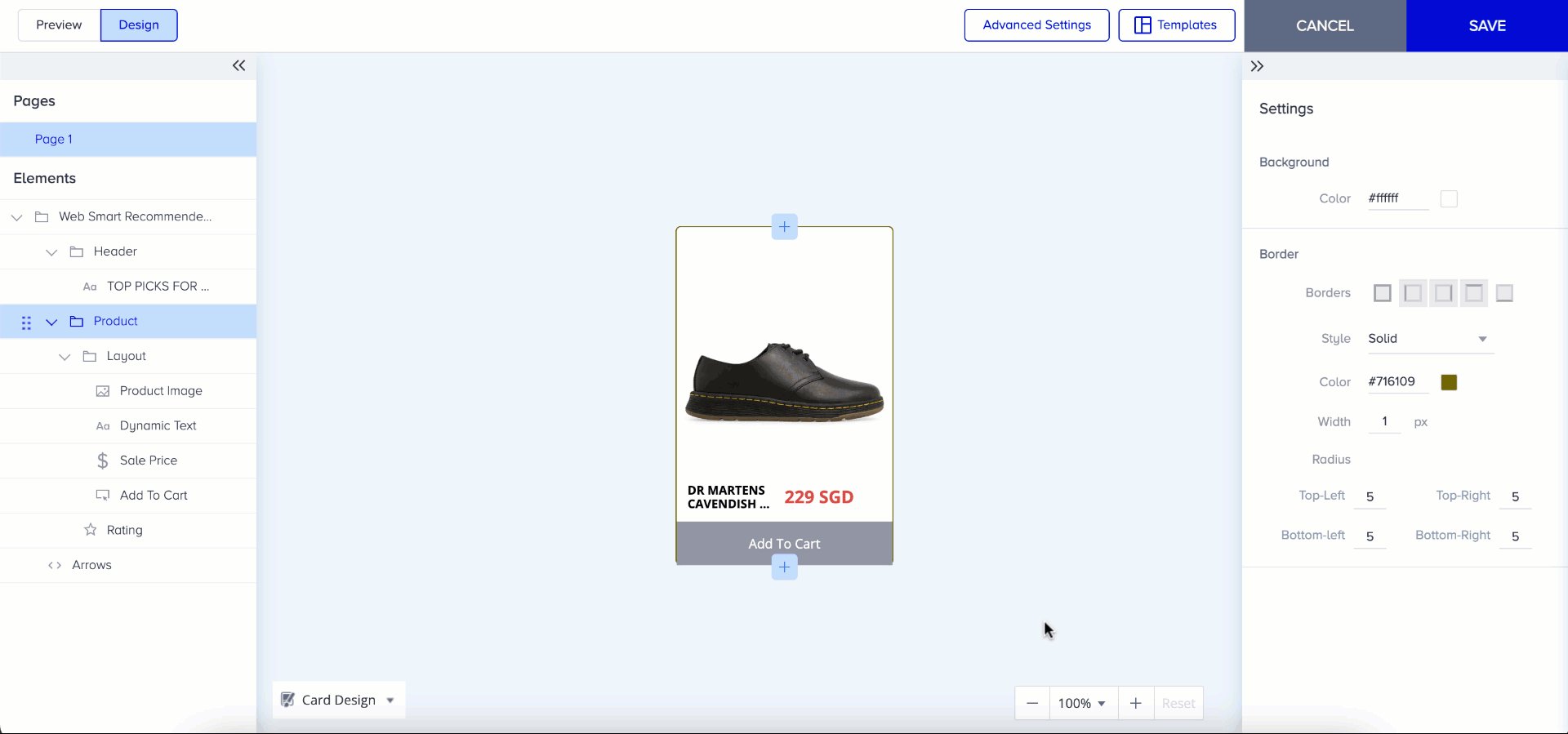
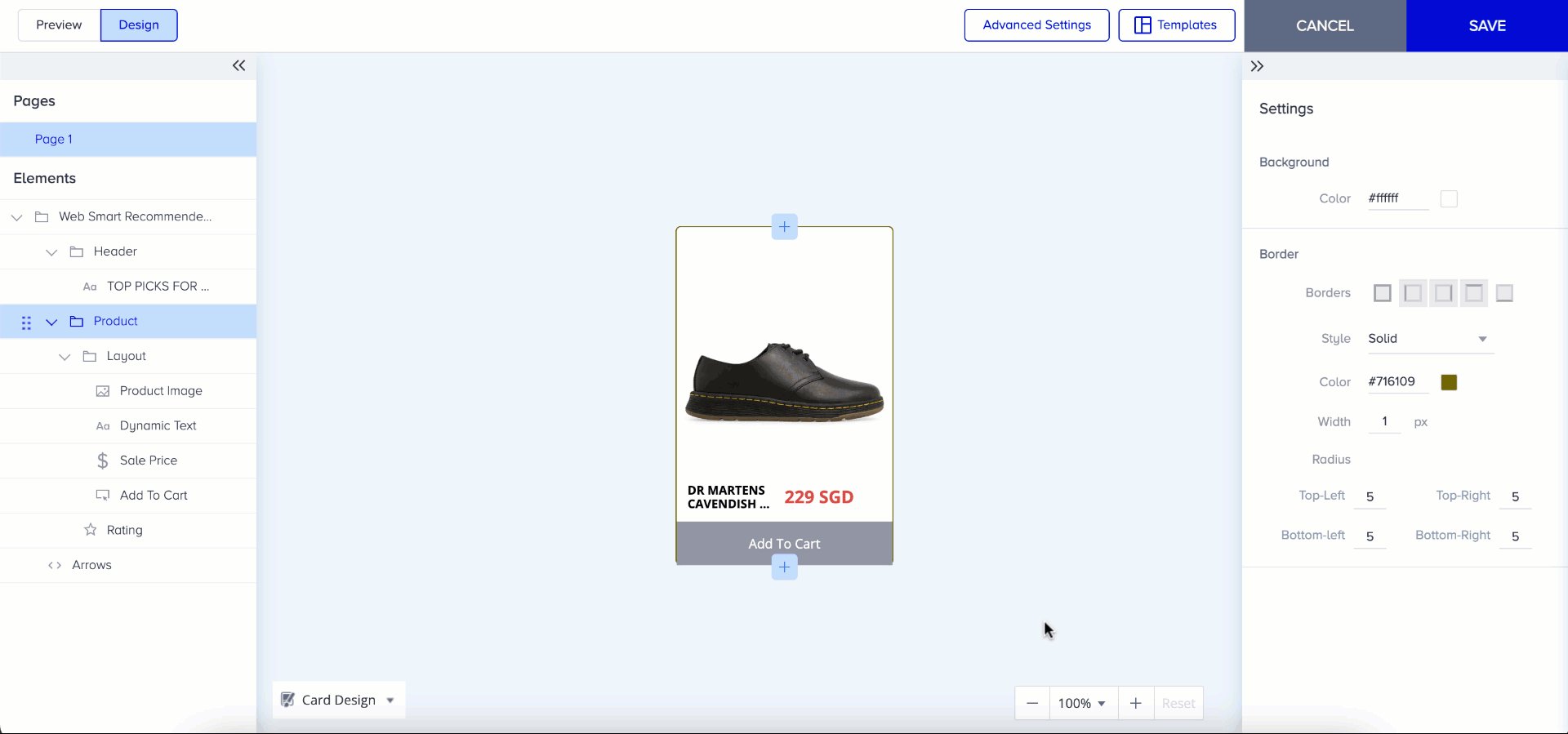
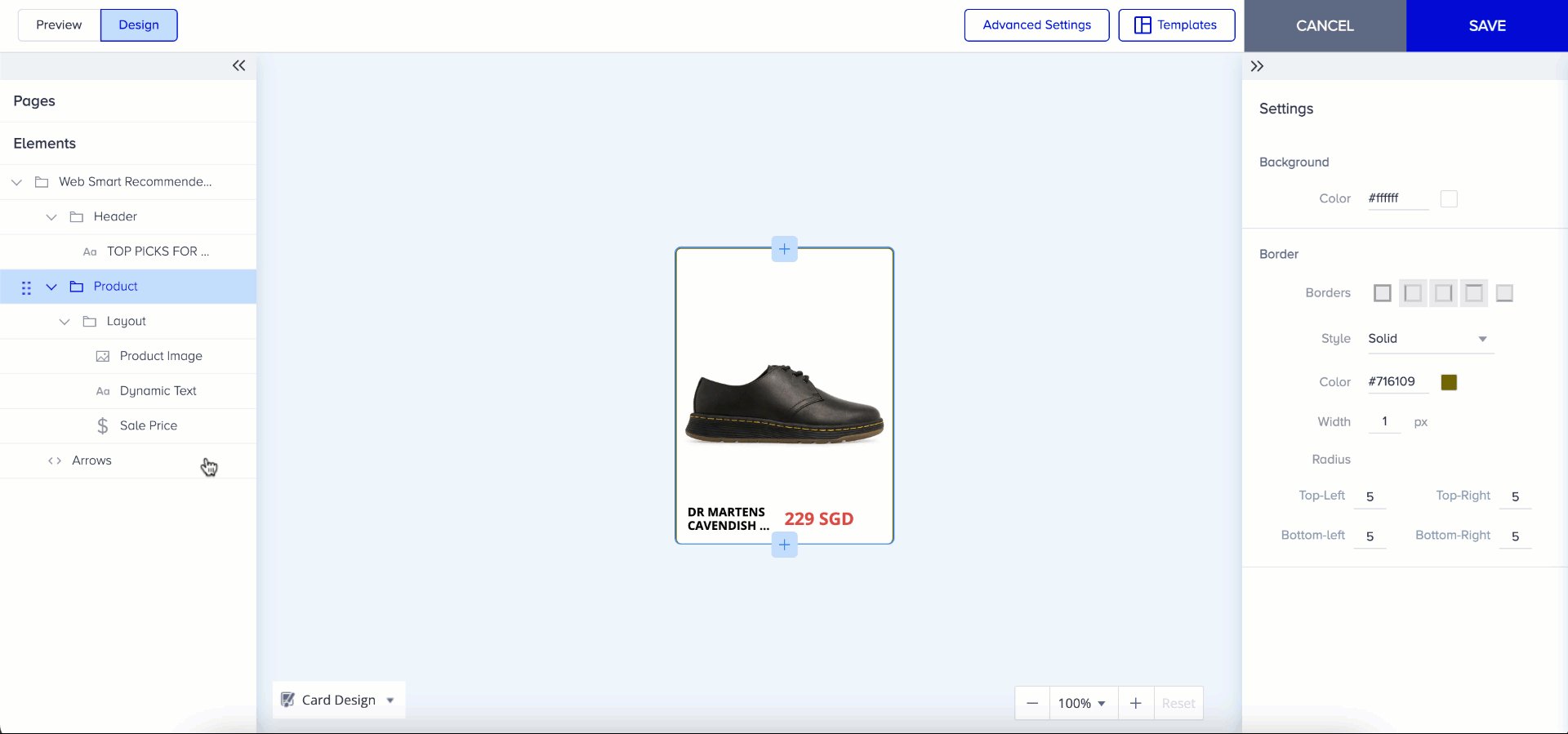
Border
The border is a generic setting that is available for almost all elements of the carousel.  To customize your border settings:
To customize your border settings:
- Select the border style from the dropdown.
- Enter the desired border width in pixels and select the border color.
- Select the edges where you want to place your borders.
- Apply radius to the corners to soften the sharp edges.
Product Card Layout
A layout defines the skeleton of a product card. It defines the position of each element that you put into the product card. Therefore, before start designing, you need to decide on which kind of structure you want to have on the product card.
On the product card, each element is part of a layout. Layouts support a minimum of 2 and a maximum of 4 elements because:
- a product card must have a product image and name. So, you need at least two elements to create a product card.
- a product card can have numerous elements depending on the complexity of the design. However, as the number of elements a layout contains increases, default layout configurations increase exponentially.
How to Add Layouts and Elements
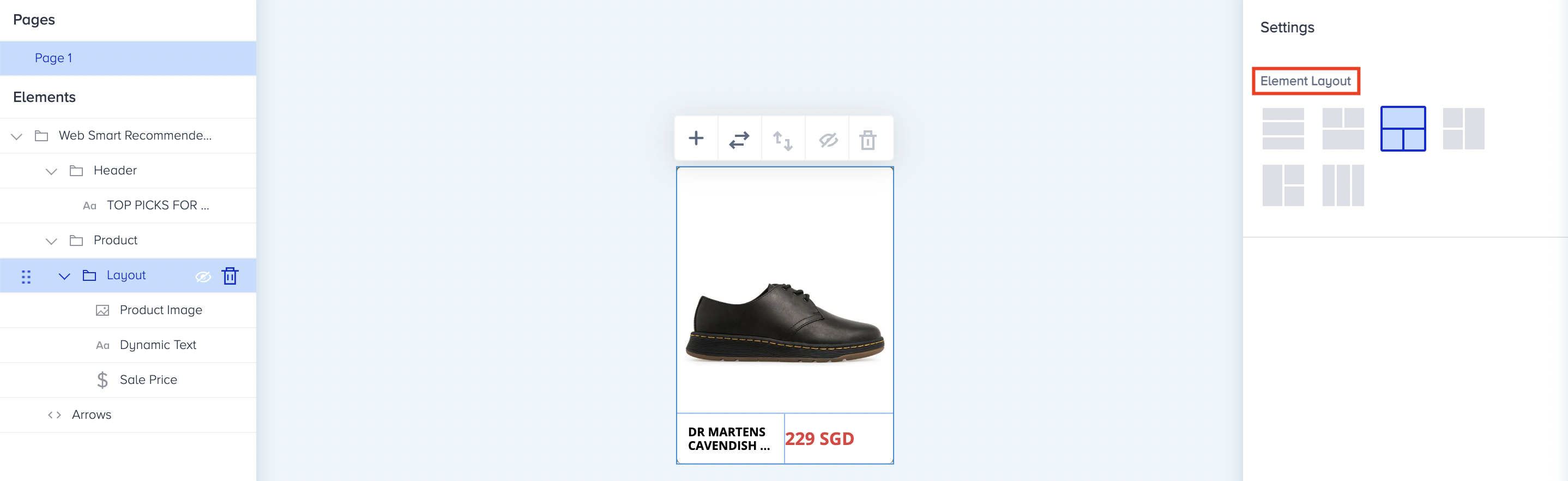
The default product card layout has three elements by default: product image, a dynamic text that contains the product name, and product price. You can see the offered 3-element layout configurations on the right menu.
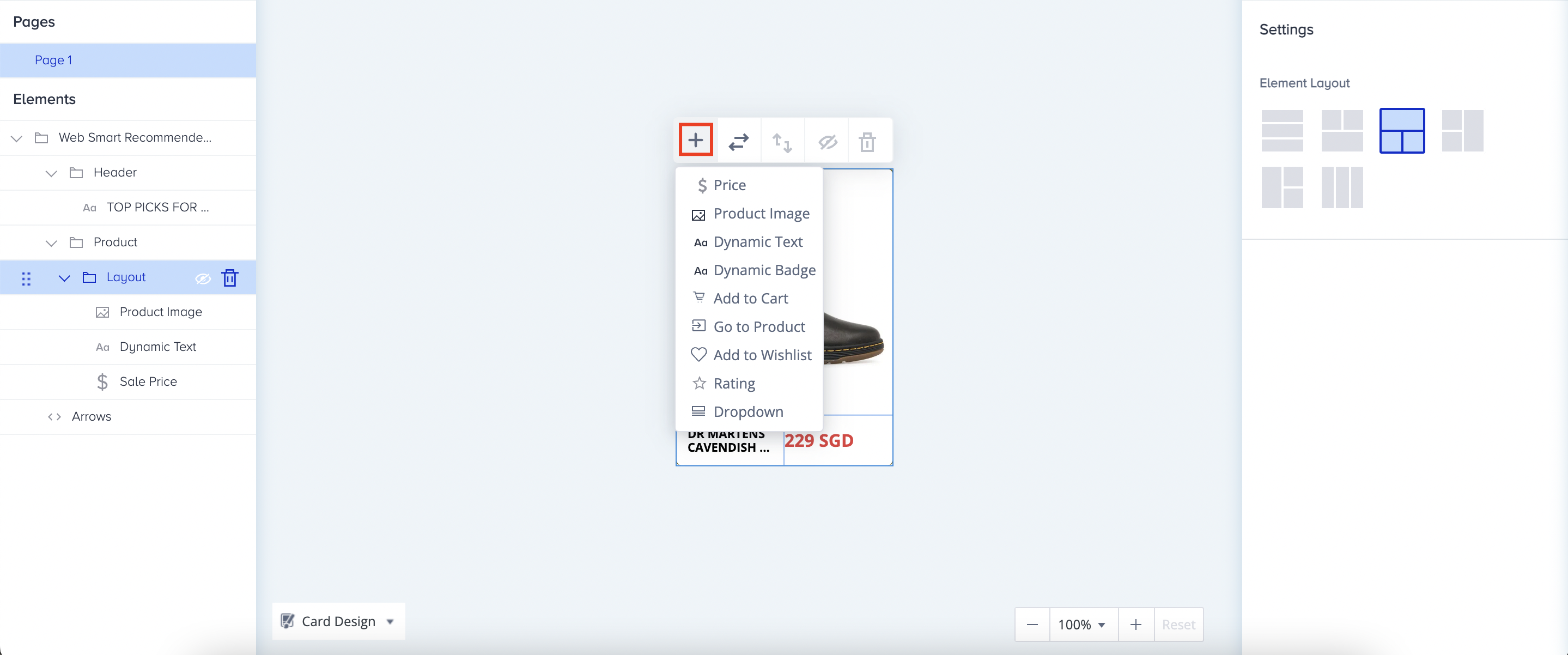
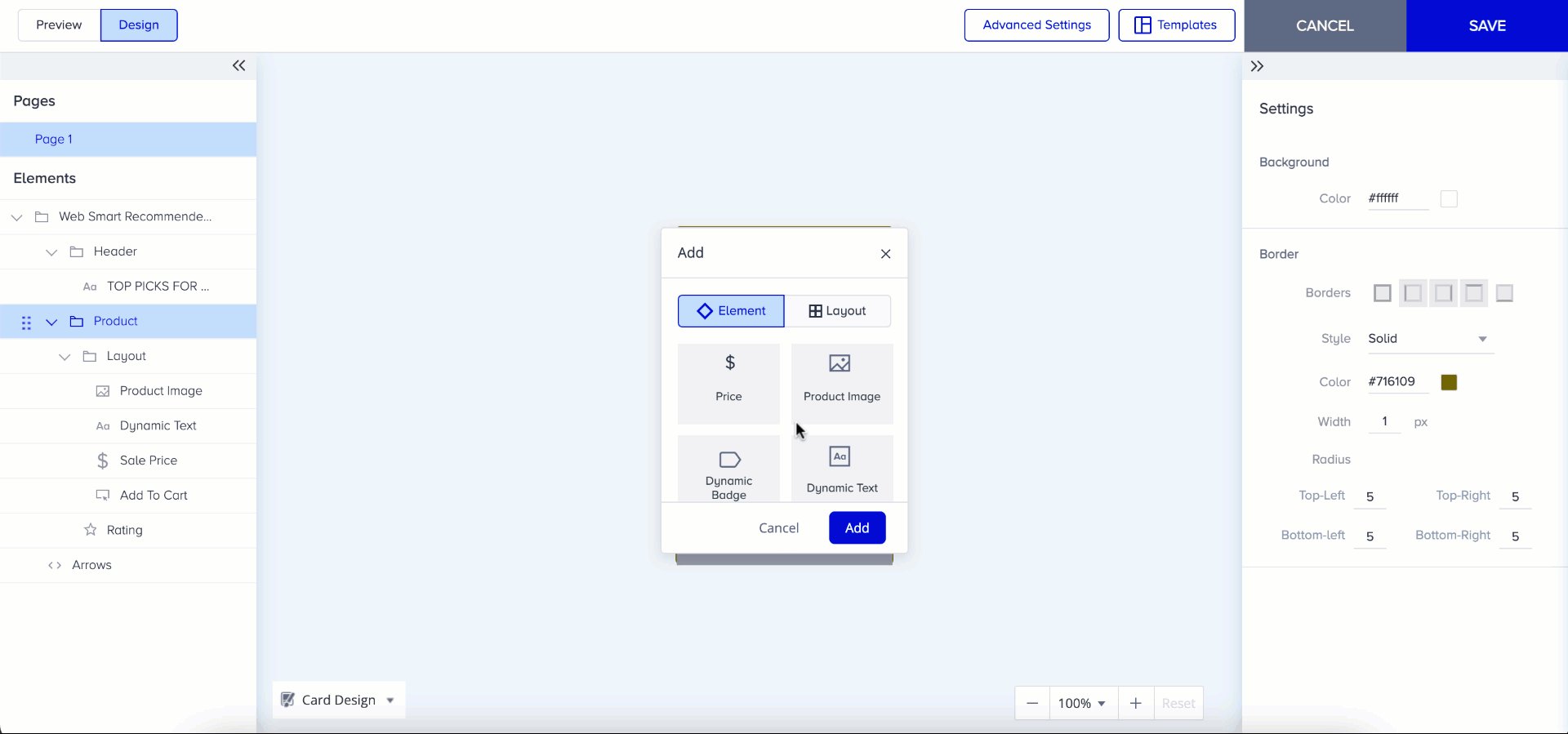
1. To add an element to your layout, click on the + (plus) icon from the floating menu to select the new element you want to add. 
For example, after the “add to cart” element is selected from the list, it becomes a 4-element layout. You cannot insert additional elements in the same layout since you have reached the limit. Also, you can see the 4-element layout configurations on the right settings menu..png)
2. When you reach the maximum number of elements on the layout and you want to have more elements on your card, you can follow two different paths since layouts only come in a minimum of 2 elements.
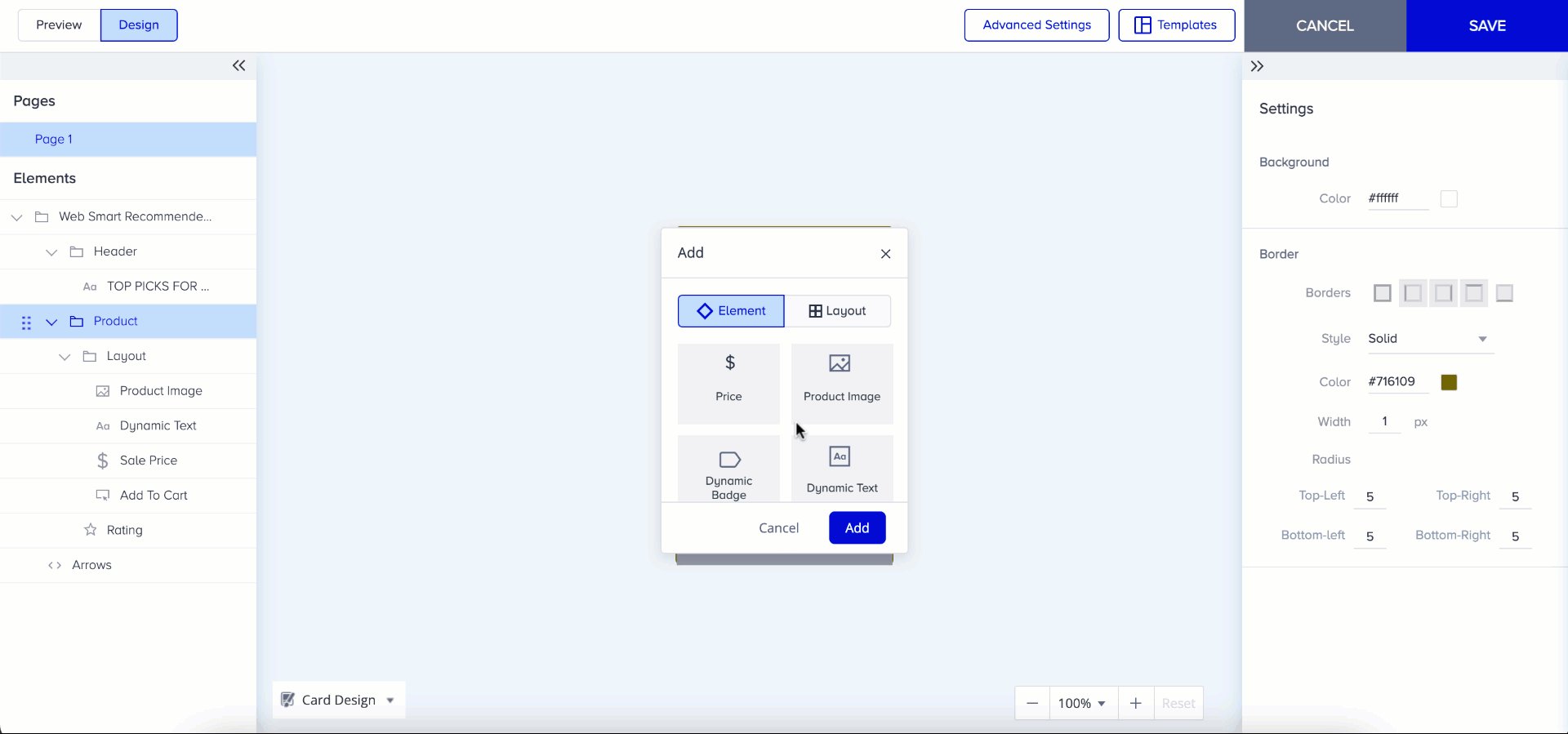
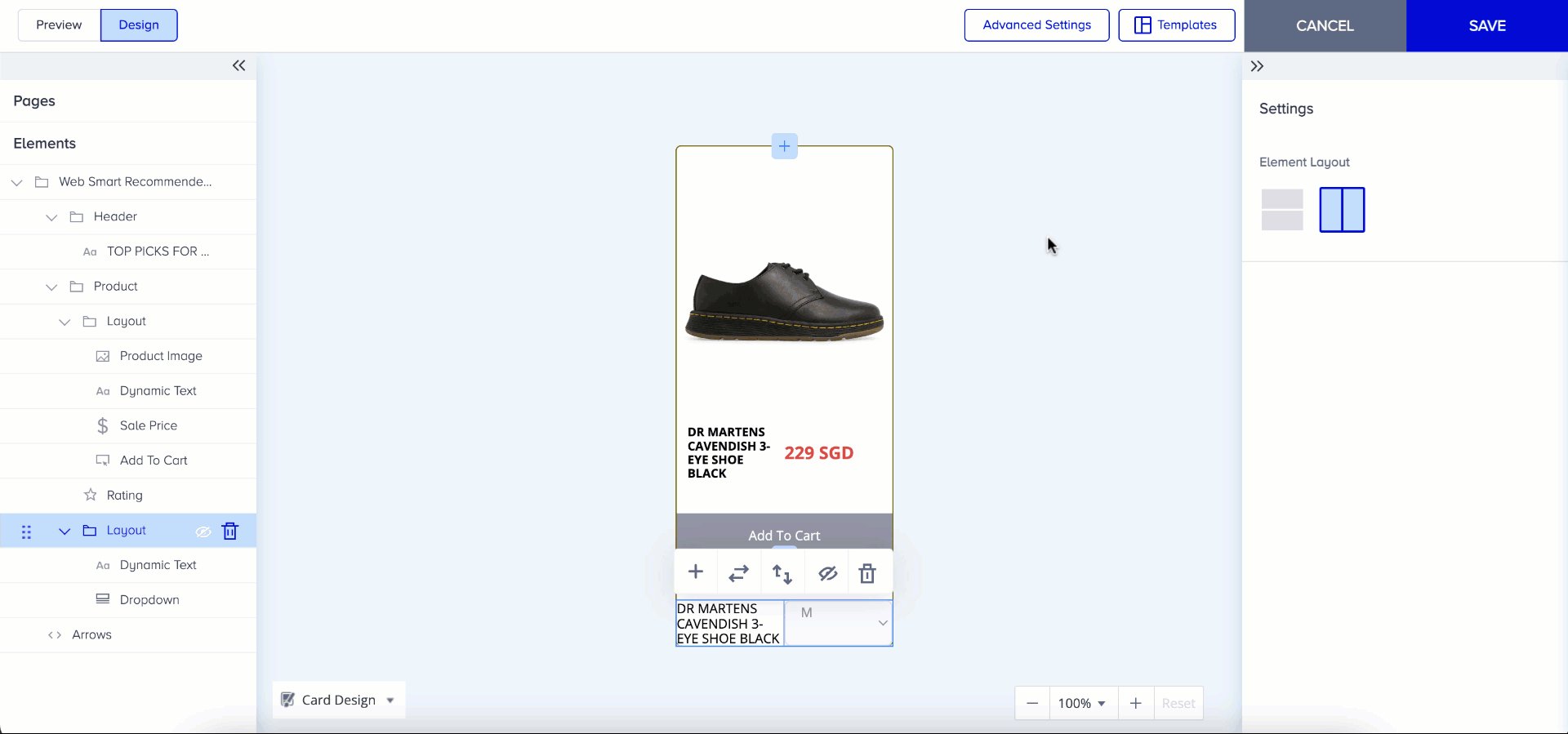
2.1. If you want to have exactly 5 elements on your card design, then add a singular element without a layout.
- To add a singular element to your layout, hover on the edge (up or bottom) of the card and the + (plus) icon will appear on the edge. Click on the + (plus) icon from the floating menu to select the new element you want to add.
- Click and open the element addition menu from the add icon, and scroll to select the element you want to insert.
- The selected element appears on the product card outside the 4-element layout. This means when you change the layout configuration, this element will not be affected.

2.2. If you want to have 6 or more elements on your card design, you need to add a new layout to your existing layout.
- To add an extra layout to the existing one, hover on the edge (up or bottom) of the card and the + (plus) icon will appear on the edge. Click on the + (plus) icon from the floating menu to select the layout option.
- Click and open the layout addition menu from the add icon. Decide on the number of elements and their configuration.
- The new layout appears with empty containers, click on the container to add an element inside.
- Once you add the elements to the empty containers of the new layout, you will see the two layouts of your product card on the left menu.

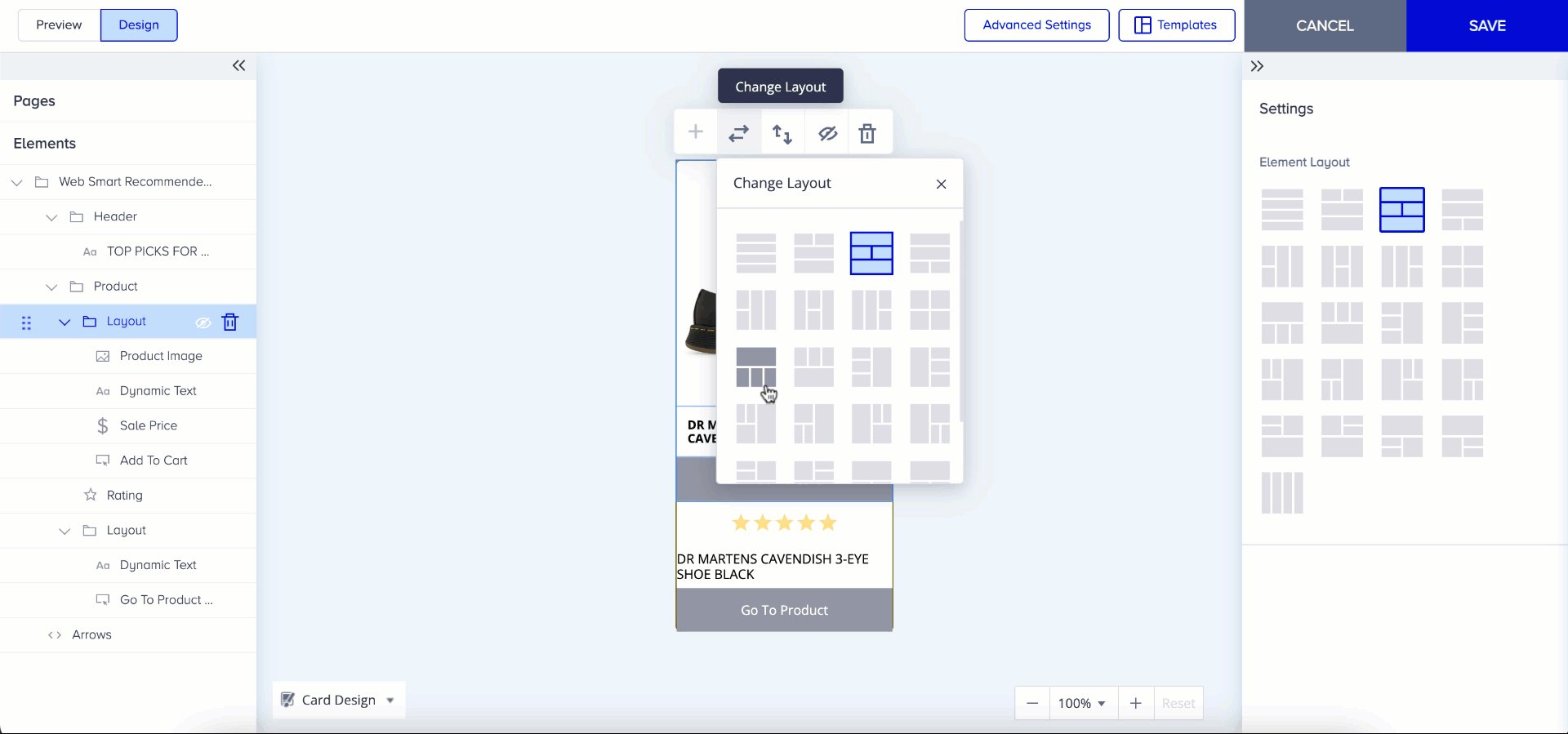
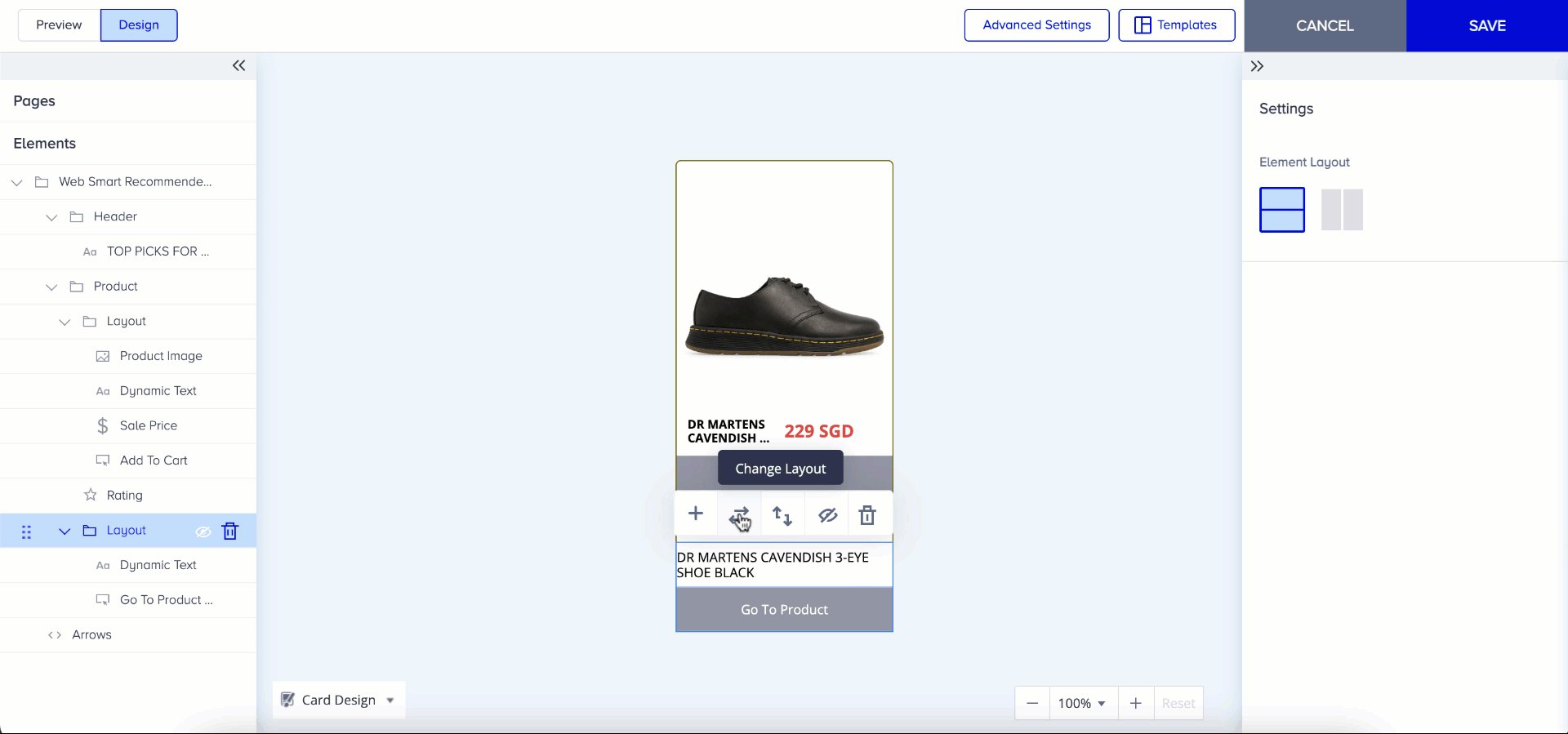
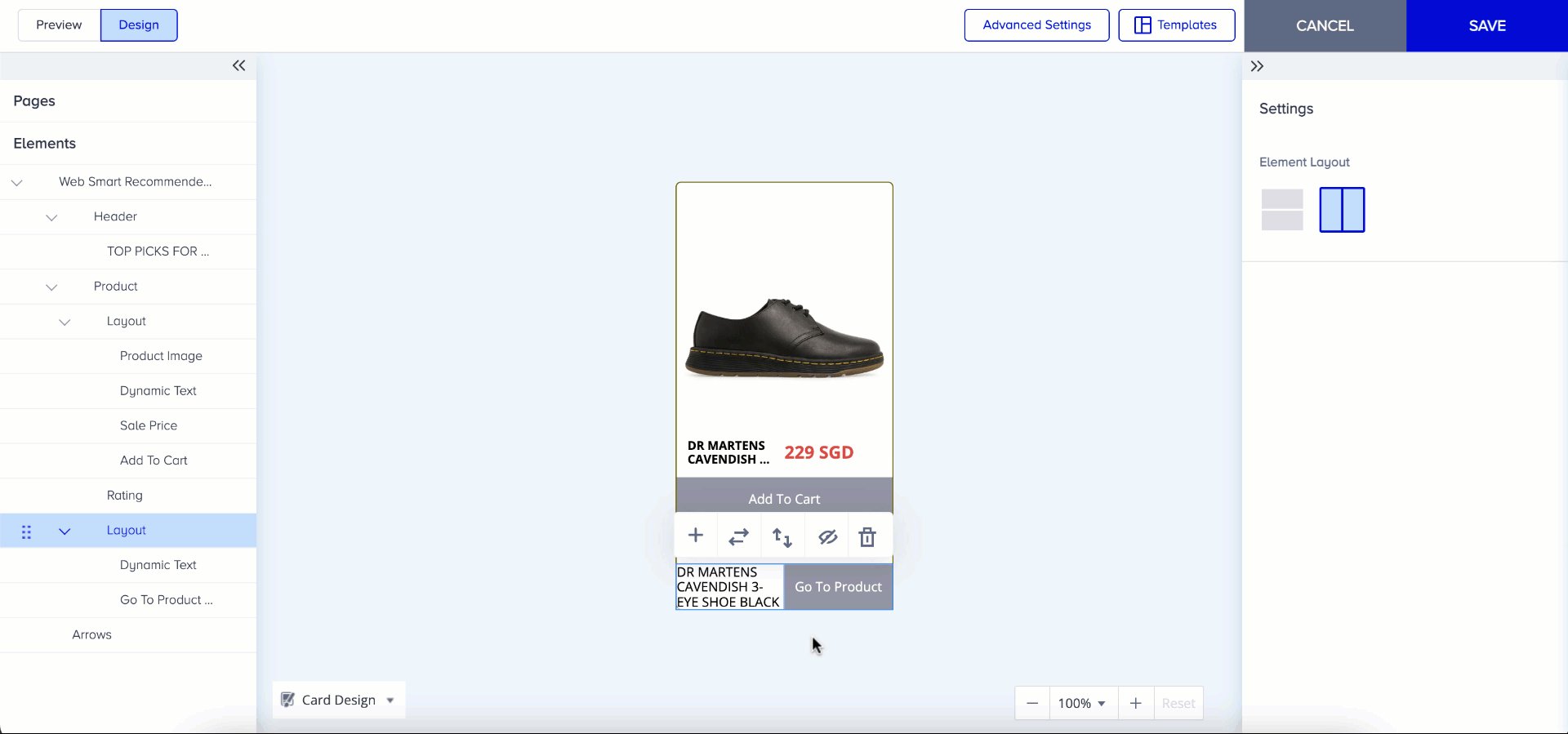
How to change the layout
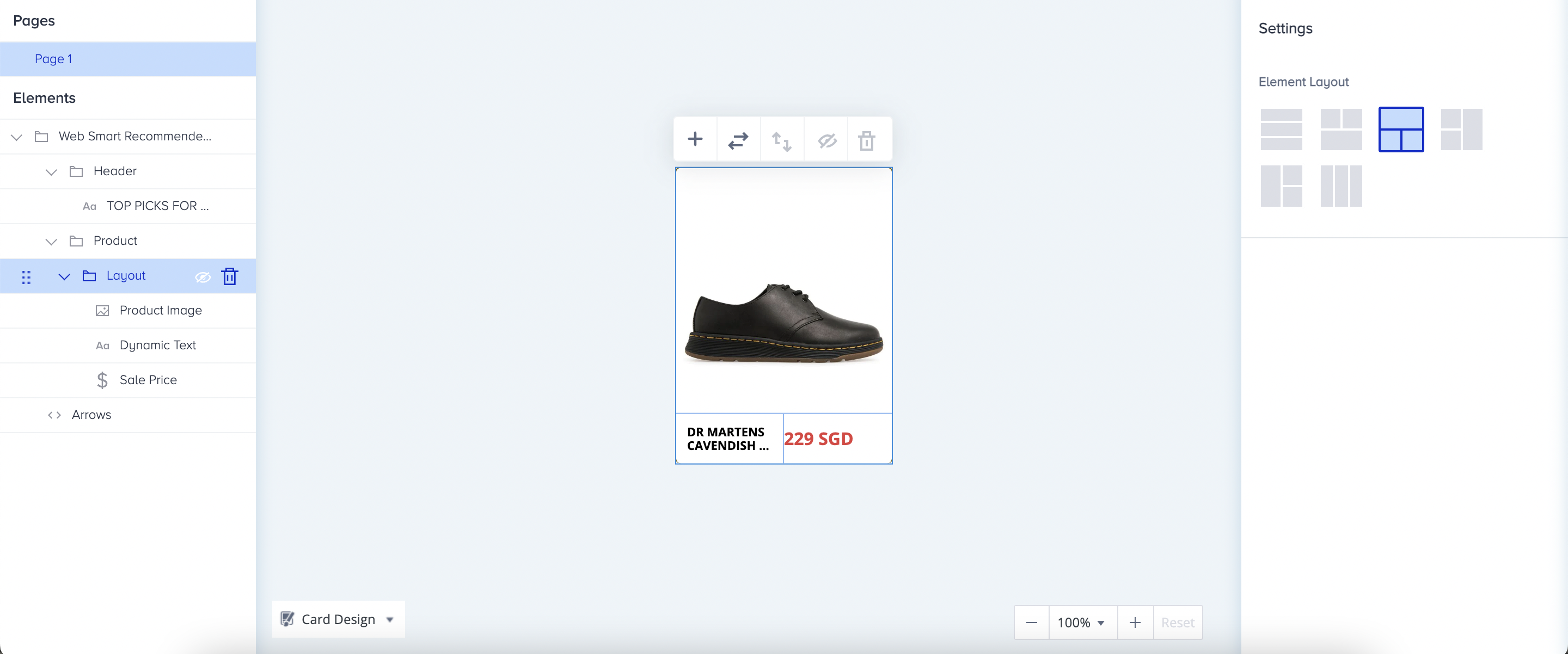
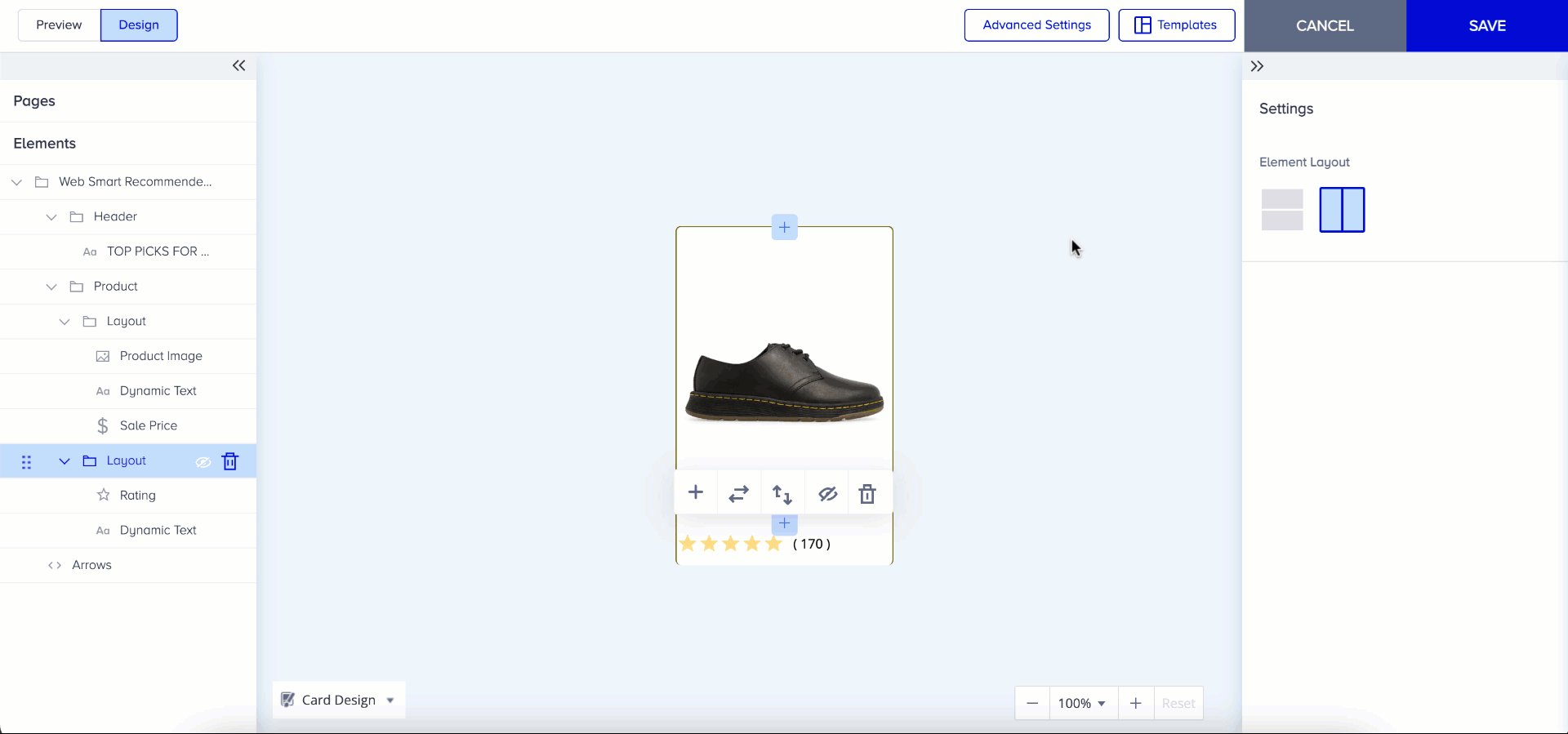
You can change the layout configuration directly on the product card. All layout configurations with the same number of elements are shown on the floating menu. You can apply the same for elements too.
How to switch the order
Layouts can swap places with each other. With this button, you can swap the places of your layout with the previous or next one. You can apply the same for the elements too. Select the element on the left menu and click the Switch order button on the floating menu.
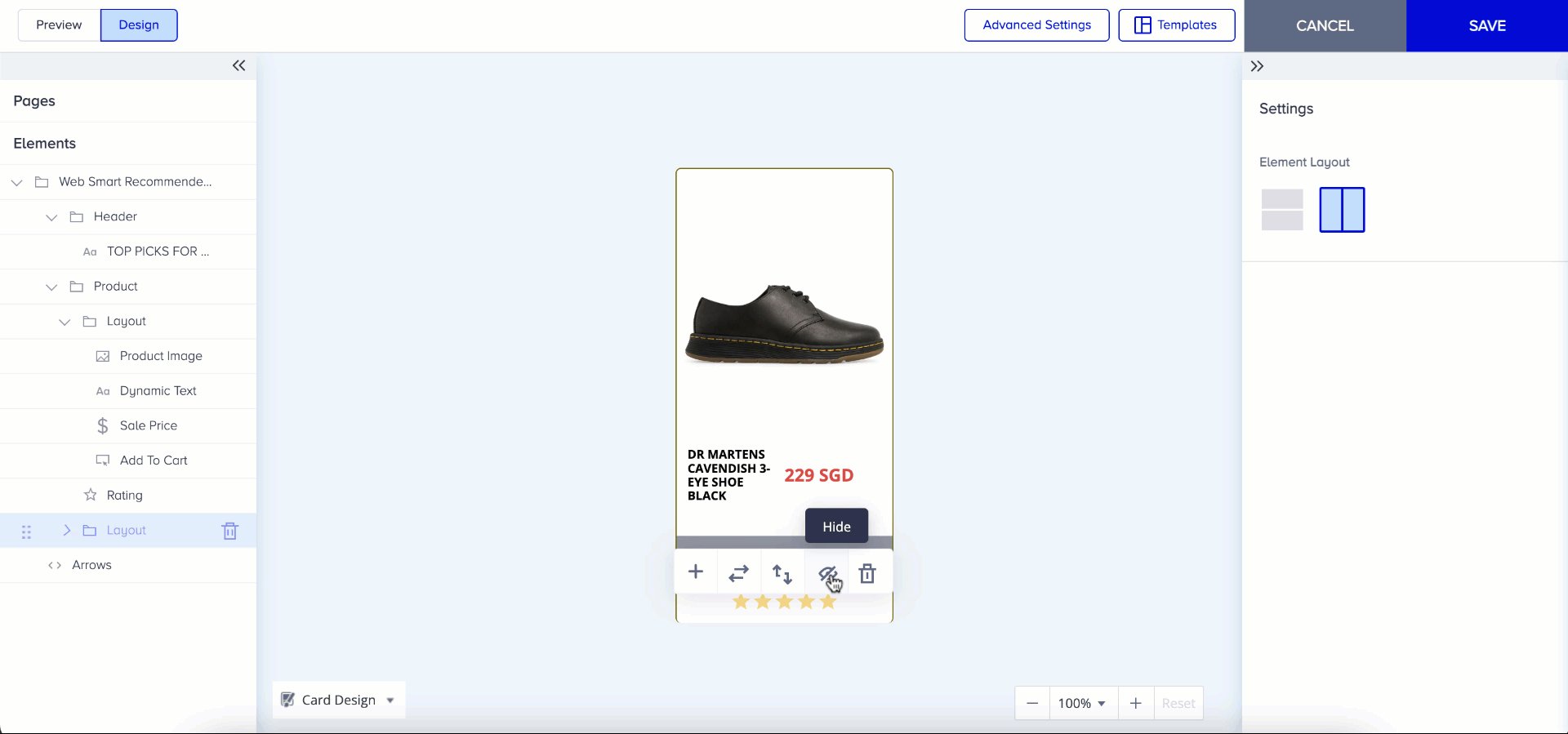
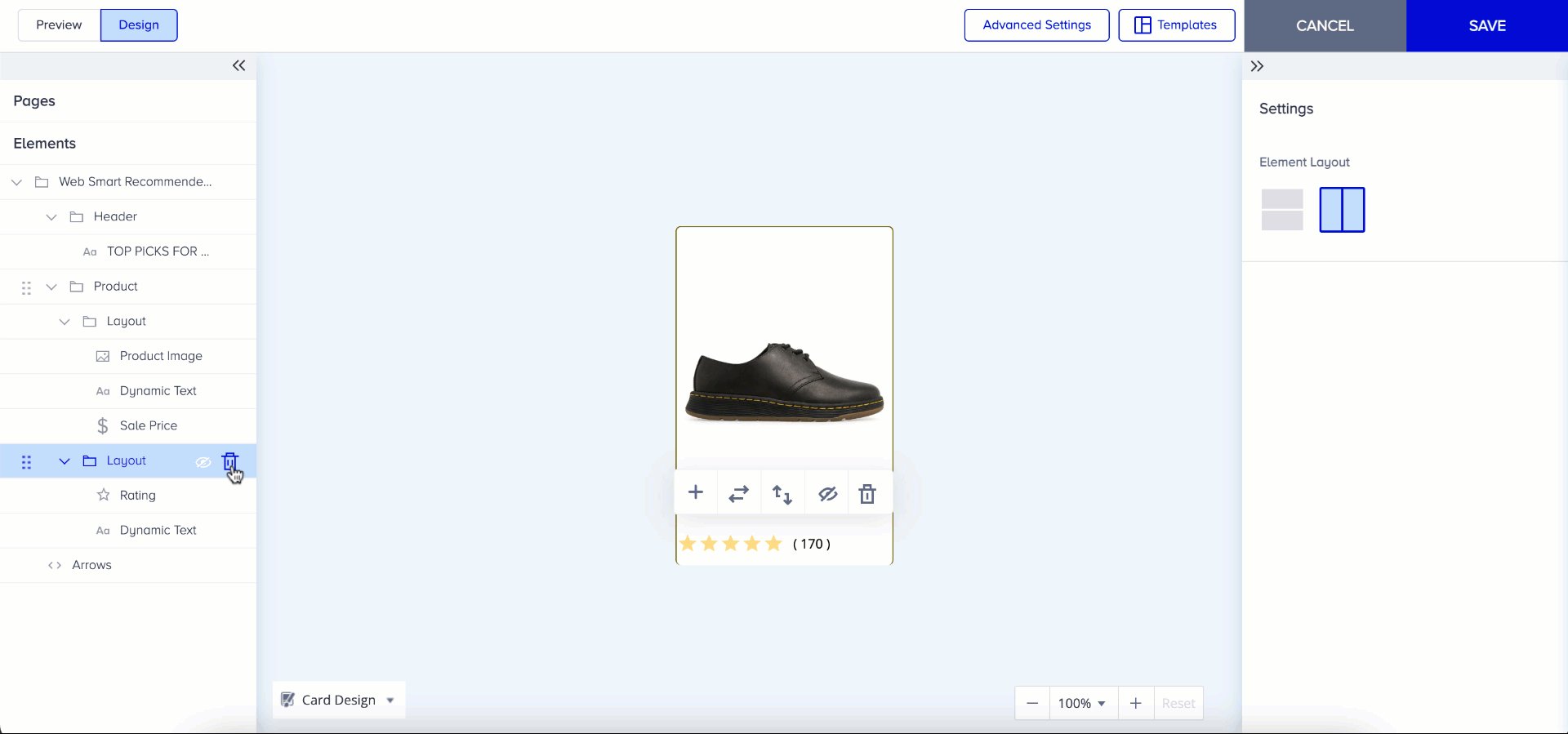
How to hide the layout
You can hide layouts using either the button on the floating menu or the hide button on the left menu. Once hidden, your layout won't be visible on both the design and preview tabs of the Action Builder.

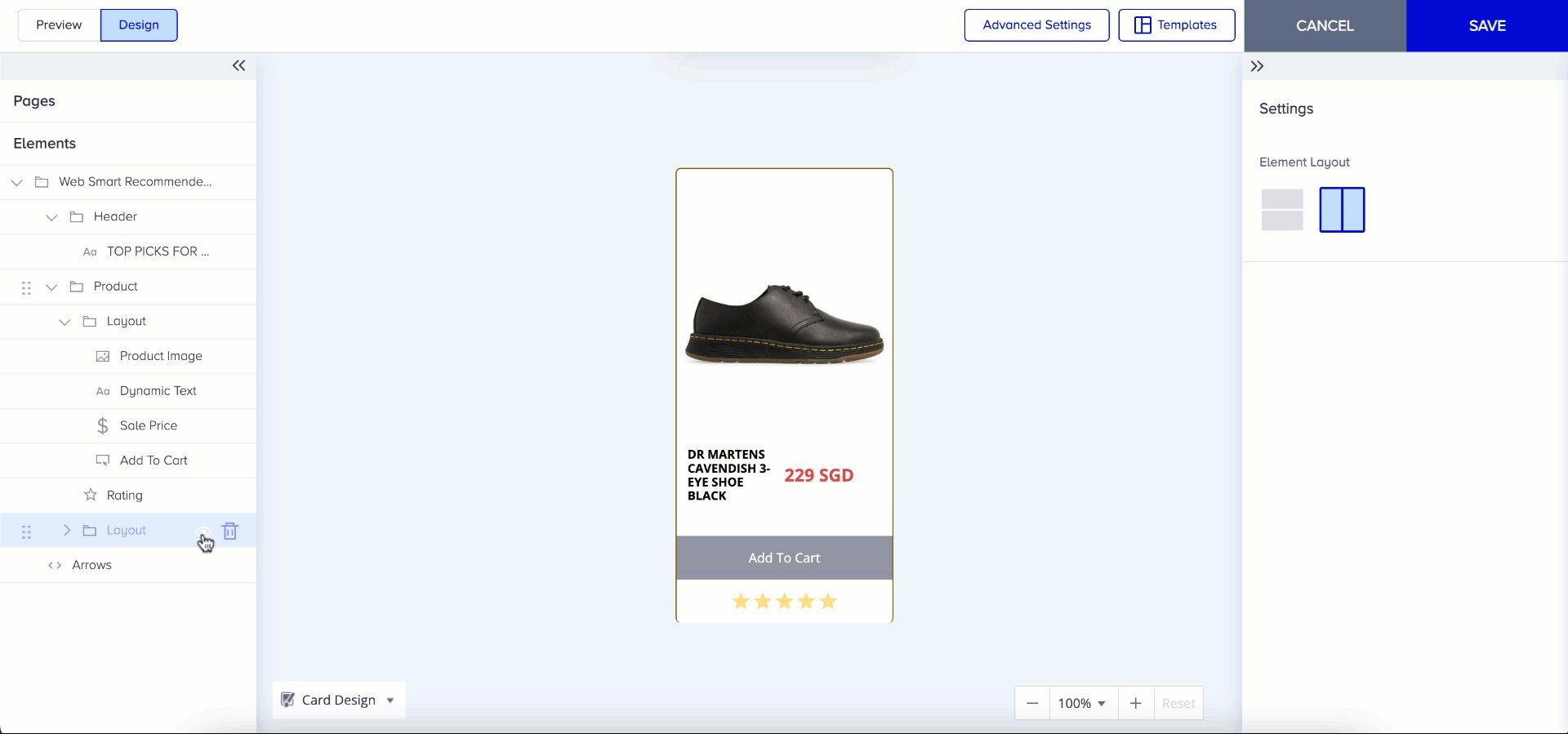
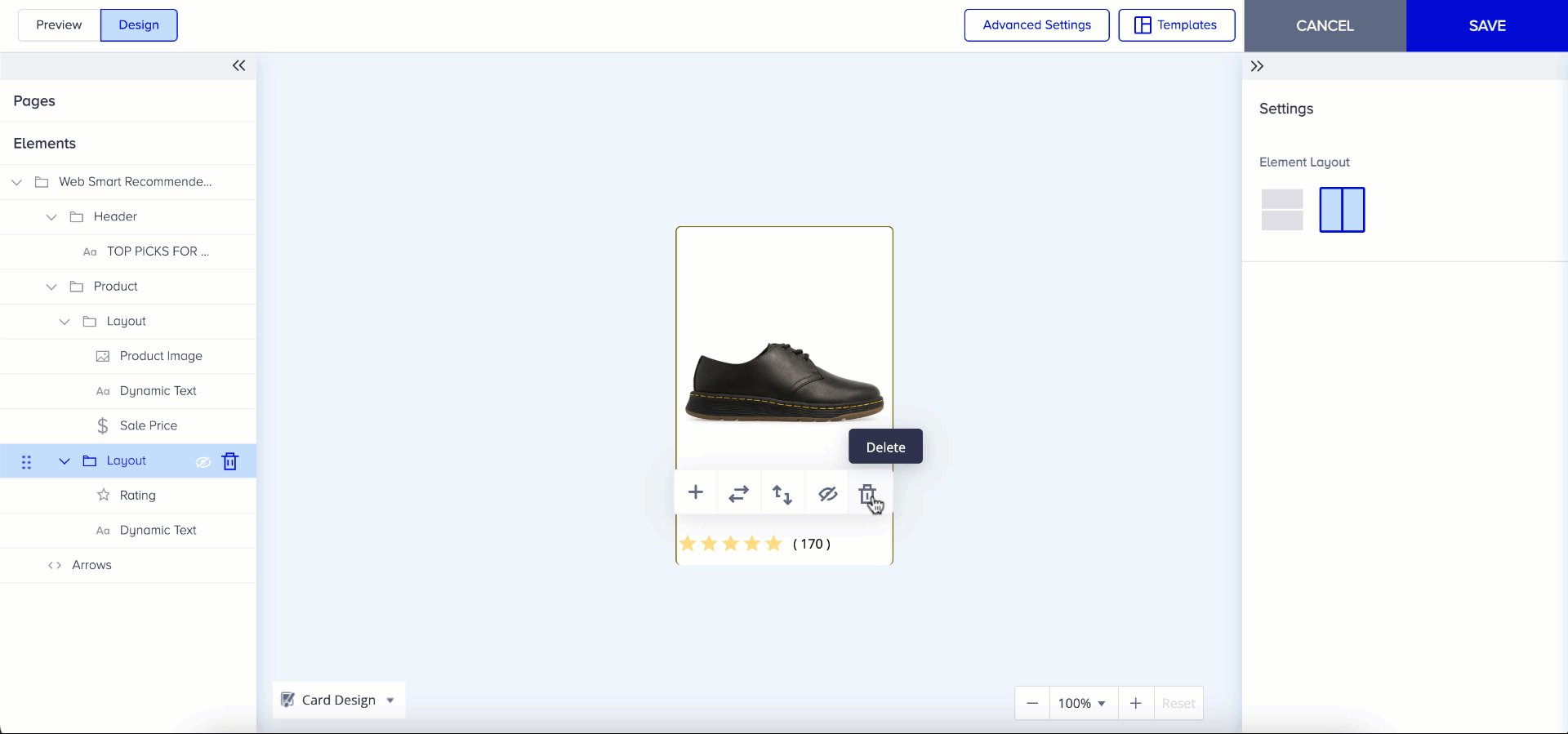
How to delete the layout
You can delete a layout using either the button on the floating menu or the Delete icon on the left menu. The same applies to elements as well.
Product Card Elements
Before looking into the product card elements in detail, let’s start with the generic settings that apply to the elements on a product card so that you can customize them accordingly.
Size & Paddings
- Size: Sets the pixel values of the width and height of the element. On all the elements except the product image badge, you cannot set the “width” values since the width of each element depends on the total width of the product card.
- Padding: Defines the space between the textual content and element borders. As padding increases, text inside an element has a narrower space, and the number of lines increases.
- Margin: Defines the space between an element and its container. As the margin increases, the element gets smaller to protect the size of the container.
In the example image below, the element is the space with pink color, and the text space is with the white color.

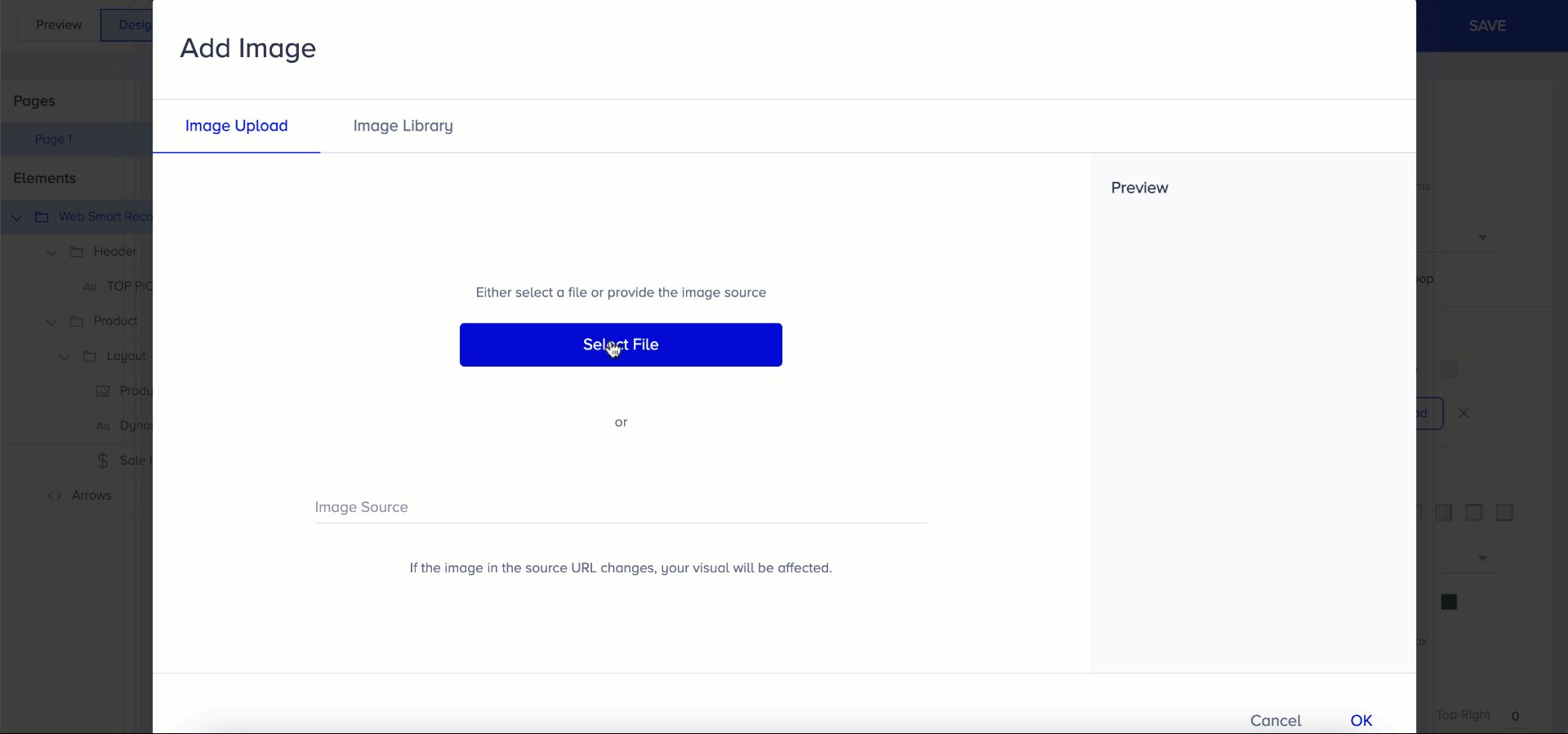
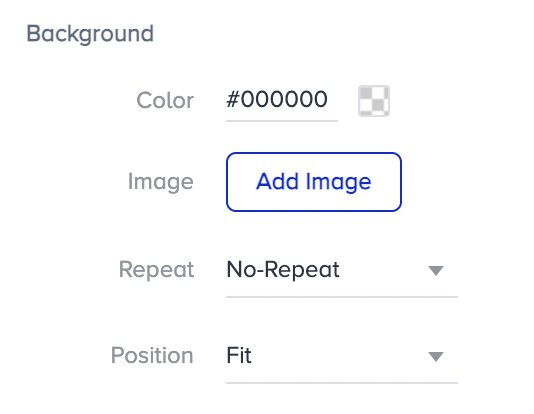
Background 
- Color: Background color is set using the color picker or directly entering the HEX code.
- Image: You can upload an image to replace the color. There is no image size limit. You can select the desired image placement option according to the visualization preference by using the “Position” setting.
- Repeat: When an image is placed on the background, according to the size of the image, it might not be big enough to cover the desired space. So, you can set the repeat behavior of the image as:
- Repeat → Populates the image to cover all the available areas on the element.
- Repeat on X-Axis → Populates the image horizontally until the whole width is covered.
- Repeat on Y-Axis → Populates the image vertically until the whole height is covered.
- No Repeat → Image is not repeated, just placed according to the “Position” setting.
- Position: The background position consists of three options offered via a dropdown:
- Fill → Equalizes the background image width to the container width and enlarges or shrinks the image accordingly. Even though the image width is equalized to the container width, the height is resized protecting the aspect ratio (width/height), but does not need to be fully visible since the image height can be larger than the containers'.
- Center → Places the background image in the center of the container and protects the original size without changing dimensions.
- Fit → Equalizes the background image height to the container height and enlarges/shrinks the image to fit into the container. The background image is completely visible protecting the aspect ratio.
Text
For all of the elements that can have textual content inside such as Dynamic Text, Dynamic Badge, CTA Buttons, and Dropdown, you can use the text settings component for all the text-based customizations.
- Font: Offers the custom font library that you have uploaded and the generic font library with the most popular font types.
- Color: You can set the text color using the color picker or directly entering the HEX code.
- Size: Pixel value entry to set up the size of the text.
- Weight: For the fonts that support multiple weights, you can select lighter, normal, bold, and bolder options for a wider range of controls.
- Text Style and Alignment: Apply strikethrough, underline, and make it italic or bold. Also use left, right, middle, and center text alignment to set the position of your text.
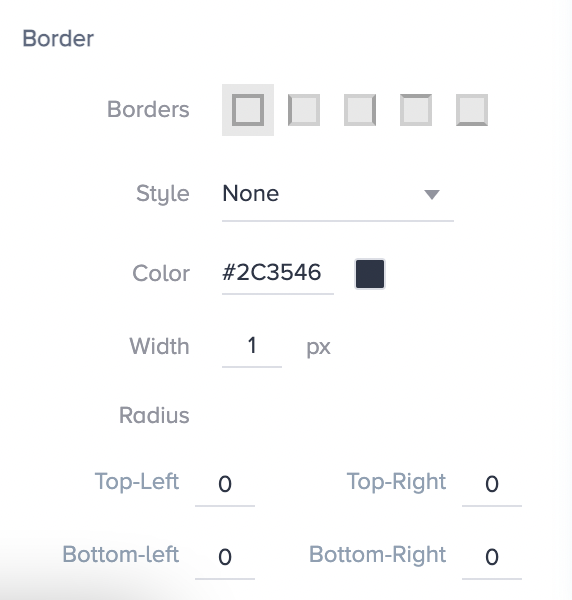
Border
Under Border, you can see multiple layers of border customization:
- Style: You can select your border style as a solid, dotted, double line, etc.
- Color: You can set the border color using the color picker or directly entering the HEX code.
- Width: Defines the thickness of the borders set by pixel values. This setting applies to the whole border applied.
- Radius: Adjust the radius of each corner of the border by giving pixel values to each corner value. To have sharp corners, you can select 0 as your radius value.
Shadow
In addition to the Border controls, you can also apply additional customization with Shadow settings. These settings apply horizontal and vertical shadows to the element container.
- Effect Type: You can apply two types of effects; the inner shadow placing the shadow to the upper right corner and append inside the container and the drop shadow placing the shadow to the lower left corner and append outside the container.
- Color: You can set the shadow color using the color picker or directly entering the HEX code.
- Position: Defines the length of the shadow on the X and Y axis, taking the placed corner as the pivot point.
- Blur: Applies blur effect on the shadow’s vertical and horizontal edges according to the pixel value entered. For example, if you put a 10px shadow and apply a 5px blur, the rest of the 5px will be shown as a straight shadow.
- Spread: With this setting, you can control the applied blur effect by spreading the shadow across the applied edges.
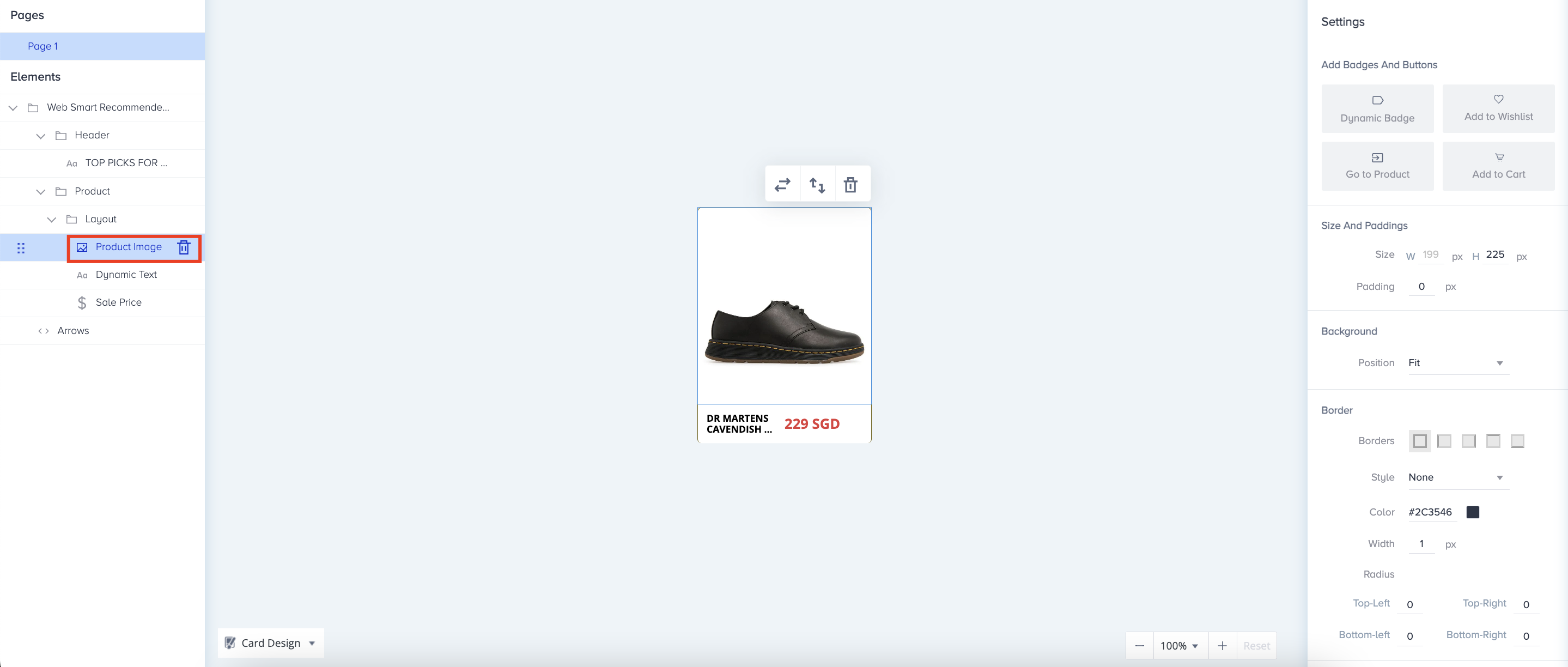
Product Image
The product image is given on the product catalog with the image_url. You can use call-to-action buttons that are placed on the product image as an icon such as “add to favorites”. You can customize them through the Product Image Badge & Buttons on the right settings menu directly on the product image. Also, the product image has its Size & Paddings and Border settings.
Add Badges and Buttons
Among the product card elements, you can insert the following four of them on top of the product image as call-to-action button icons and badges with dynamic content.
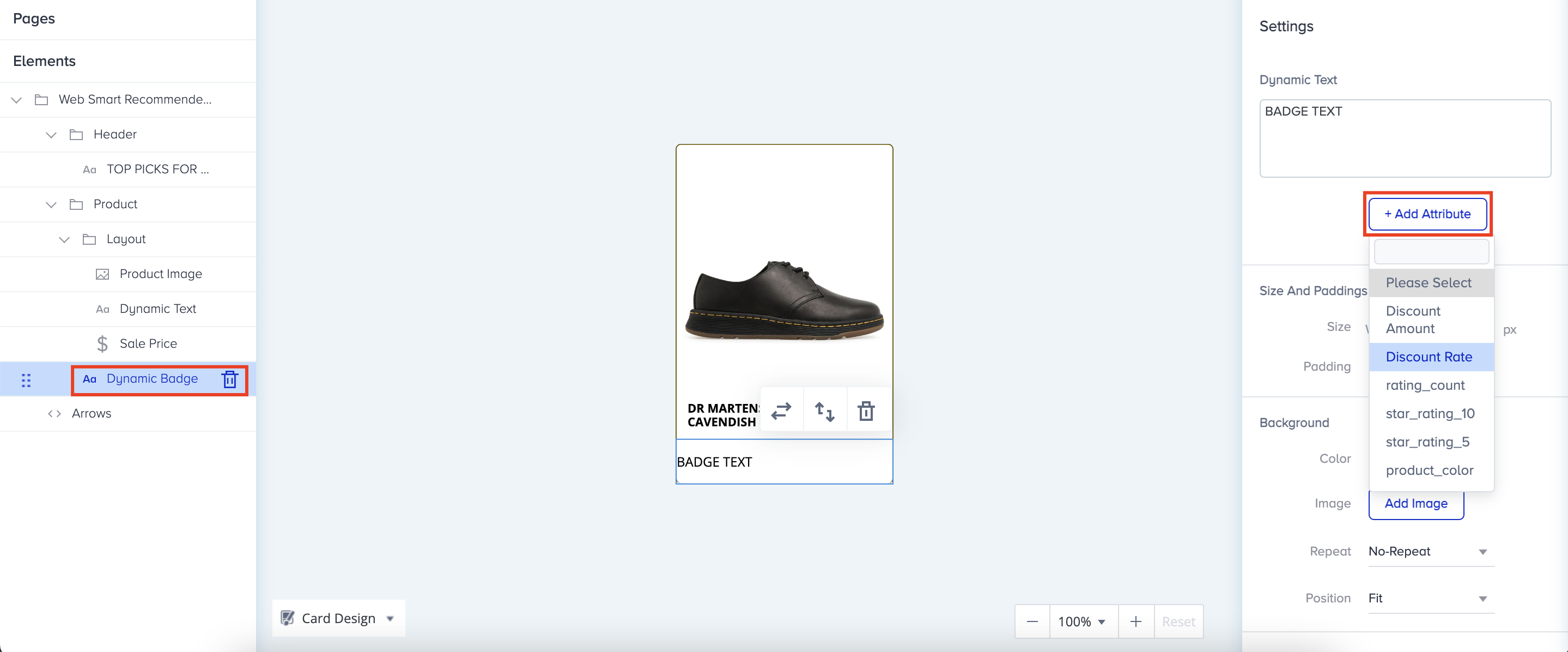
1. Dynamic Badge: Products can have various properties to attract users' attention such as “discounted”, “most rated” or “starred product”. The best way to grab this attention is to put a badge on top of the product image. You can add dynamic product attributes inside the badge such as discount rate and reflect the discount rate of each product dynamically.
- Discount badges: To create a discount badge, you can select “discount rate” or “discount amount” attributes from the “add an attribute” button below the dynamic text box.
- Special offer images: It is generally used on the free shipping offers, you can use the background image upload feature to upload any image to your badge.
- Product specifications: To identify “top-rated”, “starred” or “low stock” products, you can use product attributes as the text entry and apply a background image for extra visualizations.
When the dynamic badge is selected from the Add Badges & Buttons setting on the product image, it appears with a default text. Under the text box on the right settings menu, click the Add Attribute button to insert a product attribute that will change according to the value of each product.
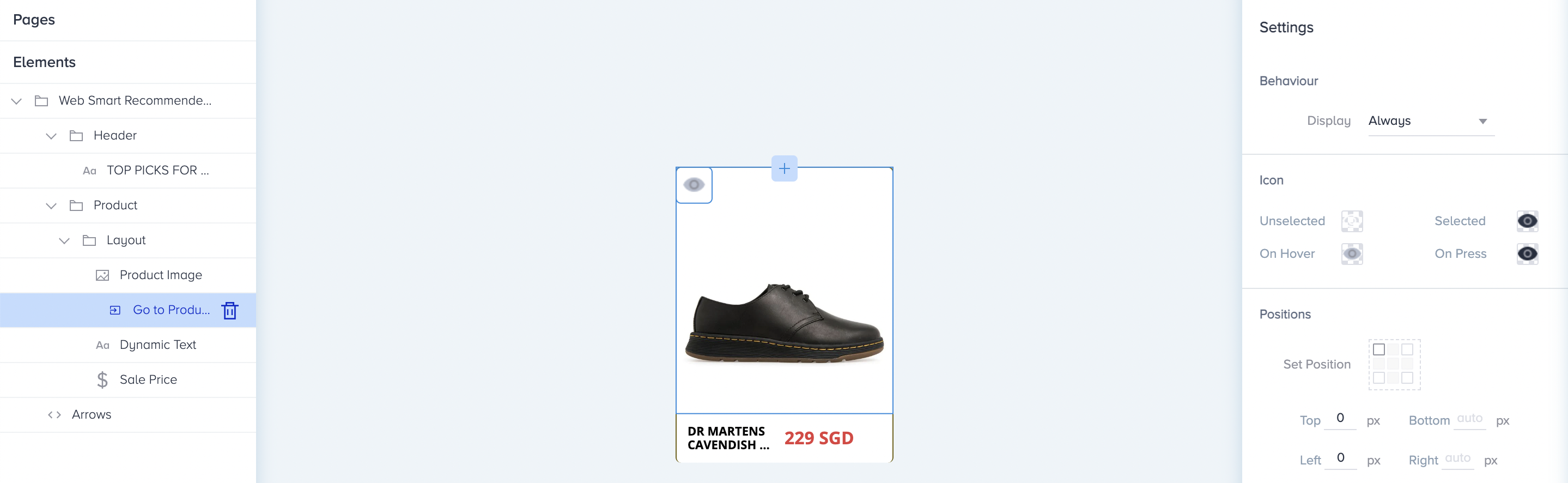
2. Add to Wishlist: To increase engagement, having a separate page such as wishlist helps you achieve it with the products. You can insert it on the product image as an icon or on the product card itself as a complete button. You can find the complete button application on the product card itself when you click the + (plus) button.
You can change its behavior to be seen, upload different icons, and set a different position.
3. Go to Product: To increase engagement, you can ease users' experience to visit the product with a short cut. You can insert a "go to product" badge on the product image as an icon or on the product card itself as a complete button. You can find the complete button application on the product card itself when you click on the + (plus) button.
You can change its behavior to be seen, upload different icons, and set a different position.
4. Add to Cart: One of the most important elements on a product card is the "add to cart" call to action button. Similar to the "add to wishlist", you can place add to cart action button on the product image as an icon or on the product card itself as a complete button. You can find the complete button application on the product card itself when you click on the + (plus) button.
Dynamic Text and Dynamic Image
You can use Dynamic Text element on the product card with static text and dynamic attributes. You can combine static texts with dynamic texts or numbers that come from product attributes.
You can also use the Dynamic Badge element to insert background images to the designated area. Thanks to the dynamic badge, you can create promotional visuals such as free shipping. Similar to the Dynamic Text, you can combine static texts with dynamic ones for full customization.

Price
The product price is one of the elements of the product card. On the product card designer, the price is inserted as “Sale Price” by default. You can change the price type from the Settings menu on the right side. When you select it, the value on the product card changes automatically.
In order to use a discount price with the original price, add two price elements on the product card and change one to “Original Price”. You can also apply different layouts to visualize discount campaigns.
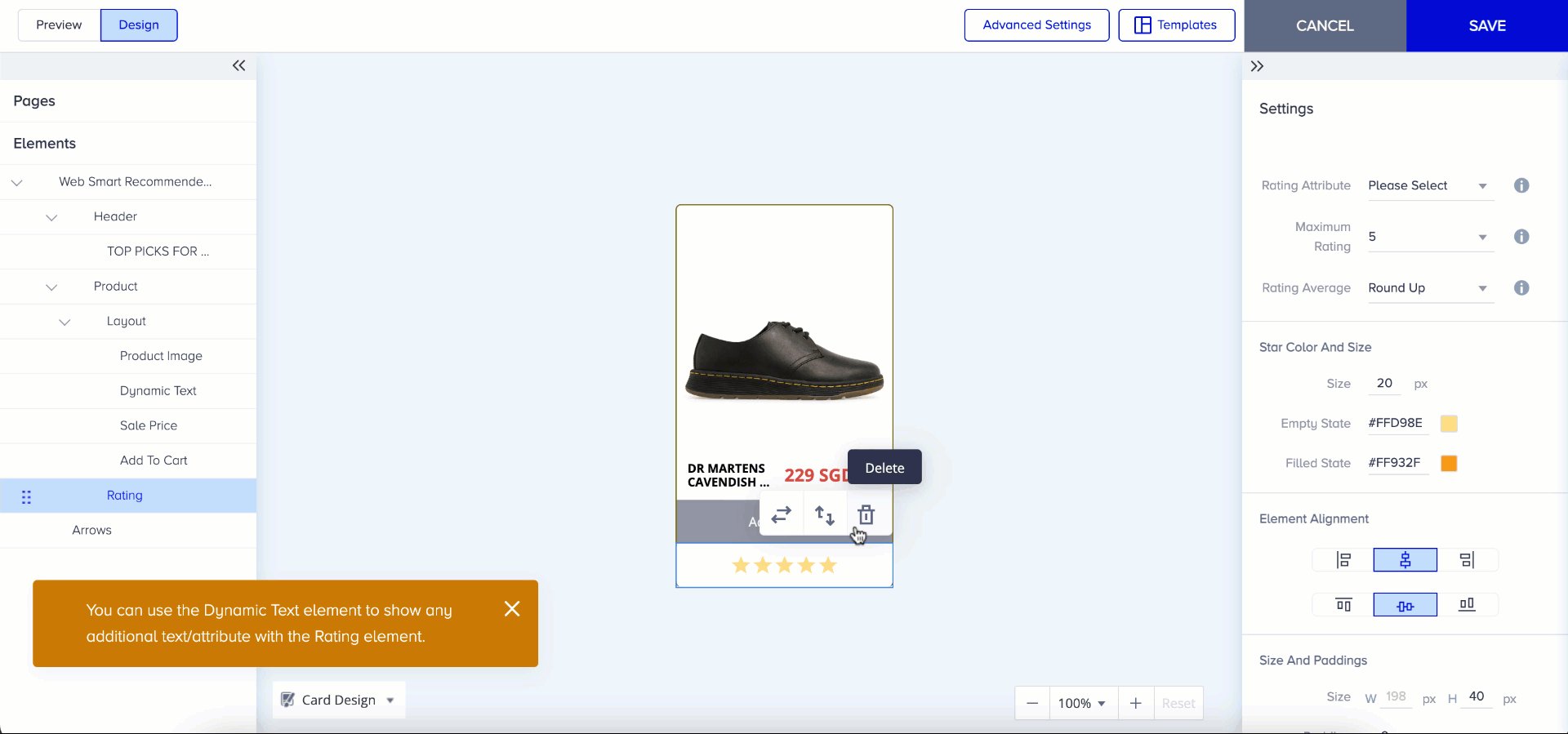
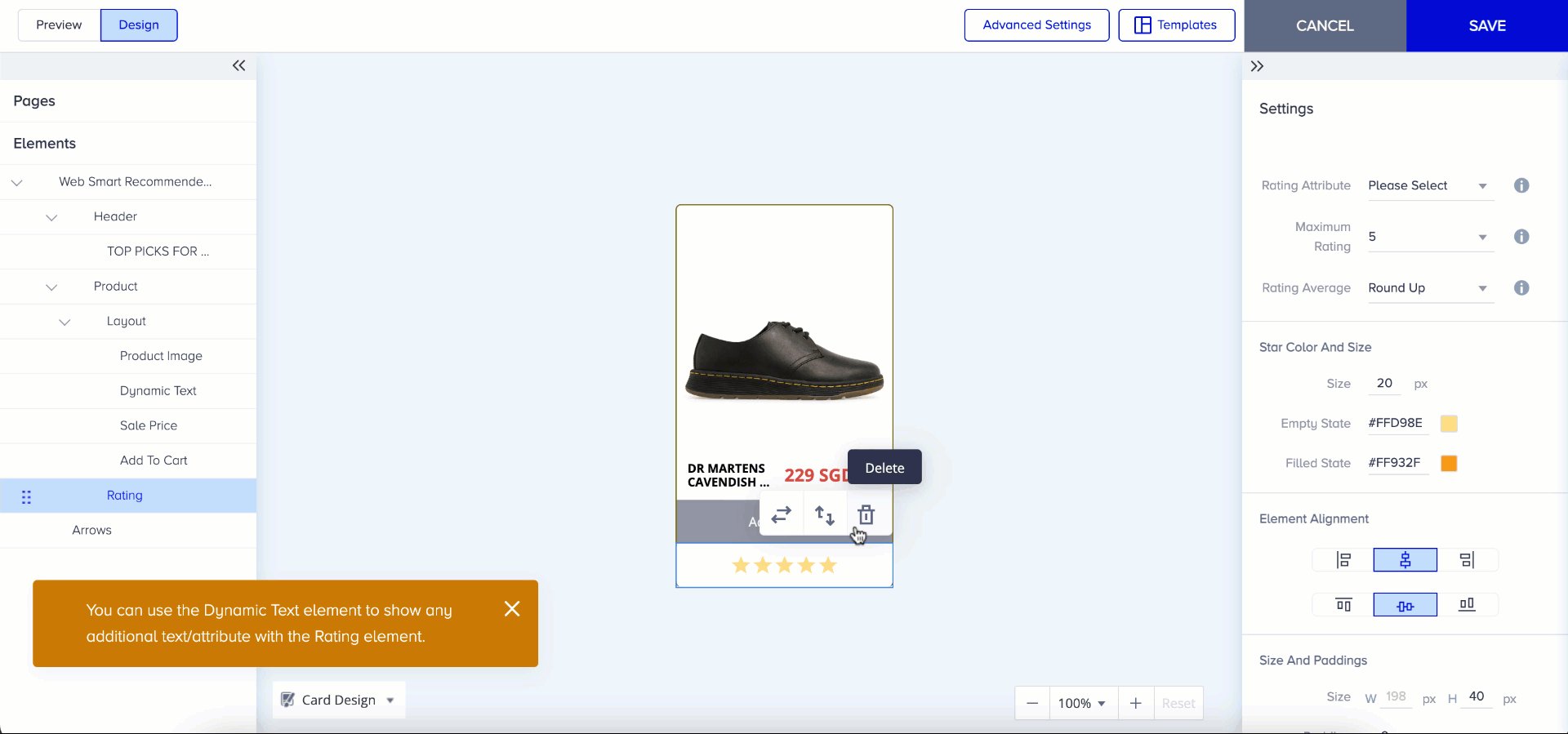
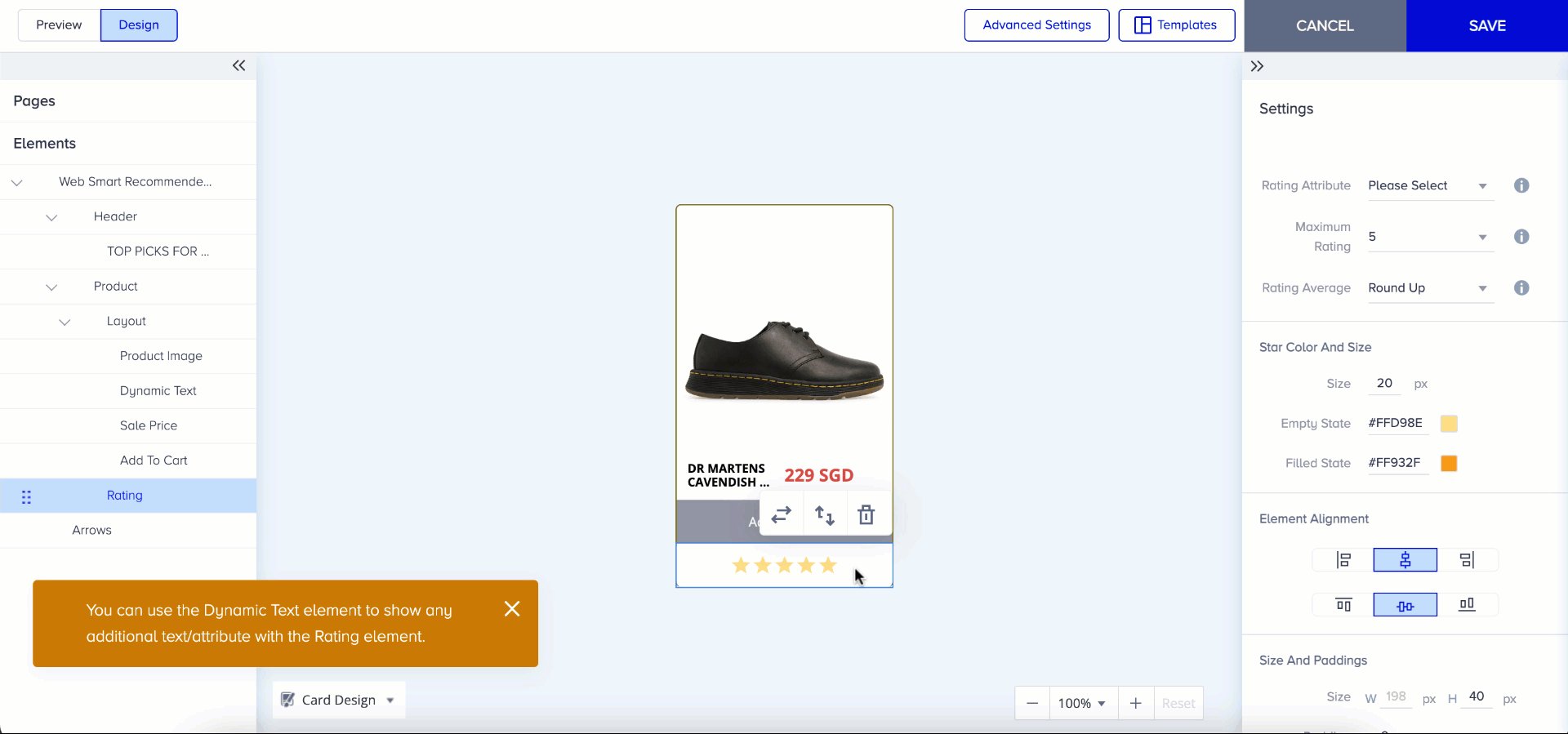
Rating Element
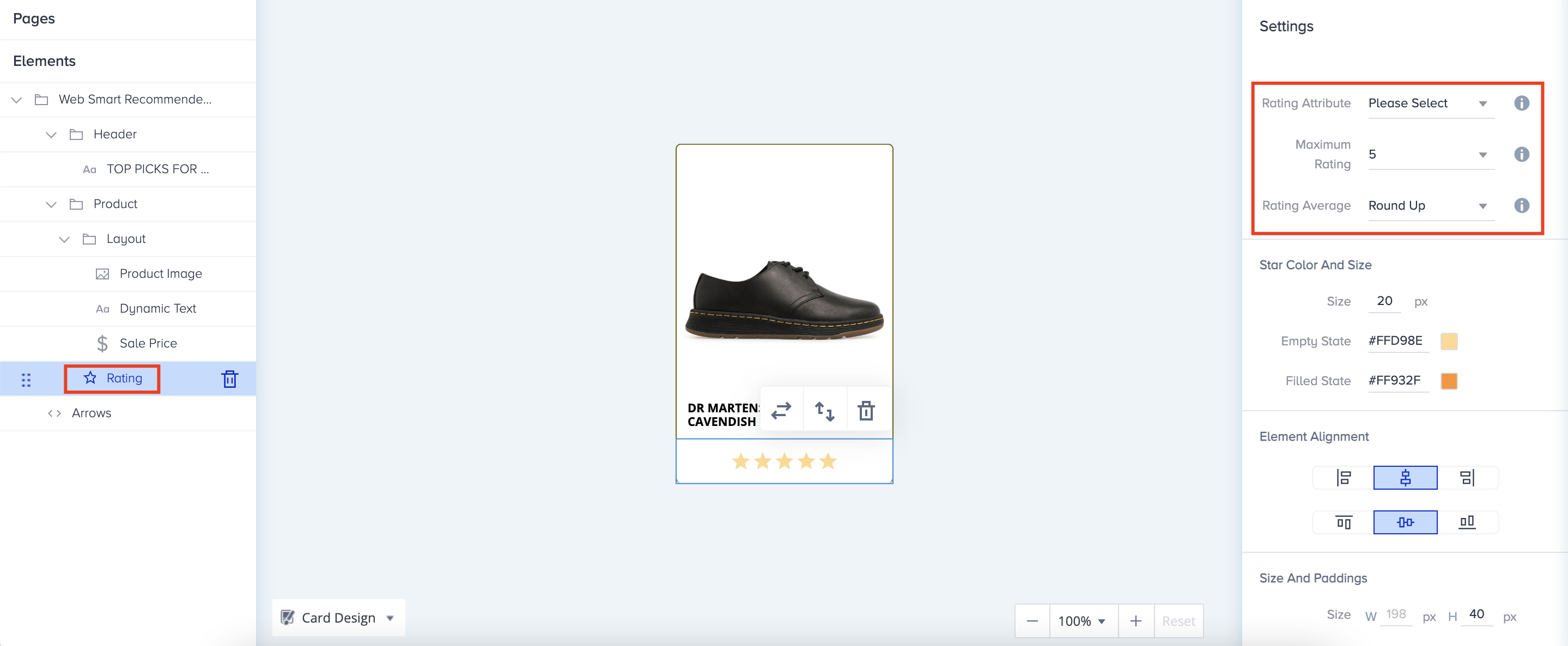
Thanks to visualizing product performance, rating is one of the most critical product card elements creating value. Product ratings are quite important for designing attention-grabbing product card designs. To visualize both the rating with stars and the rating or review details with the number of reviews or the exact rating score, you can use the rating element.
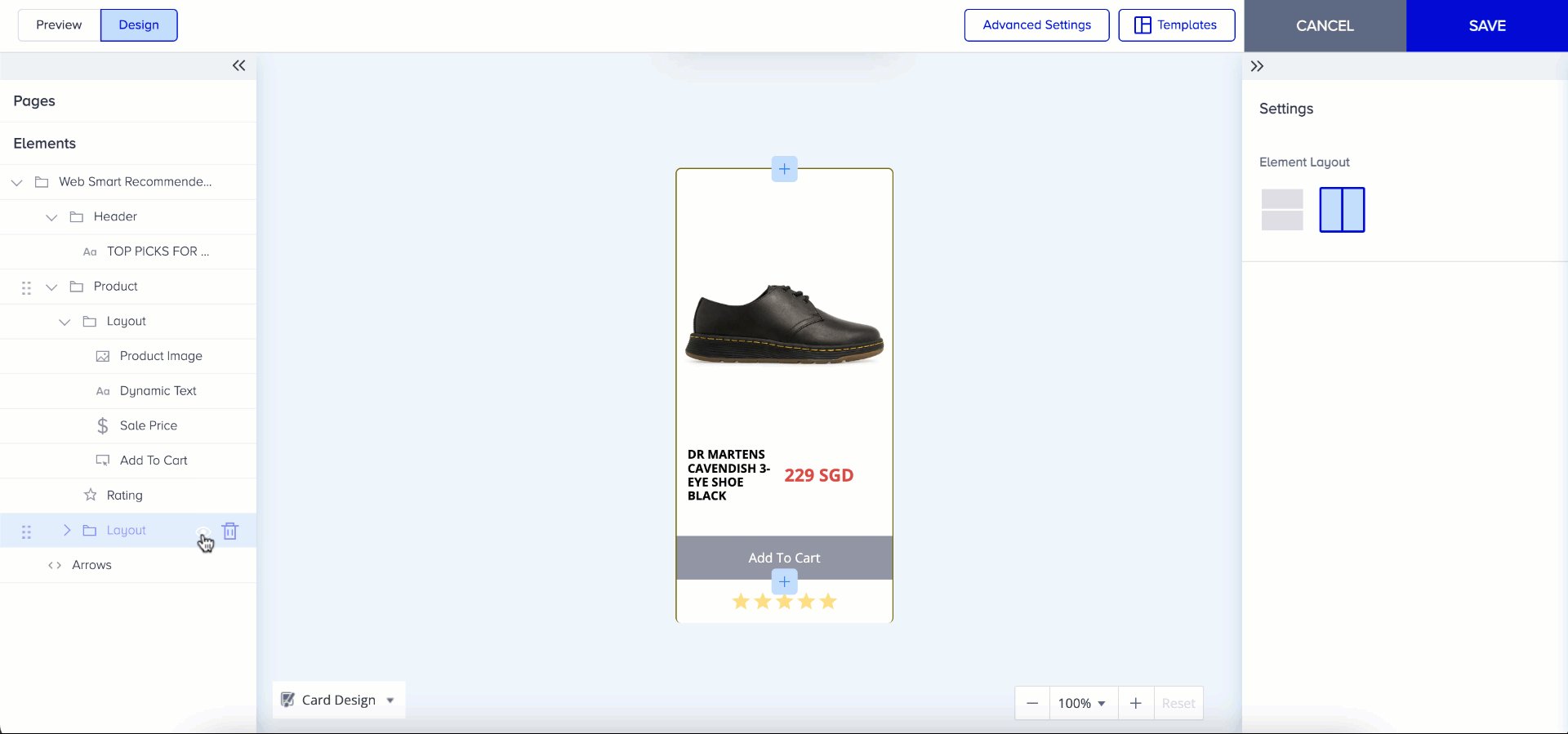
Click the + (plus) button on the product card to add the Rating element.

After you add it, you need to select the attribute that corresponds to the rating first. You can also use dynamic text that is offered as a product attribute. For the rating scale, you can select the interval as 0-5 or 0-10. For fractional ratings such as 5.3, you need to select a rounding option for star visualizations.
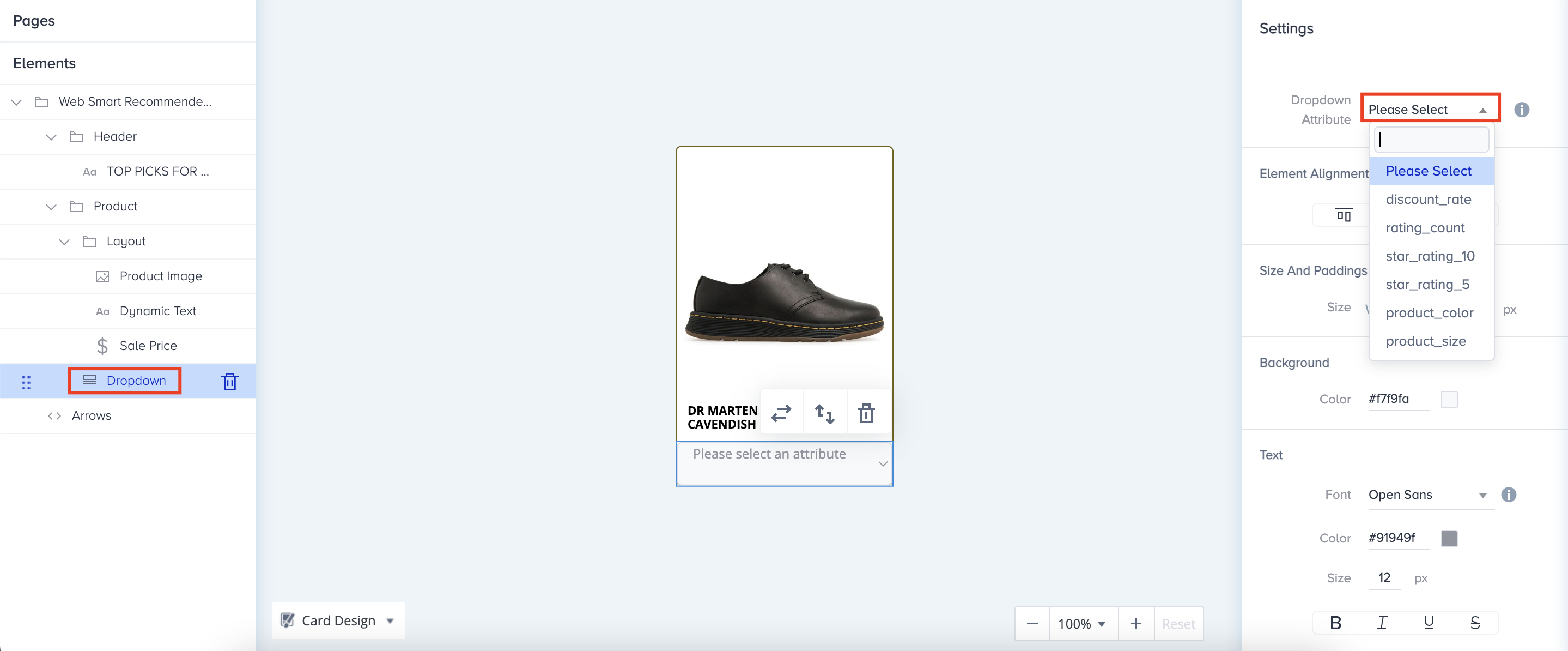
Dropdown Element
The Dropdown element enables you to display the available (in stock) variants of the recommended product by the group code. It searches the product catalog database for the products that have the same group code as the recommended product. You decide which attributes to use as the grouping attribute. For instance, you can group them according to the different colors of the same product, or according to sizes.
Once you select the attribute on the right side menu after you add it, the dropdown element retrieves the values of that attribute from the products that have the same group code and lists them inside the element. When a user selects the desired product variant such as yellow, green, etc., the selected product’s information such as image, price, name, etc. changes with the already existing one. Therefore, users can see what the selected product variant looks like. When the user clicks on the product image, they are led to the detail page of the selected variant product, or similarly, add the selected variant product to the cart.
After you insert the dropdown on the product card, select the product attribute that you group your variants. Then go to the widget layer or Preview tab of the Action Builder to see the opened version of your dropdown.
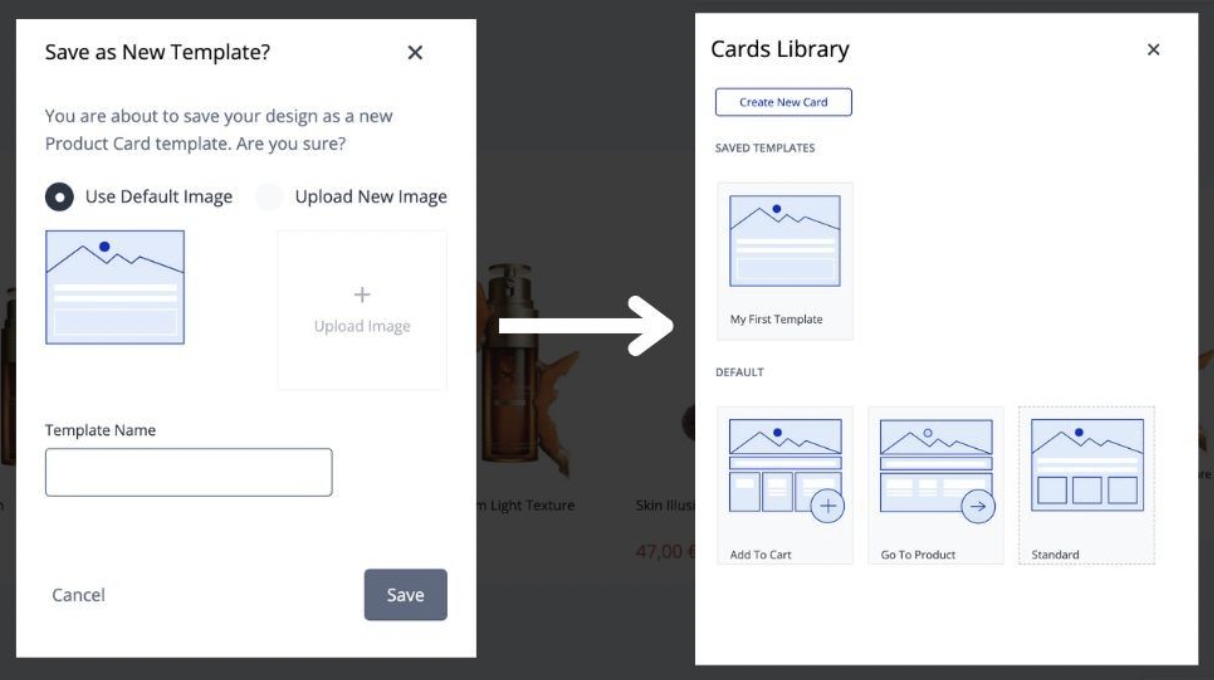
Product Card Template Library
Thanks to the Template Library inside the Action Builder, you can store the product card designs that you have created, and use them on other campaigns without duplicating the entire campaign.
Use the bottom left Card Design button to save your product card design, take a look at the product card library, and reset your design to the latest version.
To save your card design, click Save as New from the dropdown. You can customize it with a visual and name it to differentiate it easily.